使用WordPress怎么创建漂亮的时间轴页面呢?如果你自己不会写代码的话,那么奶爸建站笔记这里给你分享4款可以生成时光轴页面的WP Timeline插件。
下面4款时间轴插件带有不同的样式,你可以选择你喜欢的插件使用。
时光轴插件Timeline Express
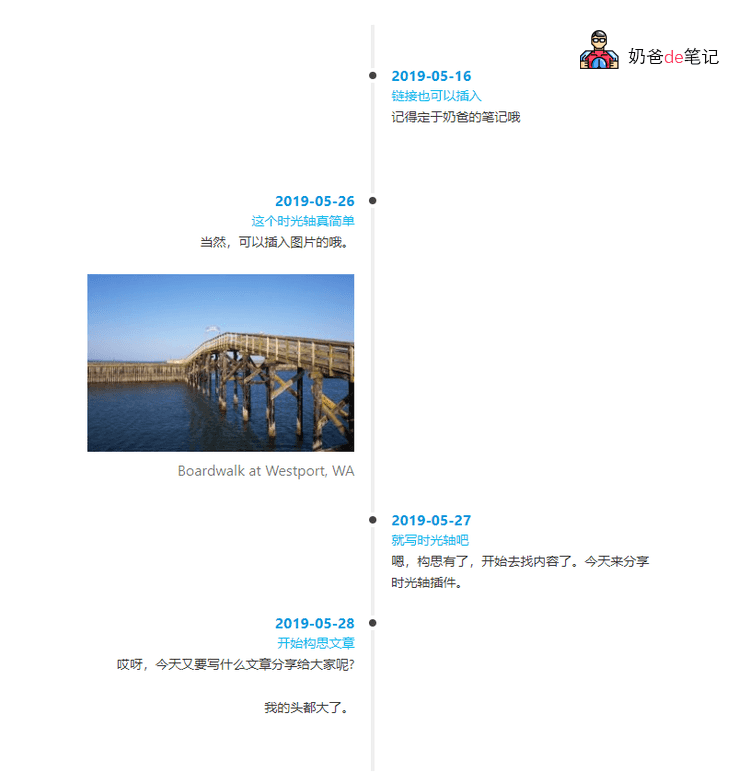
Timeline Express的效果如下图:

Timeline Express支持fontawesome图标,支持css3动画效果,支持设置时光轴内容的图标、公告颜色、背景色,日期是否可见,是否显示全文。功能比下面那款TM Timeline要多一点。
Timeline Express使用方法

安装好插件后,点击New Announcement按钮发布新的公告(时间轴内容),发布内容时可以修改颜色、图标、日期、也可以设置banner图标。
调用Timeline Express的方法:后台新建页面,页面插入下面的段代码,发布即可。
[timeline-express]
时光轴插件TM Timeline
TM Timeline的效果如下图(请忽略日期和语序不匹配):

TM Timeline支持横排、竖排和交叉竖排,功能相比Timeline Express要弱一些,不能自己设置背景和图标,也没有css3动画效果,不过奶爸个人感觉更干净一些。
TM Timeline调用方法:在TM Timeline的设置里面设置要你需要的样式,然后点击Generate shortcode创建短代码。然后复制短代码添加到页面里面就可以调用。
时间轴插件Event Timeline Feed
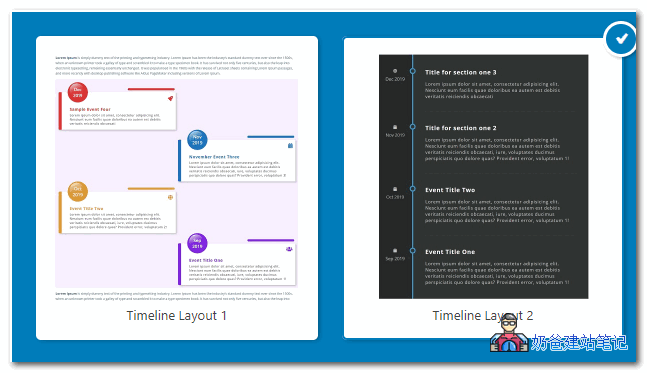
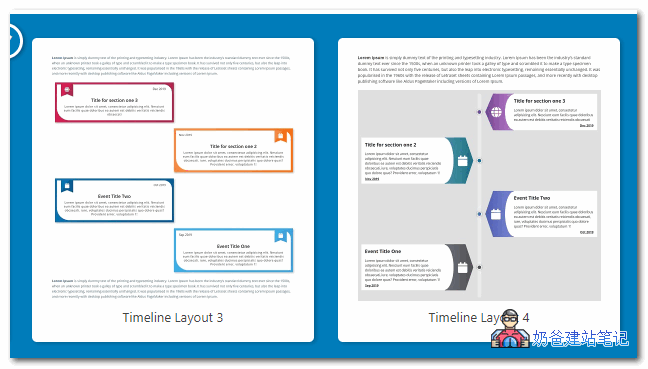
Event Timeline Feed是一款新的时间轴插件,本文发表时默认支持4种布局样式,它具有以下这些功能:
- 无限的事件时间表
- 多种醒目的布局
- 可定制的布局
- 版式设置
- 无限的颜色选项
- 事件链接,图标,日期
- 时间轴提要简码
布局的颜色可以自己后台修改,使用方法很简单,在后台创建一个时间轴之后,Add Events to Timelin,就可以添加时间轴内容了,如下图:
使用起来还是非常简单的。添加完毕timeline之后,复制旁边的短代码,新建一个页面,把短代码粘贴进去,发表,就可以看到你的时光轴页面了。
Event Timeline Feed是一款比较新的WP时间轴插件,所以你直接从WP后台可能搜索不到,可以从下面链接下载安装包上传安装。
付费时间轴插件Bold Timeline
Bold Timeline是一款付费的WordPress时间轴插件,所以它的样式和功能也是本文推荐的这几款插件里面最全的。
您可以将Bold Timeline与任何WordPress主题和任何页面构建器一起使用以显示:公司历史,作者传记,博客列表,新闻故事线,历史事件,产品更新,任务列表,生活故事,工作经验,分步介绍指南,项目路线图,事件时间表或其他内容。
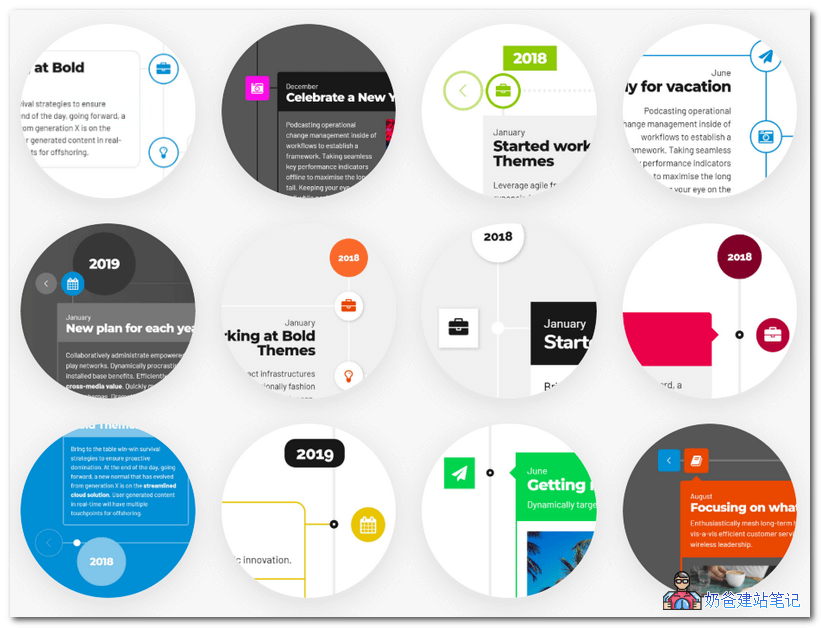
Bold Timeline带有27种演示效果,相信你可以找到一个合适自己风格的timeline。
如果你想简单测试下的话,在下面。
加群下载 群774633089共享 > WordPress插件 > CJ15.boldtimeline102
在WordPress上使用时光轴插件生成一个时间轴页面,记录一些博客历程什么的还是很有意思的,多年之后回头看看自己博客都经历了一些什么。






评论已关闭
本文的评论功能已关闭,如有问题欢迎通过其他方式联系我们。