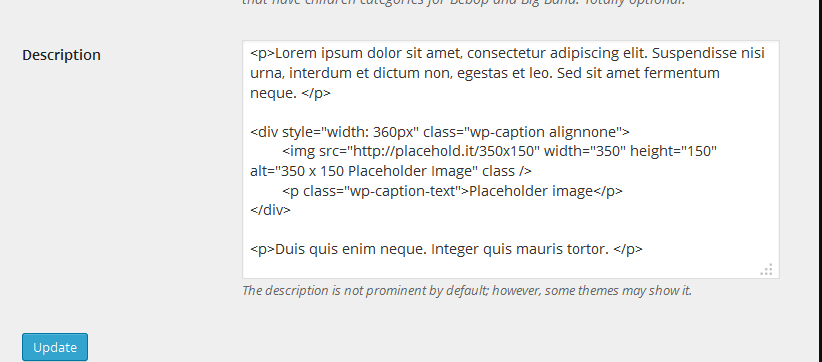
WooCommerce产品分类可以设置分类描述,部分主题会在前台调用显示分类描述内容,不少外贸网站都在通过使用分类描述来做页面SEO优化,但是默认情况下WooCommerce的分类描述只支持纯文字,不能使用html,也不能插入图片,我们可以通过下面的代码来实现WooCommerce分类描述支持html代码。
/**
* Allow HTML in term (category, tag) descriptions
*/
foreach ( array( ‘pre_term_description’ ) as $filter ) {
remove_filter( $filter, ‘wp_filter_kses’ );
if ( ! current_user_can( ‘unfiltered_html’ ) ) {
add_filter( $filter, ‘wp_filter_post_kses’ );
}
}foreach ( array( ‘term_description’ ) as $filter ) {
remove_filter( $filter, ‘wp_kses_data’ );
}
来源地址:https://woocommerce.com/document/allow-html-in-term-category-tag-descriptions/
另外还有一款插件没测试,感兴趣的可以试试看:Allow HTML in Category Descriptions
之后分类描述里面通过html代码就可以插入图片了。



评论已关闭
本文的评论功能已关闭,如有问题欢迎通过其他方式联系我们。