怎么给WordPress文章添加目录呢?方法有两种,方法一,使用代码集成到主题上。方法二,使用插件,安装后启用即可。
奶爸建站笔记给大家分享一下插件添加文章目录和代码添加文章目录的方法。
文章目录
WP文章目录插件推荐
奶爸在给网站文章内容添加目录的时候,测试了很多款目录插件,最终剩下下面这两款觉得很不错的。
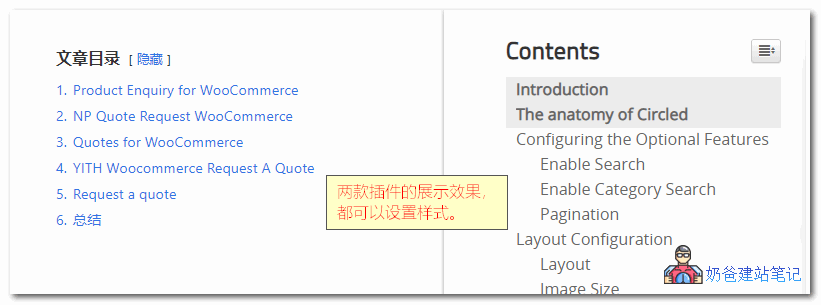
下面这两款目录插件都很好用,你可以都测试一下。
LuckyWP Table of Contents
这款是奶爸建站笔记目前使用的目录插件,效果你可以直接参见本文的目录效果。
LuckyWP Table of Contents带有丰富的设置功能,可以自定义显示样式、显示位置等。
选取他的一个原因是默认的效果更加配合本站主题,另外一个原因是他目录的链接默认是使用的拼音。
感觉看着更舒服?
Easy Table of Contents
Easy Table of Contents同样也是一款很好用的WP文章目录插件,功能设置上比上面的LuckyWP Table of Contents要少一点点,不过使用的人也很多的。
更新:想要一个浮动的文章目录插件,可以考虑Fixed TOC
Table of Contents Plus
第一款LuckyWP Table of Contents很久没更新,有兼容问题了。现在用的这款。
代码实现文章目录的方法
不想使用插件的话,也可以直接使用代码来实现文章显示目录的功能,都是自动实现的不需要额外操作。
上图就是奶爸建站笔记之前使用的代码版文章目录的效果。
实现方法如下:
//文章目录
function article_index($content) {
$matches = array();
$ul_li = '';
$r = '/<h([2-6]).*?\>(.*?)<\/h[2-6]>/is';
if(is_single() && preg_match_all($r, $content, $matches)) {
foreach($matches[1] as $key => $value) {
$title = trim(strip_tags($matches[2][$key]));
$content = str_replace($matches[0][$key], '<h' . $value . ' id="title-' . $key . '">'.$title.'</h2>', $content);
$ul_li .= '<li><a href="#title-'.$key.'" title="'.$title.'">'.$title."</a></li>\n";
}
$content = "\n<div id=\"article-index\">
<strong>文章目录</strong>
<ul id=\"index-ul\">\n" . $ul_li . "</ul>
</div>\n" . $content;
}
return $content;
}
add_filter( 'the_content', 'article_index' );
@media screen and (max-width:600px) {
#article-index {
width: 100% !important;
}
}
把上面的代码复制后插入到主题函数文件里面,如果不会,推荐使用下面这个插件帮你。
/* 文章目录 */
#article-index {
-moz-border-radius: 6px 6px 6px 6px;
border: 1px solid #DEDFE1;
float: right;
margin: 0 0 15px 15px;
padding: 0 6px;
width: 300px;
line-height: 23px;
}
#article-index strong {
border-bottom: 1px dashed #DDDDDD;
display: block;
line-height: 30px;
padding: 0 4px;
}
#index-ul {
margin: 0;
padding-bottom: 10px;
}
#index-ul li {
background: none repeat scroll 0 0 transparent;
list-style-type: disc;
padding: 0;
margin-left: 20px;
}
#index-ul a {
color: #4c4c4c;
}
#index-ul a:hover {
color: #009cee;
}
把上面的css代码插入到网站主题的样式表里面,如果不会插入,使用下面的方法也可以。
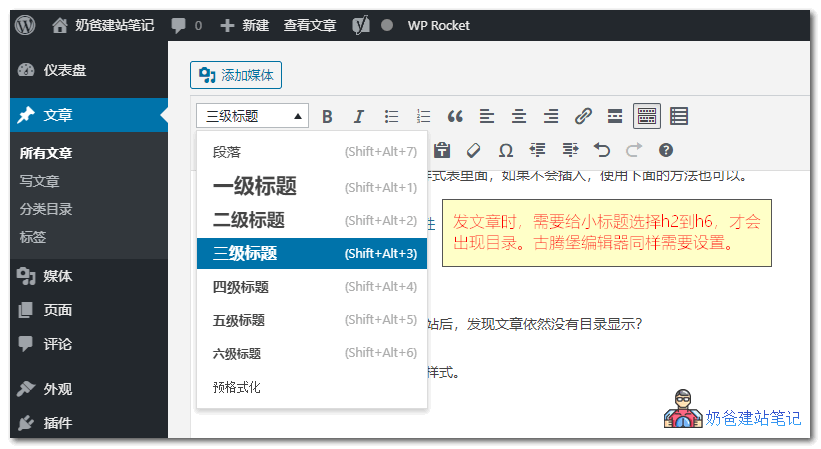
怎么让文章显示目录?
你使用上面的插件或者代码添加到网站后,发现文章依然没有目录显示?
那么应该是你发文章没有给标题设置样式。
请注意,不要在文章内容里面选用一级标题,对SEO不好。设置H2、H3基本上都够用了,会自动根据标题级别不同而展示出目录层次。