奶爸的网站是在腾讯云上采用LNMP一键包搭建的,虽然国内的速度比较快了,但是做网站的,总想着能让网站更快一点,所以就研究起来了这个Nginx的ngx_cache_purge缓存模块。
提示,如果你使用的宝塔面板,那么该教程对你不适用,目前奶爸建站笔记也没有使用这个方法了,用的WP rocket + redis缓存。
给Nginx安装ngx_cache_purge模块
默认的LNMP一键包是不安装ngx_cache_purge模块的,所以需要自己单独安装,好在LNMP一键包安装方便,奶爸这里是用的LNMP1.5一键包,具体安装ngx_cache_purge模块的方法如下:
SSH连接上VPS后,输入下面的命令(不会连接VPS?看看这篇文章#建站#Xshell 6基本教程: 连接VPS)
wget http://labs.frickle.com/files/ngx_cache_purge-2.3.tar.gz tar xzf ngx_cache_purge-2.3.tar.gz
这个命令是下载和解压目前新版的2.3版本的ngx_cache_purge安装文件。
然后cd到LNMP1.5安装包目录,命令如下:
cd lnmp1.5
如果你的不是这个路径就自己修改,还不明白的可以留言问奶爸。
然后编辑lnmp.conf文件,在 Nginx_Modules_Options 参数的引号里添加上–add-module=/root/ngx_cache_purge-2.3
Nginx_Modules_Options='--add-module=/root/ngx_cache_purge-2.3'
然后升级nginx,就会自动安装上ngx_cache_purge模块
./upgrade.sh nginx
升级过程中会让你输入nginx的版本,可以自己去网站上看新版版本或者输入1.14.2
配置网站的conf文件
lnmp的默认配置文件位于/usr/local/nginx/conf/vhost/目录下,打开你自己的网站配置文件,例如奶爸的是/usr/local/nginx/conf/vhost/blog.naibabiji.com.conf
然后对照下面的内容添加到你的配置文件里面
#设置fastcgi缓存路径 levels代表目录层级,1:2会生成16*256,2:2会生成256*256 keys_zone代表缓冲区名称 inactive代表过期时间 max_size代表最多用多少磁盘空间
#这两个目录的文件夹需要你自己先创建
fastcgi_cache_path /tmp/nginx-cache levels=1:2 keys_zone=WORDPRESS:250m inactive=1d max_size=1G;
#fastcgi 缓存临时目录
fastcgi_temp_path /tmp/nginx-cache/temp;
#定义fastcgi缓存的key,nginx会取该key的md5作为缓存文件,如果设置了缓存哈希目录,nginx会从后往前取响应位数作为目录。
fastcgi_cache_key "$scheme$request_method$host$request_uri";
#定义哪些情况下可以用过期缓存
fastcgi_cache_use_stale error timeout invalid_header http_500;
#忽略一切nocache申明,避免不缓存伪静态等
fastcgi_ignore_headers Cache-Control Expires Set-Cookie;
server
{
listen 80;
server_name blog.naibabiji.com;
return 301 https://blog.naibabiji.com$request_uri;
#奶爸这里80端口是跳转到了https,所以保持默认不修改
}
server
{
listen 443 ssl http2;
#listen [::]:443 ssl http2;
server_name #你自己的域名 ;
index index.html index.htm index.php default.html default.htm default.php;
root #你自己的网站目录;
ssl on;
#SSL配置信息,这里省略,下面是你要继续添加的内容
set $skip_cache 0;
#post访问不缓存
if ($request_method = POST) {
set $skip_cache 1;
}
#动态查询不缓存
if ($query_string != "") {
set $skip_cache 1;
}
#后台等特定页面不缓存(其他需求请自行添加即可)
if ($request_uri ~* "/wp-admin/|/xmlrpc.php|wp-.*.php|/feed/|index.php|sitemap(_index)?.xml") {
set $skip_cache 1;
}
#对登录用户、评论过的用户不展示缓存(这个规则张戈博客并没有使用,所有人看到的都是缓存)
if ($http_cookie ~* "comment_author|wordpress_[a-f0-9]+|wp-postpass|wordpress_no_cache|wordpress_logged_in") {
set $skip_cache 1;
}
#这里请参考你网站之前的配置,php-cgi.sock路径不要填错!
location ~ [^/]\.php(/|$)
{
try_files $uri =404;
fastcgi_pass unix:/tmp/php-cgi.sock;
fastcgi_index index.php;
include fastcgi.conf;
add_header Strict-Transport-Security "max-age=63072000; includeSubdomains; preload";
#新增的缓存规则
fastcgi_cache_bypass $skip_cache;
fastcgi_no_cache $skip_cache;
add_header X-Cache "$upstream_cache_status From $host";
add_header Cache-Control max-age=0;
add_header Nginx-Cache "$upstream_cache_status";
add_header Last-Modified $date_gmt;
add_header X-Frame-Options SAMEORIGIN; # 只允许本站用 frame 来嵌套
add_header X-Content-Type-Options nosniff; # 禁止嗅探文件类型
add_header X-XSS-Protection "1; mode=block"; # XSS 保护
etag on;
fastcgi_cache WORDPRESS;
fastcgi_cache_valid 200 301 302 1d;
}
#缓存清理配置(可选模块)
location ~ /purge(/.*) {
allow 127.0.0.1;
allow "你网站外网IP";
deny all;
fastcgi_cache_purge WORDPRESS "$scheme$request_method$host$1";
}
#下面是原来的网站配置信息了
include rewrite/wordpress.conf;
#error_page 404 /404.html;
# Deny access to PHP files in specific directory
#location ~ /(wp-content|uploads|wp-includes|images)/.*\.php$ { deny all; }
include enable-php-pathinfo.conf;
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
}
location ~ .*\.(js|css)?$
{
expires 12h;
}
location ~ /.well-known {
allow all;
}
location ~ /\.
{
deny all;
}
access_log /home/wwwlogs/blog.naibabiji.com.log;
}
保存好配置文件,重启下lnmp,不报错的话打开你网站,然后通过chrome的F12检查网站就可以看到结果

具体操作,chrome按F12(或者右键检查)NetWork标签,CTRL + R刷新网页,点击Name下面第一个,也就是你当前查看的网页,右边代码里面找。X-Cache 一般会有 3 个状态:MISS(未命中)、HIT(命中)、BYPASS(绕过)。上面规则设置的是登录用户不缓存,所以BYPASS了,你用隐私模式访问应该就是HIT。
设置Nginx Helper插件自动清理缓存
在后台安装好Nginx Helper这个插件,然后启动,默认配置直接保存就可以了。
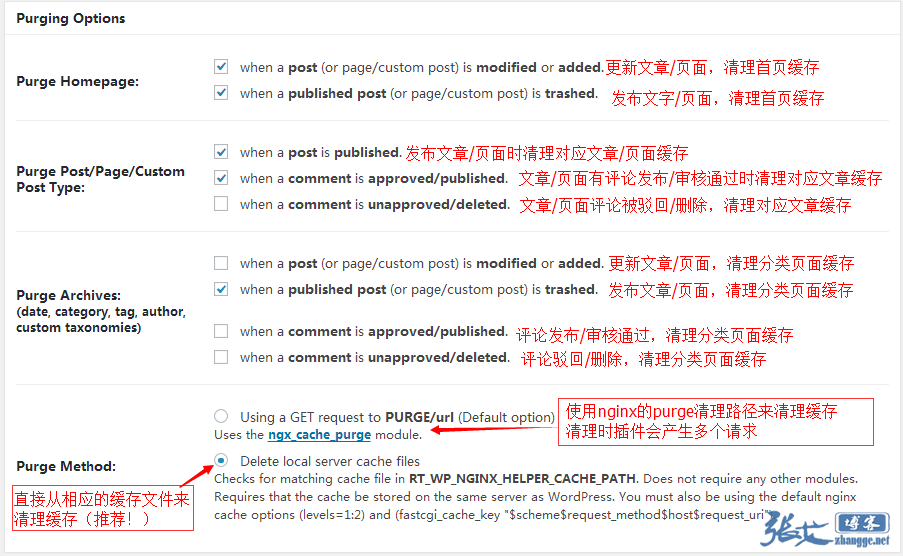
套用一张张戈博客的图,各项内容如下:
 清理模式选择Delete local server cache files,就是直接从服务器删除缓存文件然后重新生成。
清理模式选择Delete local server cache files,就是直接从服务器删除缓存文件然后重新生成。
然后在WordPress的配置文件wp-config.php里面添加下面这段代码
//路径同上面配置信息的fastcgi_cache_path值一致 define( 'RT_WP_NGINX_HELPER_CACHE_PATH','/tmp/nginx-cache');
然后再重启一次lnmp,自己去测试下游客身份和登录状态的缓存效果。
Nginx fastcgi_cache缓存加速和WP Super Cache效果对比
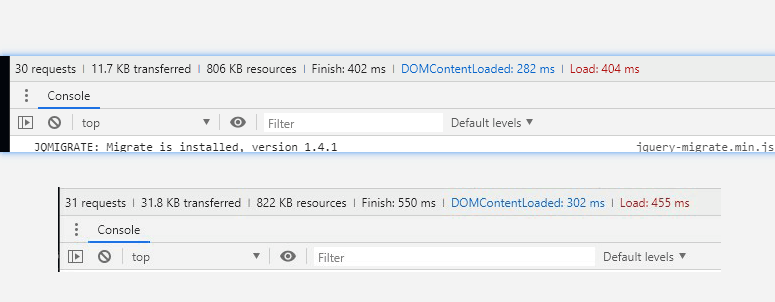
奶爸之前是采用的WP Super Cache + Memcached Object Cache来做的缓存加速,再测试Nginx fastcgi_cache前我特意先测试了下,然后对比结果如下图:
 上面404ms的是Nginx fastcgi_cache的结果,下面455ms的是WP Super Cache的结果,Nginx fastcgi_cache缓存的速度还是会快那么一丢丢。不过最后奶爸还是保留的WP Super cache,因为用顺手了,速度相差也不大,懒得折腾新的了。(毕竟只测试了几个小时,谁知道后面还有没有没发现的需要调试的地方)
上面404ms的是Nginx fastcgi_cache的结果,下面455ms的是WP Super Cache的结果,Nginx fastcgi_cache缓存的速度还是会快那么一丢丢。不过最后奶爸还是保留的WP Super cache,因为用顺手了,速度相差也不大,懒得折腾新的了。(毕竟只测试了几个小时,谁知道后面还有没有没发现的需要调试的地方)
参考资料:
1、挖站否(目前还在用Nginx fastcgi_cache缓存加速,服务器用的搬瓦工,美国机房)
2、张戈博客(好像现在是用的CloudFlare的CDN加速)
本文是全系列中第12 / 20篇:WordPress优化
- 最简单提高WordPress网站速度和性能的方法
- 网站速度慢?10条WordPress优化方法帮你提速
- 轻量级WordPress优化插件推荐:Performance 1.9.1(附下载地址)
- WordPress速度优化之如何减少HTTP请求
- 网站速度跟什么有关_影响网站速度慢的8个方面
- WP Rocket v3.17.1破解版下载
- 使用又拍云给WordPress网站加速_新版插件教程
- 想优化WordPress的打开速度?让gtmetrix来帮忙
- WordPress插件太多速度慢怎么办?使用Asset CleanUp按需加载插件
- WordPress怎么禁用Gravatar或者缓存加速Gravatar头像
- 很好用的WordPress优化速度插件推荐:Hummingbird
- #建站#配置Nginx fastcgi_cache缓存加速WordPress网站
- 使用WP-Optimize优化你的WordPress数据库
- 优化WordPress性能必备工具:Query Monitor
- 多功能的WordPress优化插件:WPJAM Basic
- 功能使用简单的WordPress缓存插件:Breeze
- WordPress评论点击延迟加载插件:Lazy Load for Comments
- 优化WordPress上传图片速度几种方法,减少数据库查询
- WordPress全站静态缓存优化插件WP2Static
- WordPress优化小技巧,禁用Jquery Migrate文件





