很多外贸建站的朋友都使用的WooCommerce这个插件来做产品系统,而一些2b的网站希望在产品界面添加一个联系按钮或者询盘按钮,前面给大家介绍过几款询盘按钮插件,本文给大家分享一下如何使用代码在WooCommerce的购物车按钮下方添加一个自定义按钮。
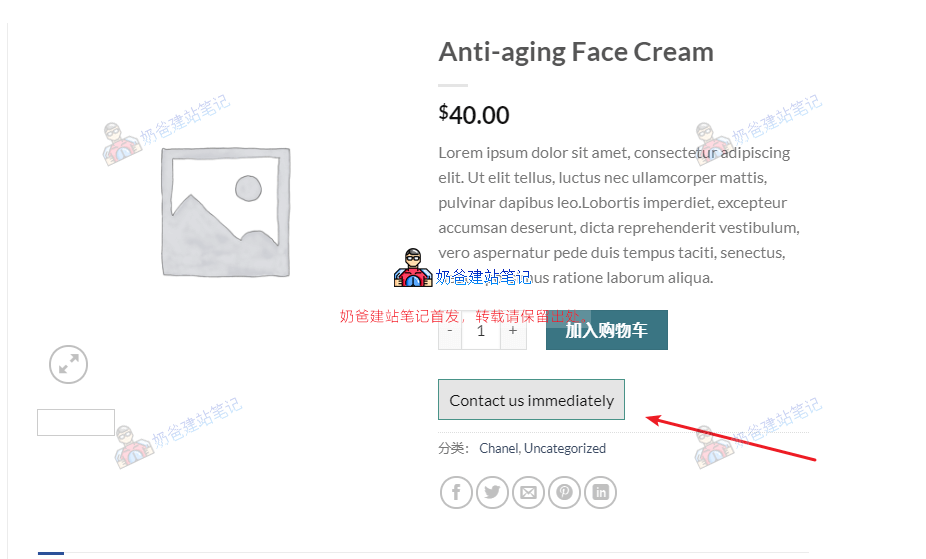
效果图如上,在购物车按钮的下方添加一个可以自定义按钮文字和链接的按钮。
使用方法:
复制下面的代码,粘贴到你主题的函数文件functions.php里面
add_action( 'woocommerce_single_product_summary', 'my_extra_button_on_product_page', 30 );
function my_extra_button_on_product_page() {
global $product;
echo '<a class="naibabutton" href="https://blog.naibabiji.com">Contact us immediately</a>';
}保存后,你网站前台就可以看到一个“Contact us immediately”的按钮了。不过还没有样式。
自己在主题的css里面自定义.naibabutton的样式就可以了。如果你不会的话,直接复制下面这串代码加进去就可以了。
.naibabutton {
color: #111;
background-color: rgba(0,0,0,0.1);
border-style: solid;
border-width: 1px 1px 1px 1px;
border-color: #009688;
padding: 10px;
}懒得研究?付费帮你解决。联系我
添加一个亚马逊跳转按钮
不少外贸企业有亚马逊店铺,所以希望自己独立站的产品介绍页面可以加一个跳转到亚马逊店铺的按钮,想要实现这个功能有3种方法。
1、填写产品简短描述的时候插入一个按钮。
2、通过类似上面分享的询盘按钮的方法添加一个代码。
3、通过插件。
代码方法:
这里我采用的自定义字段的方式添加,首先在woocommerce的产品页面添加一个自定义字段,例如amazon_link,然后在amazon_link的值里面填写亚马逊的网址。
接着把下面的代码添加到主题文件里面,可以直接使用Code Snippets插件添加。
add_action( 'woocommerce_single_product_summary', 'my_extra_button_on_product_page', 30 );
function my_extra_button_on_product_page() {
global $product;
if ( get_post_meta(get_the_ID(), 'amazon_link', true) ){
echo '<a class="amazon-button" href="'.get_post_meta(get_the_ID(), 'amazon_link', true).'" target="_blank">Buy on Amazon</a>';
}
}
add_action( 'wp_head', function () { ?>
<style>
.product-desc li:before {
content: "\f112";
font: normal normal normal 16px/1 LineAwesome;
color: #f0494c;
}
.product-desc li {
list-style: none;
padding-bottom: 7px;
}
.product-desc ul {
padding-left: 0px;
}
</style>
<?php } );保存完毕之后,当填写了亚马逊url的产品,前台就会多出来一个亚马逊的按钮,没有添加的则不会显示。
插件方式:
[vk-content]
安装一个Quick Buy Now Button for WooCommerce的插件,然后在编辑woocommerce产品的时候就会出现对应的设置框。

自己填写上buy on amazon,然后跳转选择自定义页面,下面输入网址,发布产品后就会出现一个跳转到亚马逊的按钮。没有自己改链接则就是加了一个快速购买的按钮。
[/vk-content]



评论已关闭
本文的评论功能已关闭,如有问题欢迎通过其他方式联系我们。