我们使用WordPress搭建外贸网站或者其他B2B网站的时候,产品管理通常都会使用WooCommerce这个插件,通常在做2B业务的时候,我们不希望网站上面显示商品的价格,如果你网站显示了价格,可以通过下面的方法去掉。
一、不填写商品价格

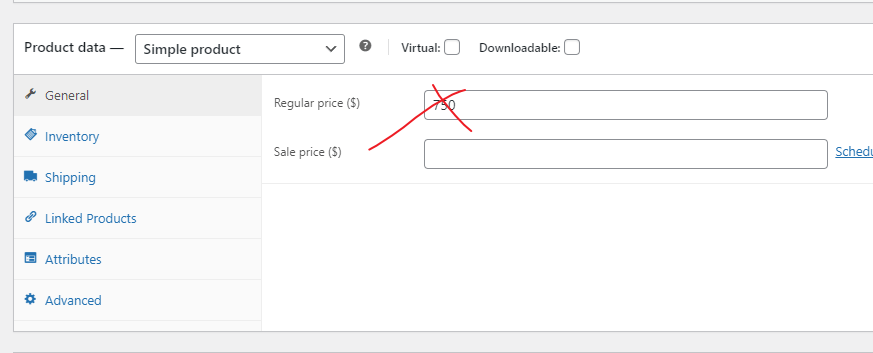
我们在编辑产品的时候,产品数据里面只要不填写价格信息,那么网站上就不会显示价格。
二、使用插件
如果你很多产品都包含了价格信息,自己手动来删除价格又太麻烦,那么也可以通过下面的插件来实现去掉价格显示。
下面是奶爸统计的几款带有WooCommerce Catalog模式的插件,可以自行挑选一款起作用的安装。
- YITH WooCommerce Catalog Mode
- ELEX WooCommerce Catalog Mode
- PRyC WP/WooCommerce: Catalog Mode
- NS WooCommerce Catalog
三、主题设置关闭价格显示
一些高级WordPress主题的设置里面默认会带有Catalog模式,或者自己设置不显示价格。
例如WoodMart主题默认就可以在主题设置里面开启Catalog模式,还可以设置不登录不显示价格,登录显示价格。
Astra主题在主题自定义里面可以自己设置产品页显示哪些元素,如果不想显示价格直接点掉价格选项就可以了。
四、使用函数代码隐藏
除了上面3种方法之外,我们还可以通过函数代码来隐藏商品的价格(第二步的那些插件也是这个原理),如果你也想尝试用代码手动隐藏,那么把下面的代码复制后粘贴到你主题的函数文件functions.php里面。
Code
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_price', 10 );
remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 );如果上面代码无效,可能是你主题代码执行顺序上有冲突,可以再试试下面的代码。
Code
add_filter( 'woocommerce_get_price_html', 'naiba_hide_price' );
function naiba_hide_price( $price ) {
$price = 'Please contact us for a quote';
return $price;
}}上面的代码会隐藏掉价格并且输出一句“Please contact us for a quote”,如果不需要文字,直接删除留空就可以了。
当然,还可以通过css代码隐藏,但是css代码是假隐藏,在页面源代码里面还可以看到,所以这里奶爸就不介绍css隐藏价格的方法了。


评论已关闭
本文的评论功能已关闭,如有问题欢迎通过其他方式联系我们。