奶爸最近看了好几个朋友的外贸网站,发现除了标题和描述不到位外,最常见的一个问题就是图片LAT标签缺失。所以本文给大家介绍下图片ALT标签在Google SEO中的作用,以及应该怎么写。
何为ALT标签?
html代码的格式,如果你用的WordPress,那么就是下面这样:
<img class="class值" src="图片地址" alt="alt标签内容" width="宽度" height="高度" />
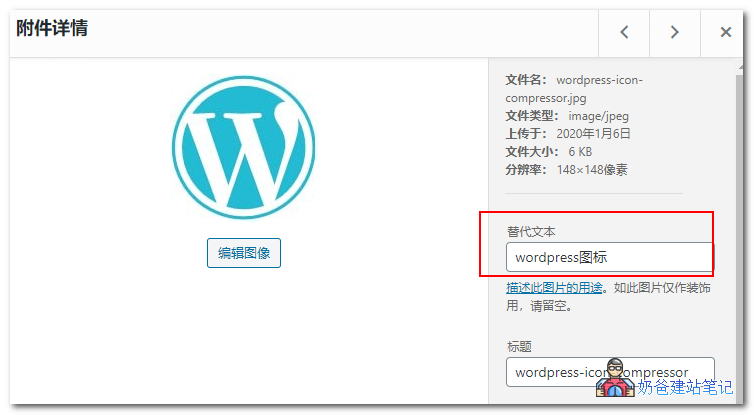
你现在可以进入你自己的自建站后台,看看你上传的图片是不是都没填这个值?
alt标签就是为图片的文字提示,通常用来描述这个图片是什么内容,alt标签可以起到一定的seo作用,同时也可以在图片失效时起到文章救场的作用。
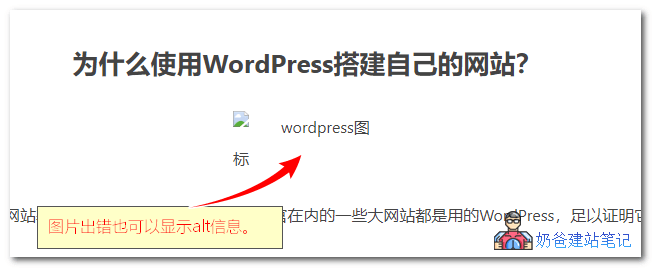
alt标签在文章图片失效时如何救场?就像下面图片这种。
当你写的文章图片丢失了,网页可以显示图片的alt属性值,用户在阅读文章时可以脑补一下你图片内容,比纯粹的一张挂掉的图片更友好。
ALT标签在SEO中的作用
做外贸网站的朋友大多数都是销售产品的,所以网站上会有很多产品图片,那么alt标签在seo过程中的作用就相当重要了。
1、alt标签会直接影响图片SEO效果
使用搜索引擎的朋友都知道,除了搜索网页外,图片搜索也是很多人用的一个功能。
填写alt标签,可以帮助搜索引擎快速识别你图片的内容(科技发展到今天,相信你不填写alt信息机器也可以识别出图片的大概内容,不过肯定没有alt标签的准确。)
搜索引擎通过alt标签识别你图片内容,通过上下文分析给你图片做出一个排名,用户在使用图片搜索的时候,就可能搜索到你网站的图片,从而通过图片seo获得流量。
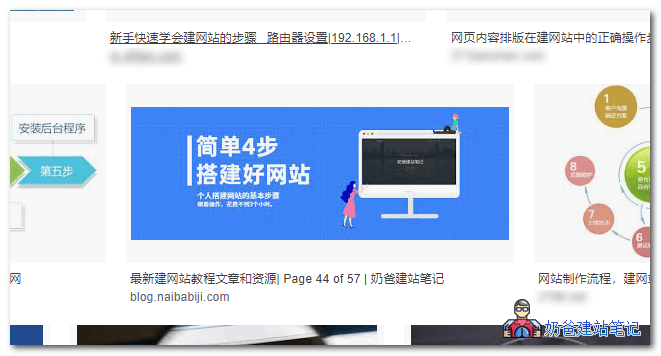
例如下图,就是从Google图片搜索到奶爸建站笔记的网站上图片的效果。
2、alt标签可以提升用户体验以及搜索引擎友好度
用户体验就像前面演示的那样,即便图片失效,用户也可以通过alt标签知道图片内容,然后脑补内容,不会直接思绪断档。
搜索引擎友好度,简单说就是不管是Google还是百度或者bing这些,都是推荐填写alt信息的,你不填写,是不是就不听他们的话了,给他们搜索抓取增加难度。
注意:alt标签不会增加关键词密度,所以不要搞关键词堆砌。
怎么正确书写alt标签?
做Google SEO记住一条基本的:以用户体验为第一位。
那么我们应该怎么来写图片的alt信息呢?
那就是实事求是,图片是什么内容,就写什么标签。
Google 官方的建议如下:
使用简短但具有描述性的文件名和替代文字
和网页上被视为优化对象的许多其他部分一样,简短但具有描述性的文件名和替代文字是最理想的。
应避免的做法:
- 在可能的情况下使用“image1.jpg”、“pic.gif”、“1.jpg”等宽泛的文件名(如果您的网站有数千张图片,您可能希望将图片的命名工作自动化)。
- 文件名非常长。
- 替代文字中充斥着关键字,或复制粘贴整个句子来作为替代文字。
使用图片作为链接时提供替代文字
如果您决定使用图片作为链接,同时提供替代文字可帮助 Google 更深入地了解您链接到的网页。这就像您为文字链接撰写定位文字一样。
应避免的做法:
- 撰写会被认为是垃圾内容的超长替代文字。
- 网站导航仅使用图片链接。
参考资料:
- https://support.google.com/webmasters/answer/114016







评论已关闭
本文的评论功能已关闭,如有问题欢迎通过其他方式联系我们。