使用WordPress外贸建站的朋友,多多少少都会接触到页面构建器,而作为用户量最大的Elementor构建器,想必不少人都了解,不过elementor部分功能都是需要购买PRO版本才能使用,对于预算有限或者只是想自己学着建网站练练手的朋友来说,直接购买付费版插件无疑有点“浪费”嫌疑,所以这里奶爸给大家介绍一款可以增强elementor功能的插件Elements kit。
Elements kit介绍

Elements Kit是Elementor Page Builder的附加组件,通过它可以实现很多elementor免费版不支持的功能。它包含最全面的模块,例如“页眉页脚构建器”,“ Mega Menu 超级菜单”等。它具有55个以上的自定义小部件,可轻松创建任何站点。它为Elementor提供了一些最独特,功能最强大的自定义控件,例如Image Picker,Ajax Select2,Advanced Widget等。
Elements kit下载地址
Elements kit和elementor一样带有免费版和高级版,我们通过elementor免费版+Elements kit免费版两则功能叠加,就可以实现很多建网站常见的功能模块儿了,所以不用担心费用问题。
你可以从下面链接下载或者从WordPress后台搜索安装Elements kit插件。
Elements kit使用教程
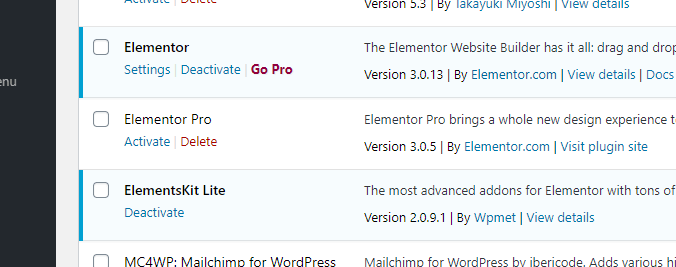
使用elements kit需要提前安装并且激活elementor,没有安装的先安装。

1、激活Elementor和ElementsKit Lite之后,我们新建一个页面。

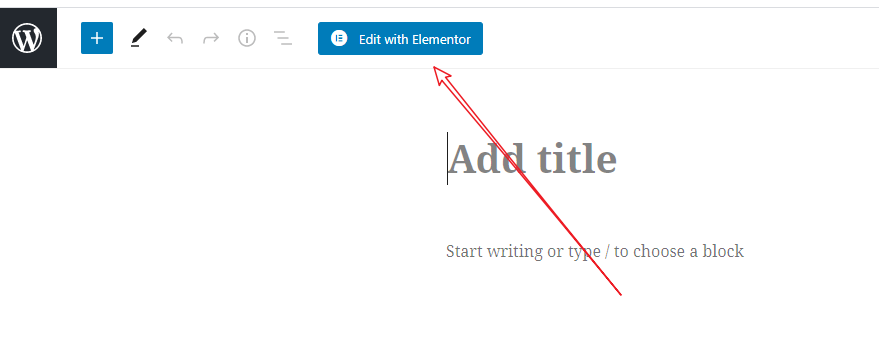
2、选择使用elementor编辑。

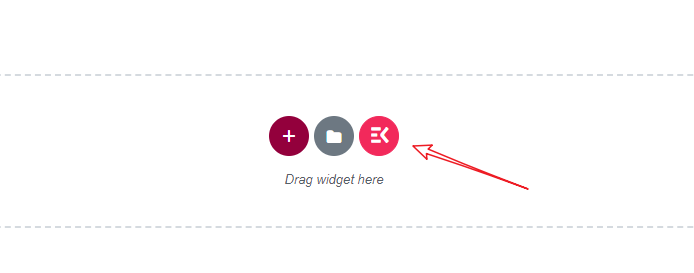
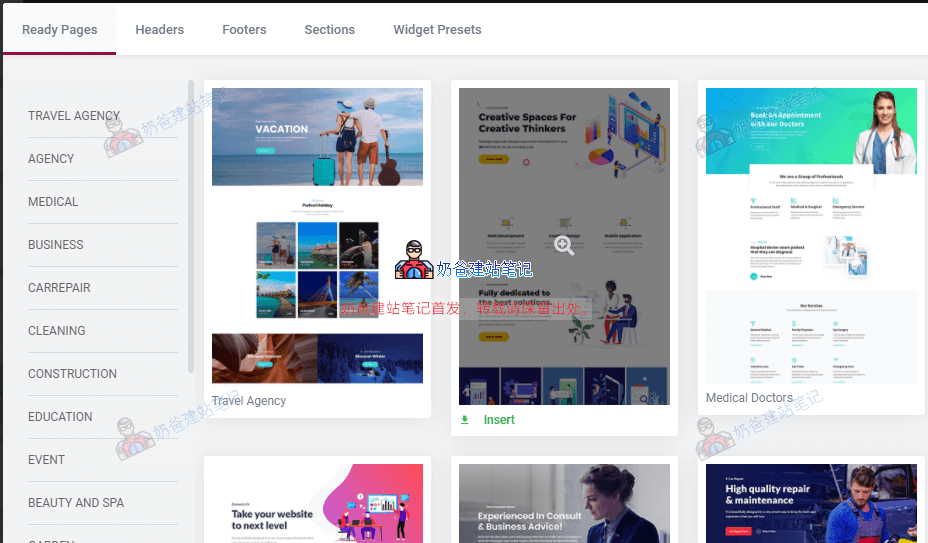
3、在页面编辑区域,点击上图这个图标就可以进入ElementsKit的素材库。

4、选择你中意的预制页面或者sections导入。

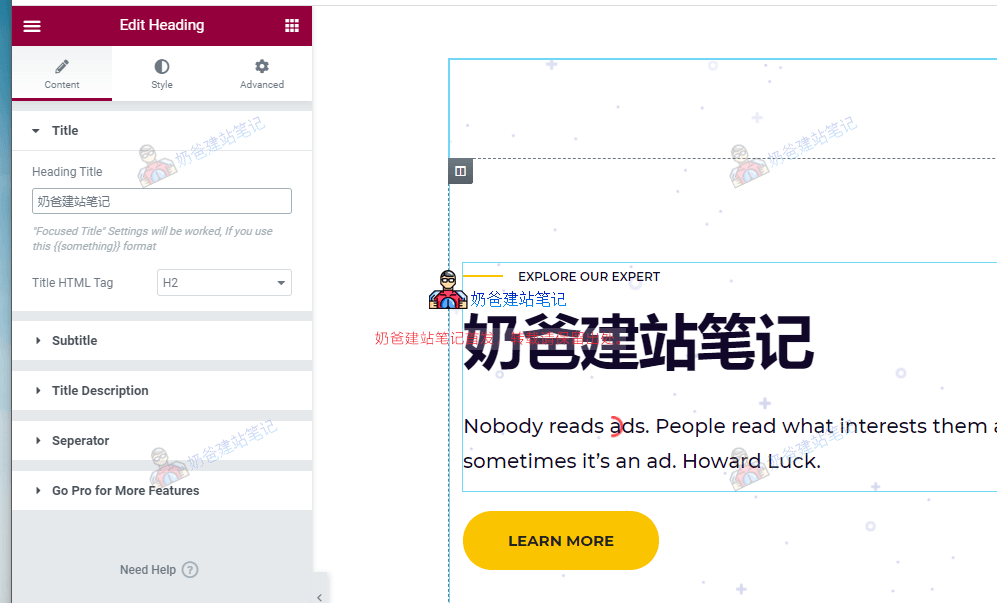
5、修改导入页面的文字和图片为你自己网站的内容,然后更新就可以快速制作一个网页了。
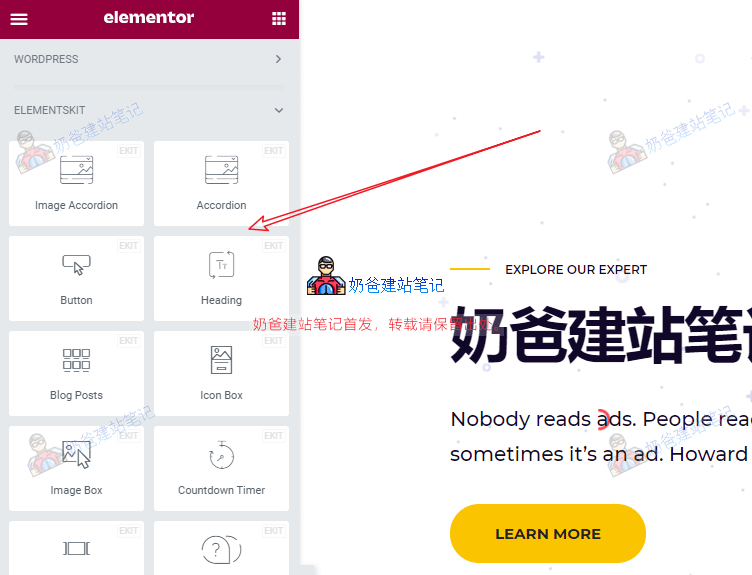
当然,你也可以自己制作页面,在Elementor左侧的元素区域,你可以找到ElementsKit增加的新元素列表,如下图:

ElementsKit优化
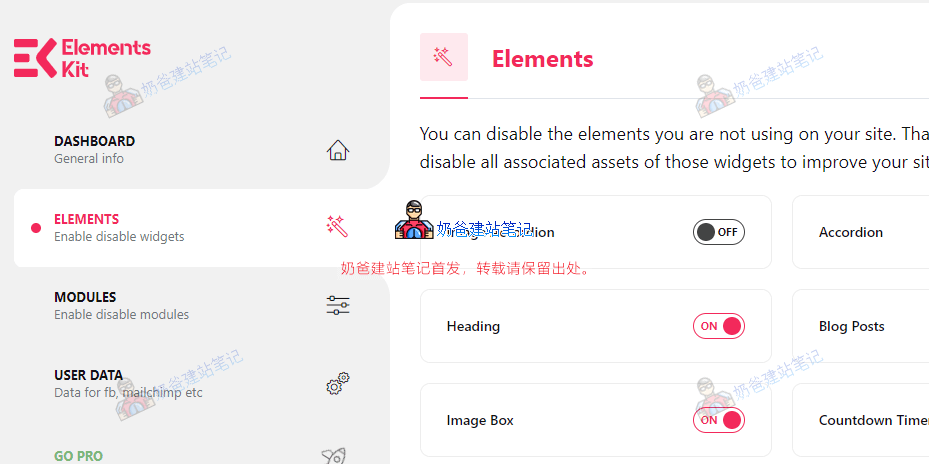
通常来说,加载的插件越多,那么网页引用的资源就会越多,所以不少评价就是WordPress比较卡,ElementsKit在这点上面做了优化的,我们可以进入设置里面操作一下。
具体的方法是,进入WordPress网站后台,找到ElementsKit设置界面,关闭不需要用到的元素功能。包括Elements和Modules下面的功能,只保留自己网页设计时使用了的功能即可。

最后,ElementsKit部分功能是收费的,例如你想要自己设计WooCommerce产品页面,那么只能选择购买Elementor Pro或者购买ElementsKit Pro版。


评论已关闭
本文的评论功能已关闭,如有问题欢迎通过其他方式联系我们。