我们在对网站速度优化的时候,一些测试工具总会提示我们减少http请求数量,新手不知道从哪些方面减少请求,所以奶爸这里给大家介绍下减少网站HTTP请求数的方法。
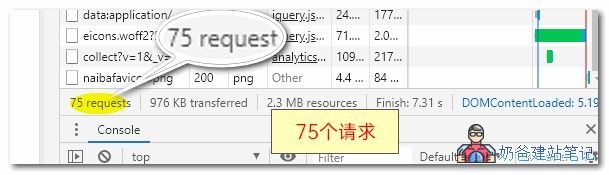
以奶爸建站笔记网站首页为例,请求数有75个。
什么是http请求?
HTTP协议定义Web客户端如何从Web服务器请求Web页面,以及服务器如何把Web页面传送给客户端。 HTTP协议采用了请求/响应模型。 客户端向服务器发送一个请求报文,请求报文包含请求的方法、URL、协议版本、请求头部和请求数据。
你可以这么理解,如果浏览器不像服务器发送请求,服务器就不知道把文件传输到你浏览器显示。请求的数量越多,当然显示出来的时间就越久。
怎么查看网站请求数?
以chrome为例,打开网页,右键选择检查(CTRL + SHIFT + I),然后点击出现的工具界面上的Network标签,刷新网页,就可以看到相关信息了。
文章目录
最简单的减少http请求数的方法
合并css和js文件
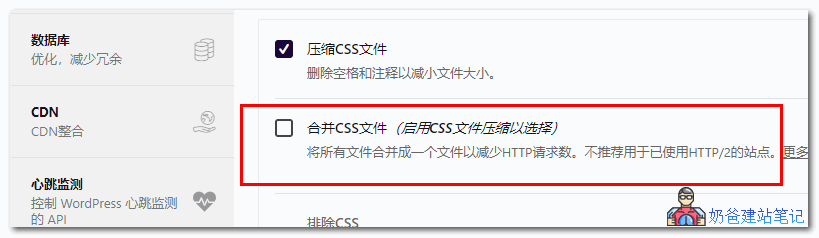
你网上一搜就可以找到很多教你如何合并css跟js文件的方法,各种缓存插件一般也会带有这个功能,例如WP Rocket
注意,底下的小字提到了,不推荐用于已使用HTTP/2的站点。
这也是为什么奶爸建站笔记没有启用css和js压缩这个功能。
关于HTTP 2.0和HTTP 1.0的区别可以参考知乎文章。
当你开启css和js的合并功能后,去用gtmetrix测试,可以发现评分明显提高,不过如果你网站服务器已经是http 2.0了,为了高分而特意去合并文件并不是明智之举。
手动减少http请求数的方法
虽然上面说了,HTTP2.0的站点没有必要为了评分去合并css跟js文件,但是并不代表就没有必要减少http请求数了,想要网站速度更快,我们还是可以手动精简一些http请求的。(当然,如果网站本身已经比较快了,这个优化操作完全是强迫症所为)
1、使用图像精灵(Image Sprites)
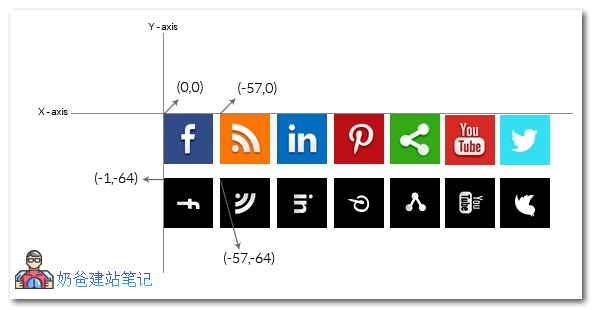
这是一个css技巧,就是把你网站上使用到的多张小图放到一张图片里面,然后通过css代码调用。
像下图这样,一张图片可以供14个图标使用,就减少了13次http请求:
关于图像精灵的使用方法你可以参考w3school的文章。
2、删除不必要的图像
我们可以删除网页上一些不必要的图片,例如网站底部的logo
3、减小图片大小
虽然减小图片大小并不会减少http请求,但是会加快图片加载速度,从而提高网站打开速度。
4、优化外部图像
外部图像也是影响网站速度的一个因素,同样会计算在你网站的http请求数里面。
对于网站评论比较多的网站,禁用Gravatar头像是非常好的一个选择。
5、删除不必要的文件
一些插件也会生成css或者js文件,如果插件不是必须的,你可以考虑删除插件,或者把插件代码整合到网站主题里面。
6、延迟加载
延迟加载就是当你内容显示到浏览器窗口的时候才加载,如果浏览器窗口看不到的地方的资源就不加载,WP Rocket缓存插件自带这个功能,如果你没有用WP Rocekt也可以另外装其他插件,你可以参考闪电博的这篇文章。
7、添加缓存时间
一些缓存插件会帮你对网站的静态资源添加一个浏览器缓存时间,当用户访问你网站一次后,再次访问时就不会重复从服务器加载已经在浏览器缓存了的静态资源,起到加速效果。
8、忽略无关资源
Asset Cleanup这款插件可以帮你实现这个功能。
什么叫无关资源?
例如联系表单,通常只在联系页面使用,但是它的js文件会全站加载,我们可以通过 Asset Cleanup把他设置成仅在联系页面加载,这样就减少了请求数。
9、合并css文件
一些很小的css文件,我们可以合并到一个css里面,这样减少了请求(HTTP2.0的可以不弄)
10、控制文章图片数量
如果你一篇文章,插入了几十张图,那么请求数是减少不下来的。
提高网站速度有利于用户体验,对SEO优化效果也有所帮助,所以如果你网站速度很慢,那么非常有必要进行网站速度优化,以上就是通过减少HTTP请求对网站速度的一个优化方法。
本文是全系列中第4 / 20篇:WordPress优化
- 最简单提高WordPress网站速度和性能的方法
- 网站速度慢?10条WordPress优化方法帮你提速
- 轻量级WordPress优化插件推荐:Performance 1.9.1(附下载地址)
- WordPress速度优化之如何减少HTTP请求
- 网站速度跟什么有关_影响网站速度慢的8个方面
- WP Rocket 3.12.3.2破解版下载,有正版授权出售,安全
- 使用又拍云给WordPress网站加速_新版插件教程
- 想优化WordPress的打开速度?让gtmetrix来帮忙
- WordPress插件太多速度慢怎么办?使用Asset CleanUp按需加载插件
- WordPress怎么禁用Gravatar或者缓存加速Gravatar头像
- 很好用的WordPress优化速度插件推荐:Hummingbird
- #建站#配置Nginx fastcgi_cache缓存加速WordPress网站
- 使用WP-Optimize优化你的WordPress数据库
- 优化WordPress性能必备工具:Query Monitor
- 多功能的WordPress优化插件:WPJAM Basic
- 功能使用简单的WordPress缓存插件:Breeze
- WordPress评论点击延迟加载插件:Lazy Load for Comments
- 优化WordPress上传图片速度几种方法,减少数据库查询
- WordPress全站静态缓存优化插件WP2Static
- WordPress优化小技巧,禁用Jquery Migrate文件