WooCommerce安装教程
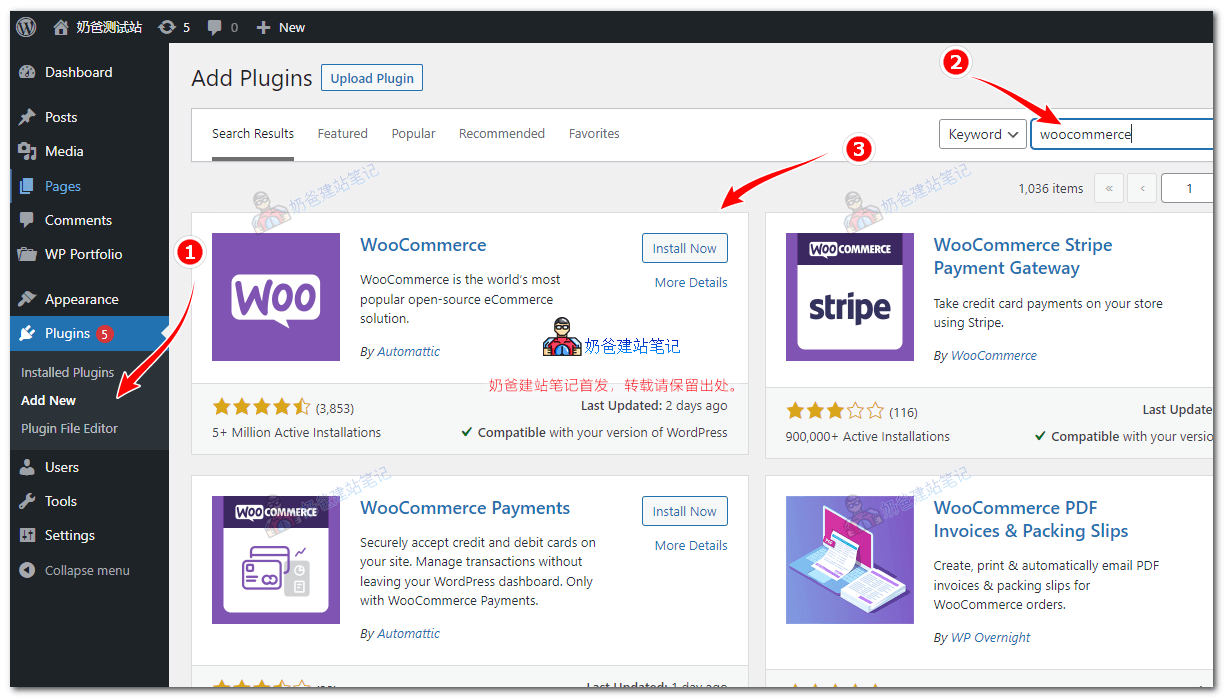
WooCommerce是WordPress平台下的一个插件,所以安装方法跟其他插件一样,只需要自己在WordPress后台的插件里面搜索安装即可。

安装完毕后启用插件。

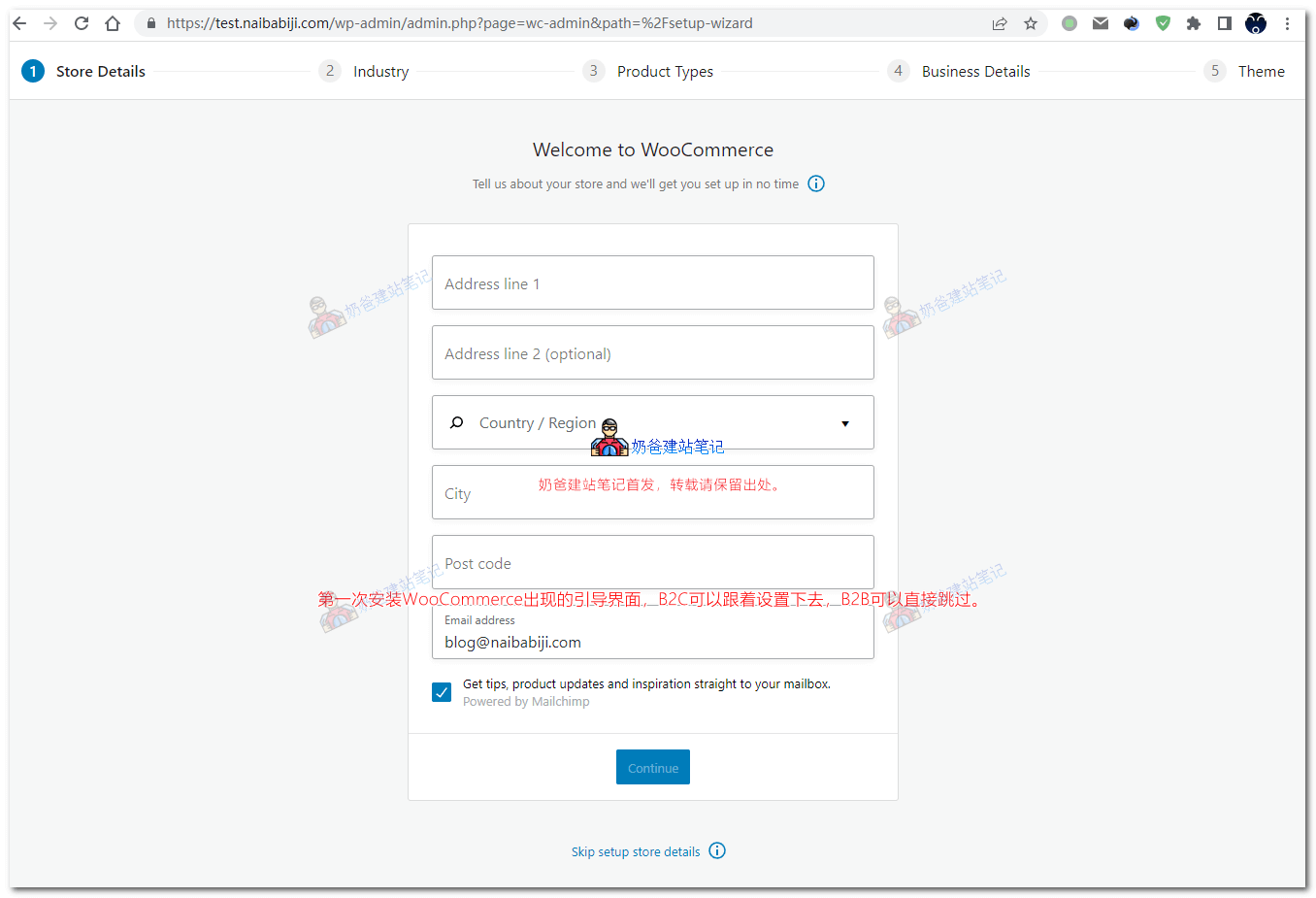
第一次安装WooCommerce并且启用之后,会跳转到设置引导界面,如果你是B2C需要,那么跟着向导设置完毕就行。如果你是B2B用户,那么直接跳过就可以了。
WooCommerce产品分类
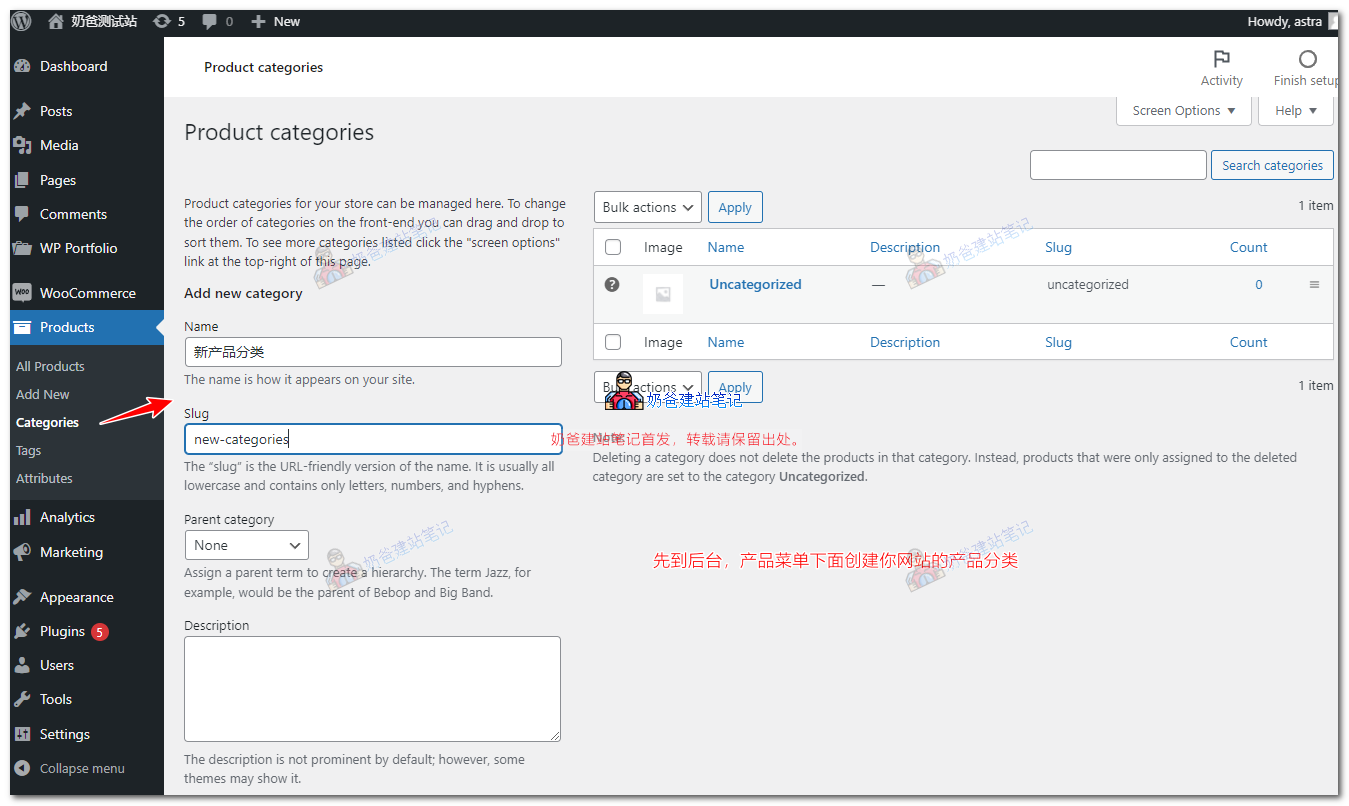
安装完毕WooCommerce之后,我们就需要去后台产品菜单下创建产品分类,如下图所示:

产品分类创建的时候,填写好Name,选择是否需要Panent category然后添加就可以了。
WooCommerce添加产品
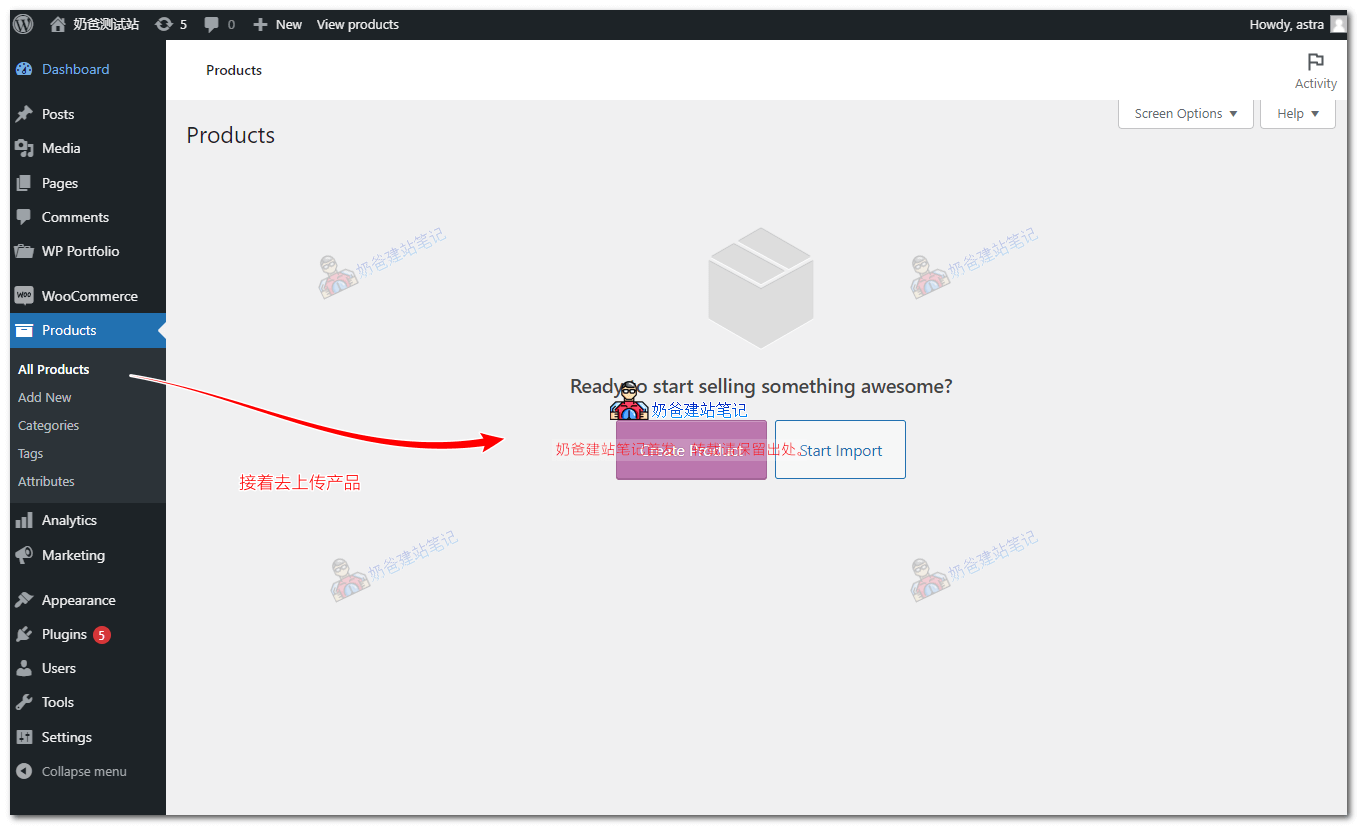
创建完产品分类后我们就可以上传第一个产品了,在产品处点击新增产品。

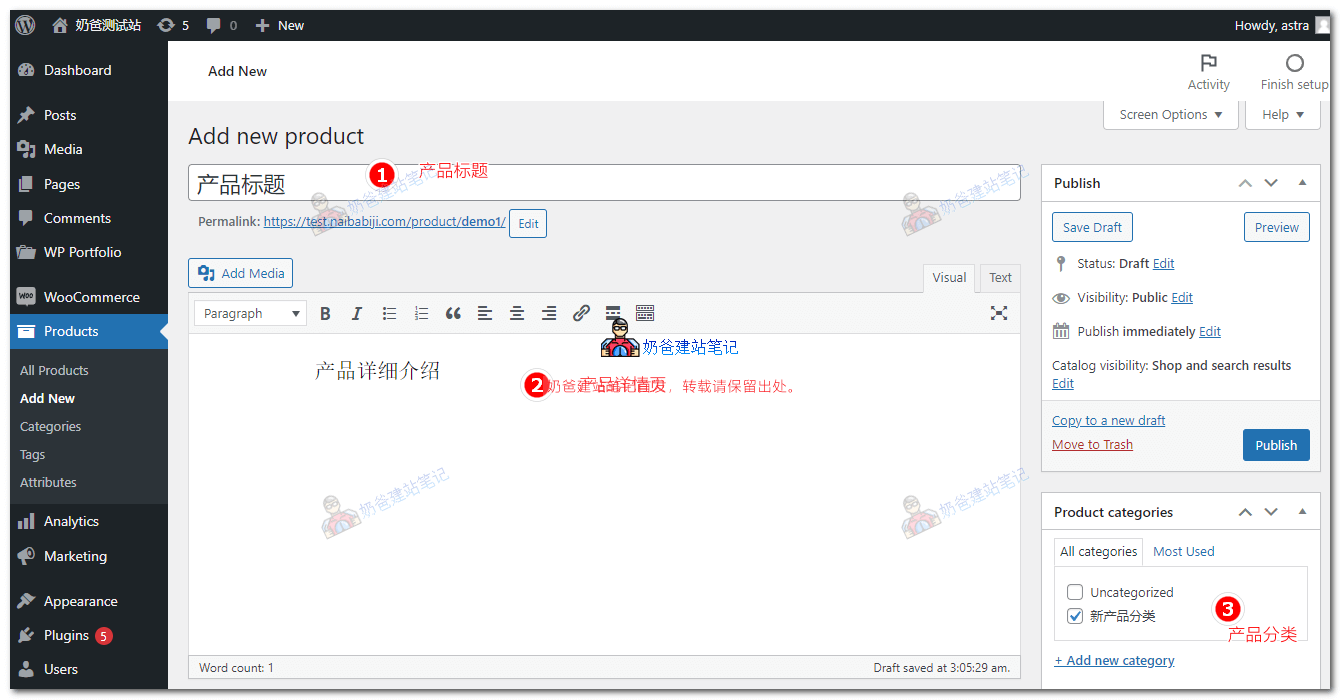
接着填写上产品的标题、描述、分类和图片这些信息后发布。

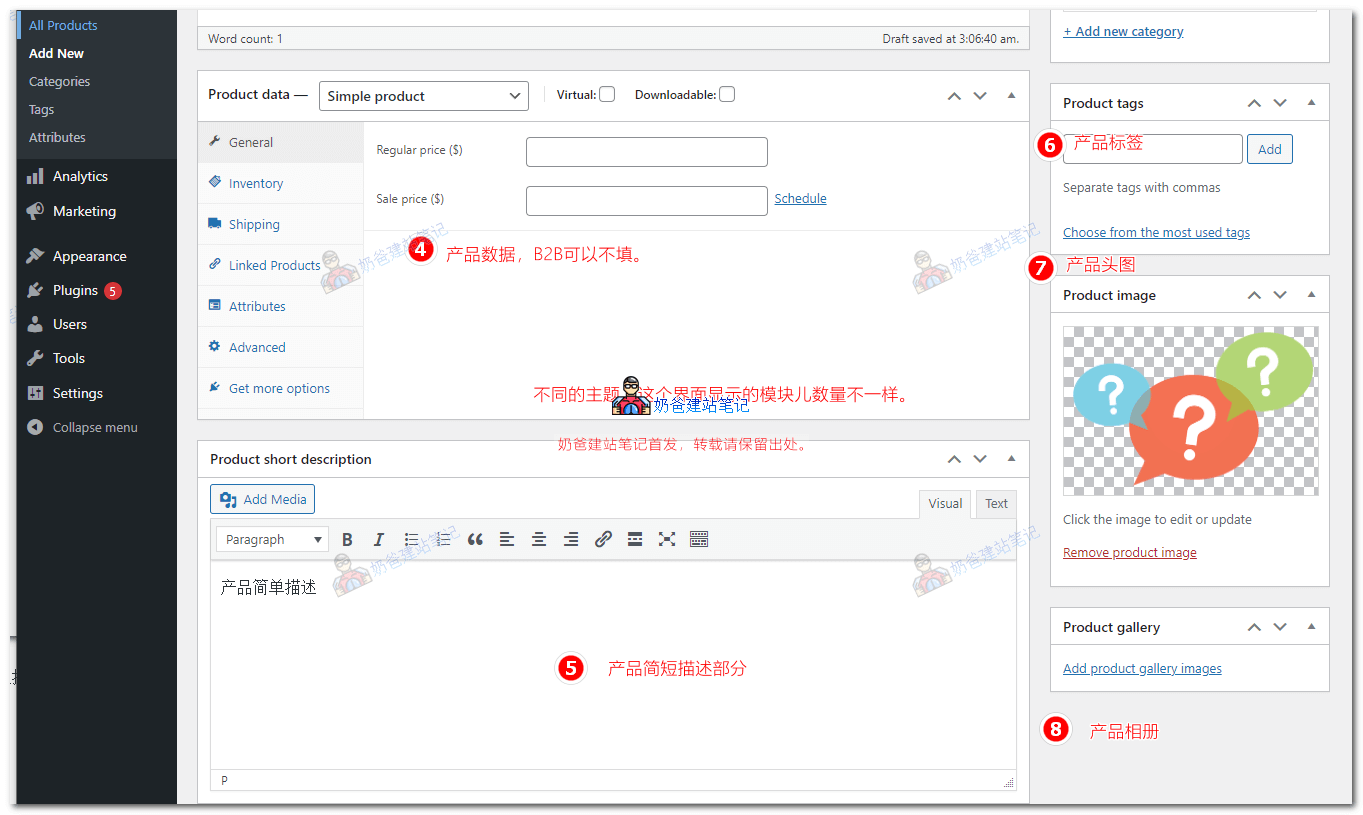
具体填写的地方参见上下两张图的注释,B2B客户只要不填写产品价格,就不会显示购物车按钮,如果你使用的主题依然会出现购物车按钮,请参见此文:删除和隐藏WooCommerce添加到购物车按钮的几种方式

发布之后可以访问产品前台页面查看下效果。

WooCommerce B2B产品自定义
1、怎么删掉添加到购物车按钮?
直接后台不填写产品价格正常就不会显示购物车按钮,如果你的主题无效,可以试试删除和隐藏WooCommerce添加到购物车按钮的几种方式
2、怎么在购物车的位置添加一个询盘按钮?
参考怎么在WooCommerce购物按钮下方添加一个询盘按钮?
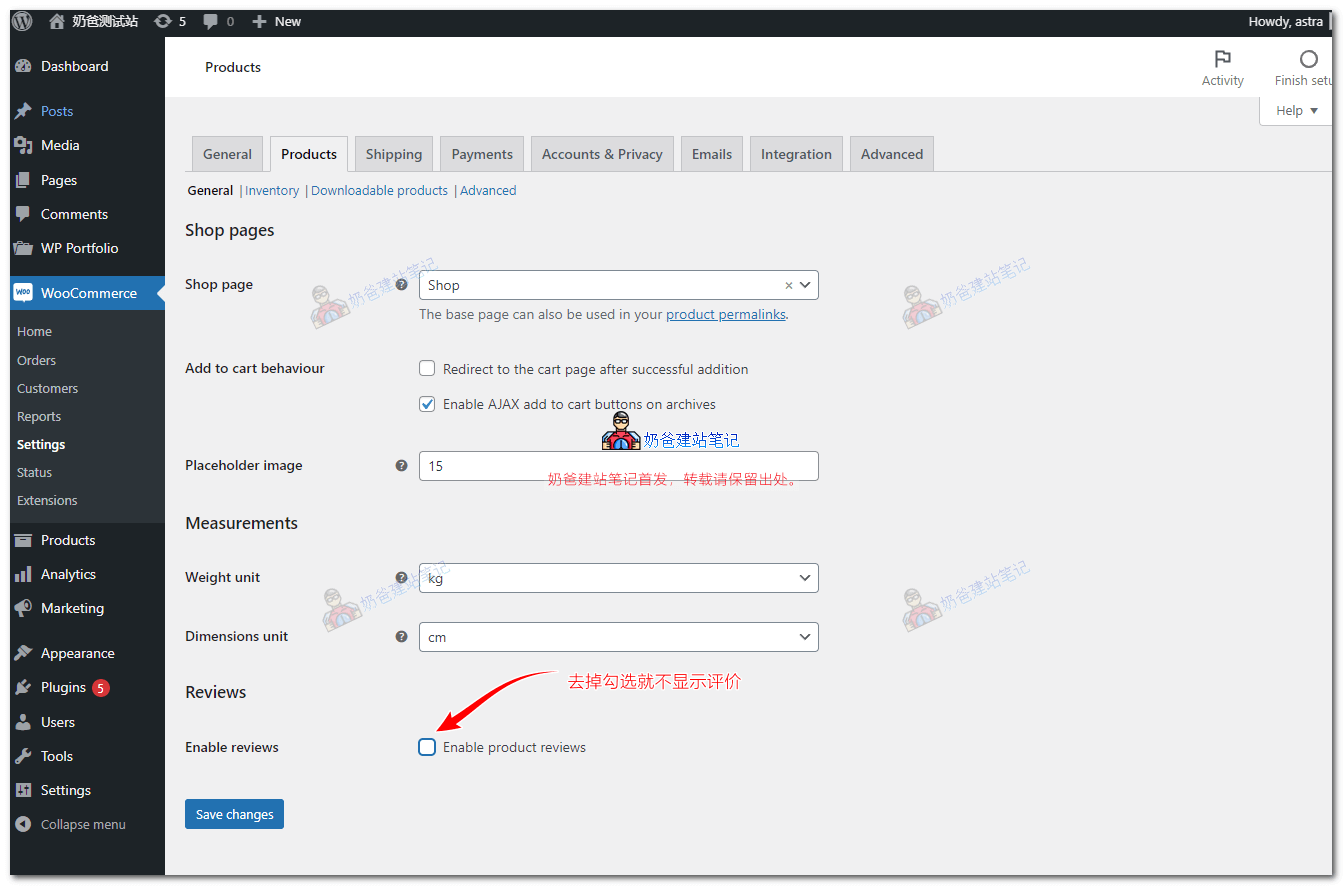
3、怎么删掉评价 Reviews 标签?

在WooCommerce的设置里面,找到产品,然后去掉评价的勾选就没有了。
4、详情页怎么插入表格?
直接从excel里面复制粘贴过去最方便,也可以参考给WordPress添加表格的6种方法
5、怎么在详情页在添加几个标签,单独展示参数或者下载资源?
后台插件里面搜索Custom Product Tabs for WooCommerce然后安装,接着在新建产品的时候,产品数据部分就能看到新标签页的选项,想要几个标签自己添加就好。
网站前台怎么查看商品汇总页?
很多人就是不知道怎么把默认的商品汇总页弄出来,所以就想着是不是要用Elementor Pro去创建商品模板页才行,其实只需要这么操作就可以了。

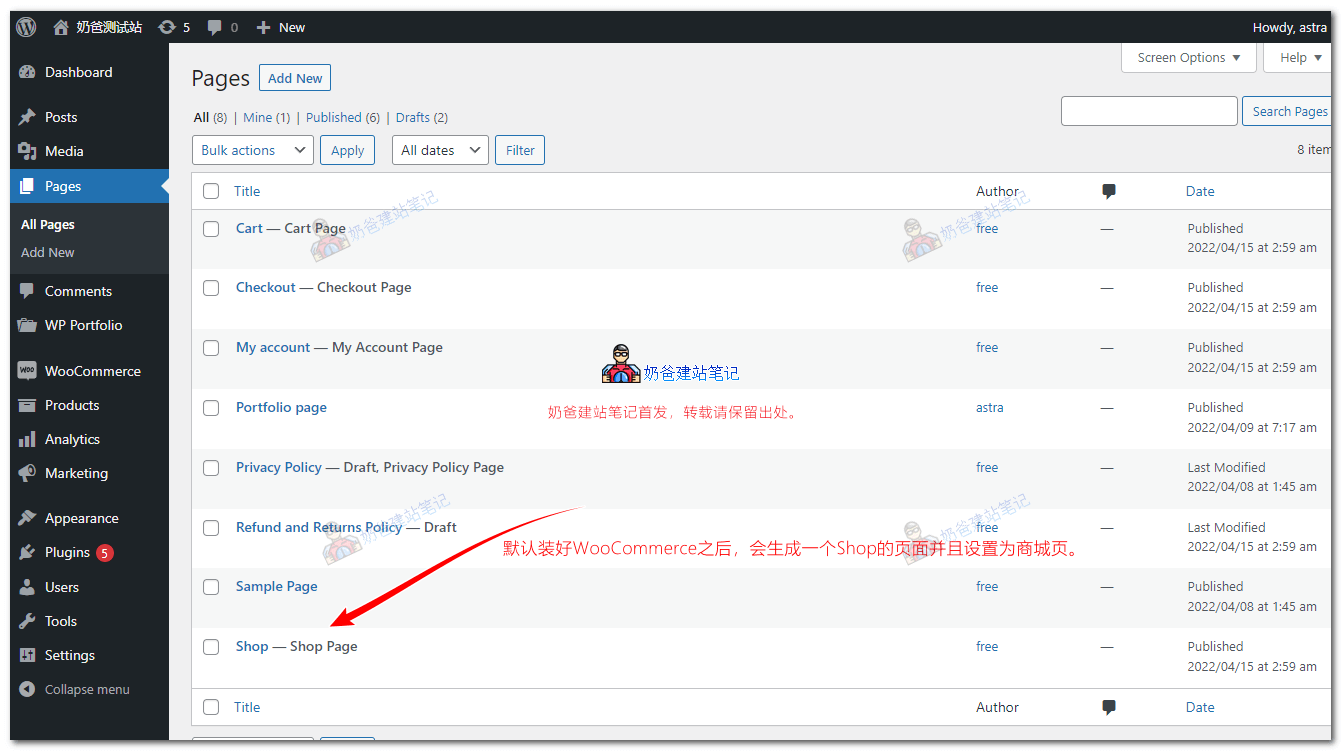
默认的,安装WooCommrce插件完毕之后会自动生成并且设置一个商城页面shop
这个时候只需要把这个页面的链接添加到你导航菜单里面,就可以通过访问这个网址查看到商城页面了。
- 后台页面,新建一个页面,取名为Products或者其他你想叫的名字,直接发布。
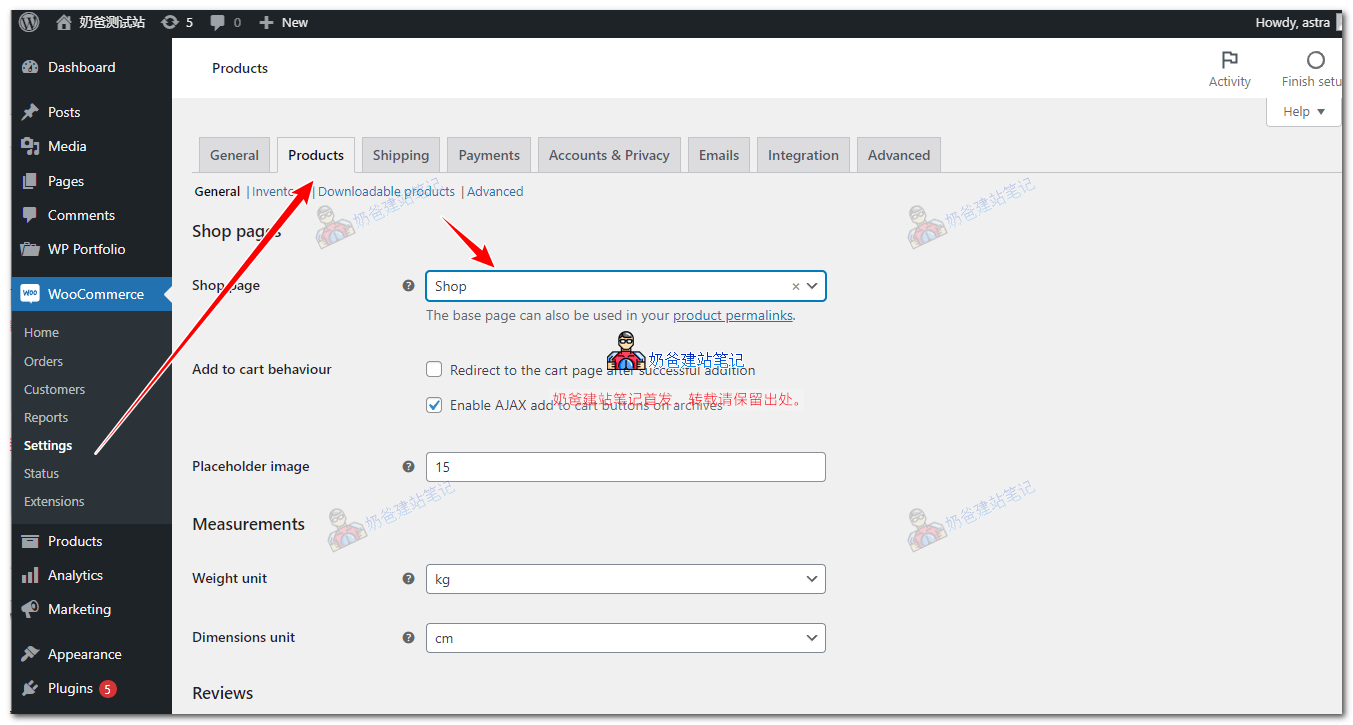
- WooCommerce设置里面,找到产品,然后选择刚才创建的页面为商店页保存即可。

如何为单独的分类创建产品汇总页?
单独的产品分类汇总页面也不需要你去用页面创建,直接切换到后台的产品分类处,鼠标移动到分类名称上,有一个查看链接,复制那个链接就行了。