用WordPress搭建的外贸网站通常都会安装几十个不同功能的插件,然后访问网站就会感觉速度比较慢,我们可以使用Asset CleanUp这款优化插件来帮忙让网站速度变得快一点。
做Google SEO优化的朋友都知道,网站速度是影响搜索排名的一个因素,下面就跟着奶爸一起来使用Asset CleanUp优化下你网站的速度吧。
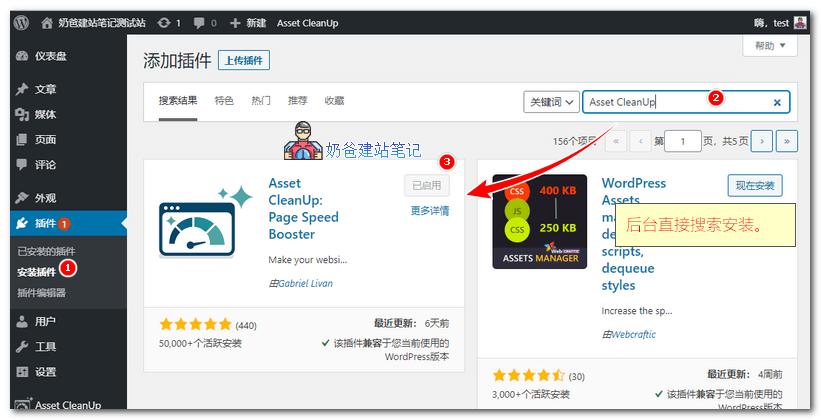
1、安装Asset CleanUp
安装Asset CleanUp的方法很简单,直接在 WordPress后台搜索Asset CleanUp然后安装就可以了。
手动下载的话插件地址:https://wordpress.org/plugins/wp-asset-clean-up/
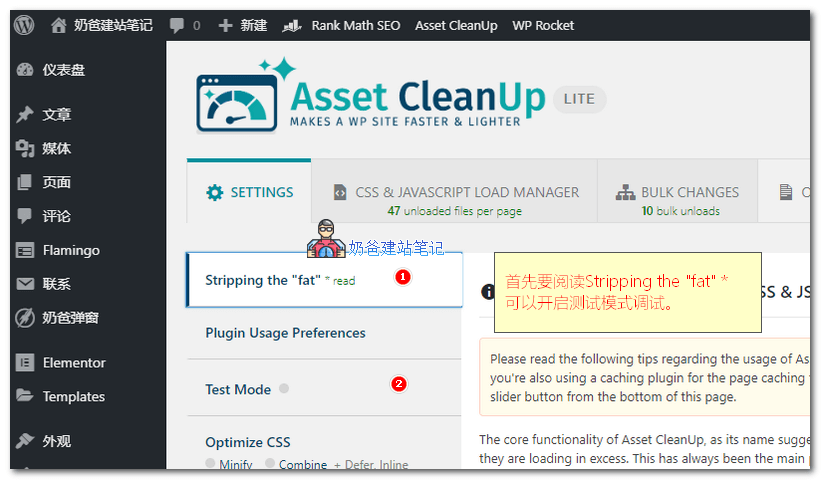
2、安装完毕后我们启用。我们进入插件设置,需要先阅读Stripping the “fat” ,如下图:
在页面最底下有一句“ I understand how the plugin works and I will make sure to make proper tests (via “Test Mode” if necessary) after the changes I’m making. I’m aware that unloading the wrong CSS/JS files can break the layout and front-end functionality of the pages I’m optimising.”
我们需要打开阅读的选项然后保存设置Update All Settings
插件才会工作。
为了安全起见,我们可以同时打开Test Mode测试模式。
3、如果你使用了其他其他的一些优化插件,那么我们直接进入首页或者文章页精简资源就可以了。
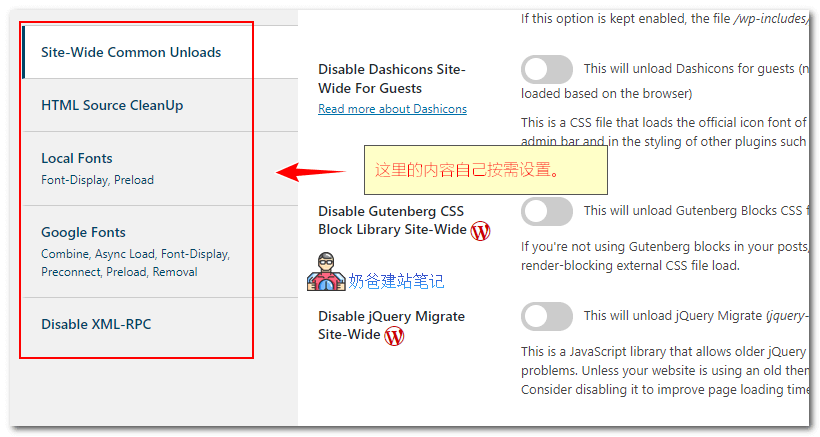
如果你没有使用其他优化插件,那么可以切换到下面这几项里面设置一下。
- Site-Wide Common Unloads 删除全站表情符号、评论代码等常见css和js文件;
- HTML Source CleanUp 清理头部的html标签;
- Local Fonts 本地字体,一般用不到;
- Google Fonts 国内网站直接选择Remove All,外贸网站的话可以合并请求;
- Disable XML-RPC 禁用XML-RPC协议,用不到的可以完全禁用。
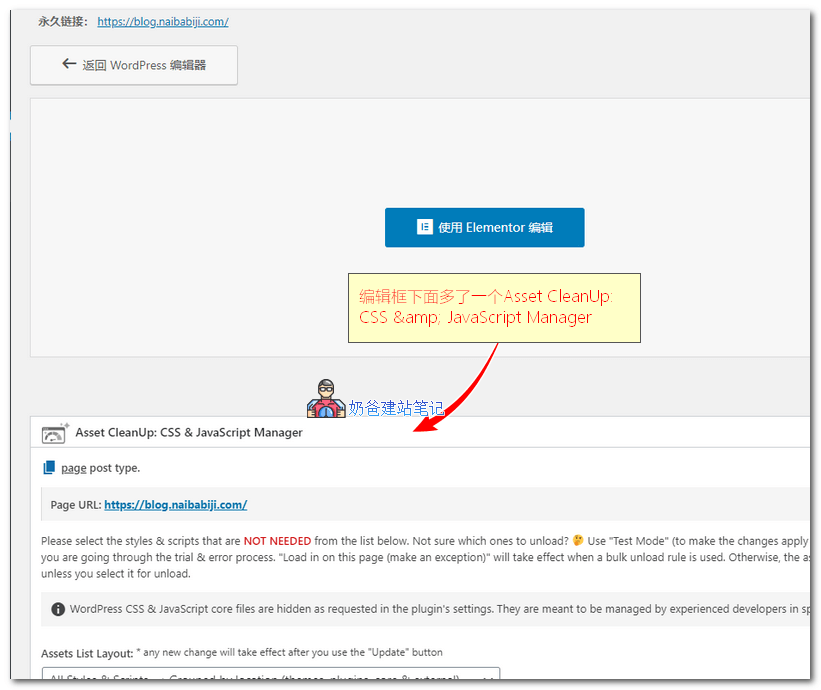
4、随便找一篇文章或者页面,点击编辑,然后你可以在编辑框下面多了一个Asset CleanUp: CSS & JavaScript Manager区域。
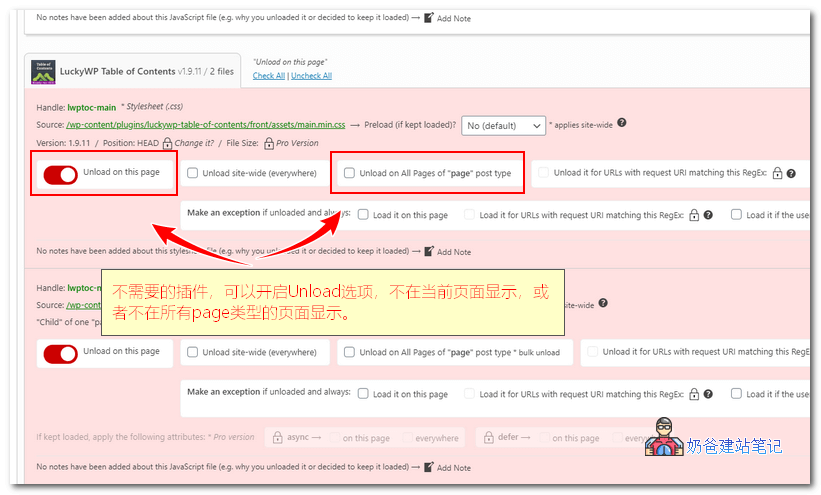
5、屏幕往下滚动,查看当前页面不需要加载的插件的js和css文件,选择Unload。
例如截图中的LuckyWP Table of Contents这款插件是用来给文章添加分类目录的,在奶爸建站笔记首页明显是不需要加载的,所以我选择了Unload on this page。
作为外贸网站来说,首页的幻灯片插件、联系表单插件,在文章页,都可以不加载。
选择好unload的内容后更新文章,优化功能就设置好了。
6、最后我们来查看下优化效果。
从上面截图可以看到,优化前网站首页有52个请求,918kb大小。
优化后请求减少到37词,页面大小变成了590kb,减小了328k。
官方推荐的是配合WP Rocket使用,效果更佳。
最后晒一张gtmetrix的跑分截图。
提示,如果你去gtmetrix测试奶爸建站笔记的评分,请选择香港服务器(因为我是国内服务器,香港访问最快),Use a Content Delivery Network (CDN) 的评分为F,那是因为网站没有识别出来本站的CDN(图片用了CDN,网站没用,我网站速度够快了,不需要上CDN,所以可以忽略这项评分。)
最后,Asset CleanUp带有专业版,专业版可以内联JavaScript文件、推迟加载css文件、在类别等更多的目录和页面上管理css跟js文件等功能,有强烈需求的用户可以购买,普通用户免费版就够用了。
喜欢本文,记得分享。









评论已关闭
本文的评论功能已关闭,如有问题欢迎通过其他方式联系我们。