Elementor是WordPress平台上最受欢迎的可视化页面构建器插件,全球超过1000万网站在使用。你可以不需要具有专业的编程能力,就可以通过Elementor拖拽式设计和生成网页。这篇Elementor教程将帮助你从零开始掌握这个强大的工具。
WordPress上面有很多优秀的可视化网页设计工具(Website Builder),而Elementor更是这些页面构建器中的佼佼者。它提供了直观的拖拽界面、丰富的设计元素和专业的模板库,让任何人都能创建出专业级的网站。
Elementor版本区别
免费版
- 基础拖拽编辑器
- 30+基础小部件
- 基础模板库
- 响应式设计
- 基础样式控制
Pro版本
- 90+高级小部件
- 300+专业模板
- 主题构建器
- WooCommerce支持
- 弹窗构建器
- 表单构建器
- 动画效果
- 全局样式系统
你是否需要用到Elementor?
如果你符合以下任一情况,Elementor都是理想的选择:
- 想要创建专业网站但不会编程
- 需要快速搭建网站原型
- 希望完全控制网站设计
- 需要创建复杂的页面布局
- 想要与客户实时协作设计
通过Elementor,你可以创建各种类型的网站:企业官网、个人博客、电商网站、作品集网站、登录页面等。
关于Elementor Pro破解版
网上虽然有Elementor破解版下载,但存在以下问题:安全风险、功能受限、无法获得更新、缺乏技术支持。建议购买正版以获得完整功能、安全保障和技术支持。





《 “Elementor教程,一文学会用Elementor建网站” 》 有 78 条评论
奶爸您好,我的后台页面添加了一个页面模板修改后。出去看我的页面缺三少四且背景颜色也不对。后台确实没问题的求指教
可能是缓存插件问题,也可能是CDN的缓存问题。
最好出个视频教程一步一步的操作各个部件,看了很多教程没有一个有用的,全部是英文,而且讲的都一样,没一个我遇到的问题。
都是免费教程,谁有精力做那么细致啊。
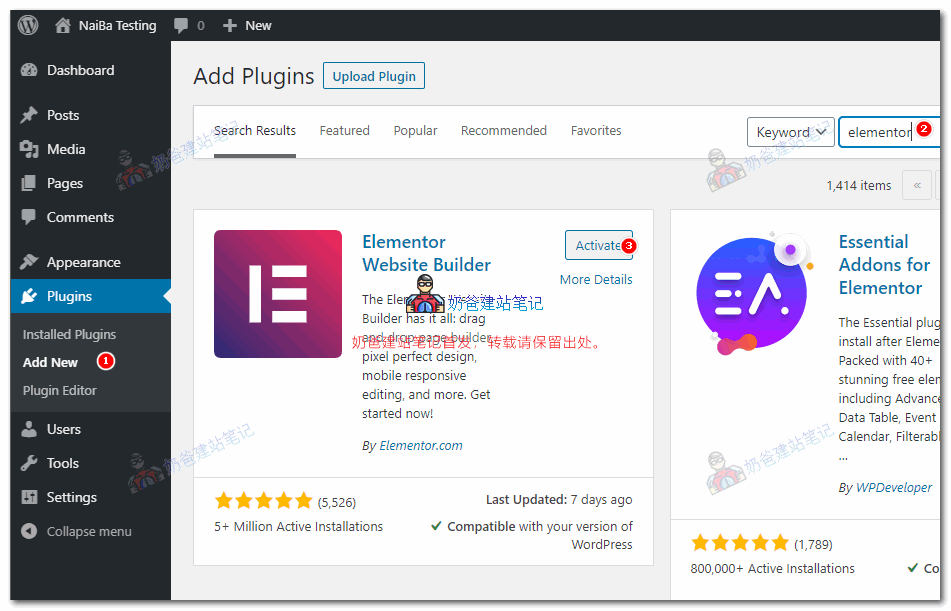
我在插件商店下载了这个编辑器后,去使用它创建新页面时,那个工具根本拖动不了。上面教程也写了把标题直接按住拖到里面,但是我的脱不出来。这个有办法解决吗
你这种问题大概率是你哪里操作失误导致的,不眼睛看着你操作一遍判断不出来问题。
谢谢呀 其实我第三天重新用这个插件的时候可以正常使用了。第一天安装之后 死活用不了,尝试好多次卸载—安装—卸载
写的真好,嘻嘻
你好,我不需要element的手机显示模式,怎么才能设置成,手机端入口进入到网页,显示的还是pc模式呢?
选择不是响应式设计的主题或者自己用代码覆盖掉。
elementor免费版和付费的区别在哪里呢?
高级版有更多的小组件,还可以编辑整个网站结构。
你好,elementor怎么实现 左边一组小图,点击小图右边显示大图?
现有elementor扩展里面我还没有接触过你说的这种效果。通常都是点击小图整个屏幕展示大图。
请教一个问题,我使用elemantor装修完以后,发现我的代码里面全是elementor的字段
这个应该怎么解决啊
这是正常的,我的网页里面也是elementor的代码
请问elementor做的网站对服务器有要求吗?国内的腾讯云2核4G的能运行吗?
可以,我就是腾讯的服务器。
elementor购买专业版能用在bulehost的空间吗?
可以,这个是wordpress插件,跟你用哪里的服务器没关系。
不能用能退吗?
去ele官网买,有一个退货时间,可以申请退款。
在你这买不能用也能在官网退?
我这里买的肯定不能在官网退,不过我说了这个跟主机没关系,可以装好了再给钱。
奶爸,你好,我使用Starter Templates入门模板建站,当我第一次使用elementor编辑主页时发现它的结构中有很多容器和元素,在没有修改页面的情况下,后面不知道设置了什么导致使用elementor编辑同一页面时,页面中的所有内容都跑到一个容器的文本编辑器中去了。是因为入门模板不兼容吗?
这种问题需要自己查看后才知道原因。
购买PRO版本需要多久能弄好呢?
正确填写了后台信息,通常情况10分钟内。