我们在做外贸网站的时候,通常在产品详情页都会插入产品的详细参数,一些企业选择插入图片,一些企业选择插入表格。使用WordPress安装网站大多数主题都支持图片自适应屏幕大小进行缩放,而表格由于是直接从excel里面复制过来的,无法实现响应式布局,手机上看不全表格内容。奶爸在这里给大家介绍下如何解决这个问题。
文章目录
5款WordPress插件推荐
使用WordPress表格插件,我们可以插入响应式布局的表格,根据浏览器窗口自动改变表格宽度。
下面这5款表格插件你都可以去尝试一下,选择一款用着最顺手的插件。
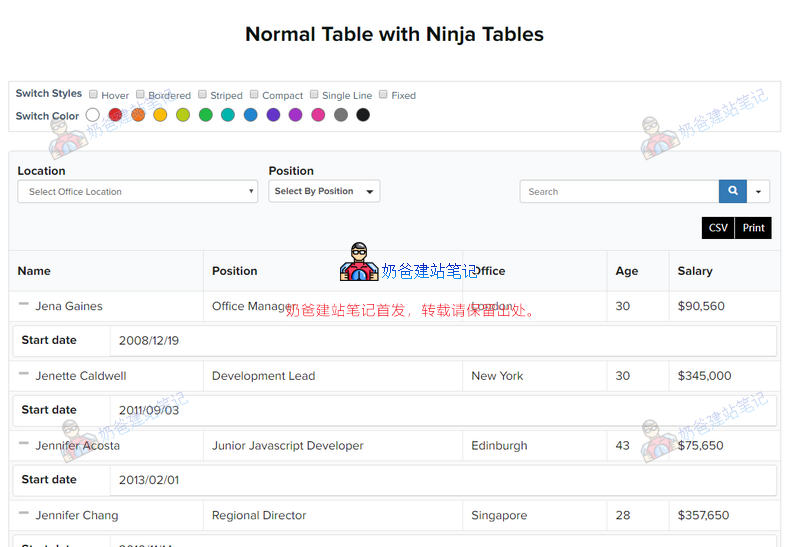
Ninja Tables
Ninja Tables是WordPress上面用户最多的一款表格插件,使用它来制作产品表格实际上有点大材小用。
使用Ninja Tables,无论您想到什么,都无需编写任何代码即可完成!最好的部分是,即使您的表上有成千上万的数据,Ninja Tables也不会使您的网站变慢!您可以从管理面板快速,有效和轻松地创建和管理表格。
Ninja Tables的功能非常强大,分为免费和pro版本,在下载页面可以查看演示效果。
TablePress
TablePress是一款免费的表格主题,之前奶爸介绍过,TablePress是市场上最受欢迎的免费WordPress表格插件。它使您可以轻松创建简单,美观的表。它在后端具有类似于电子表格的界面,可帮助您添加数据而无需编写任何代码。
您可以使用简码将表格添加到页面,帖子和小部件区域中。TablePress支持过滤器,分页和排序。它使您可以从Excel,CSV,HTML和JSON文件导入/导出表。有关实际使用TablePress的示例,请向上滚动并查看本文中的表格!
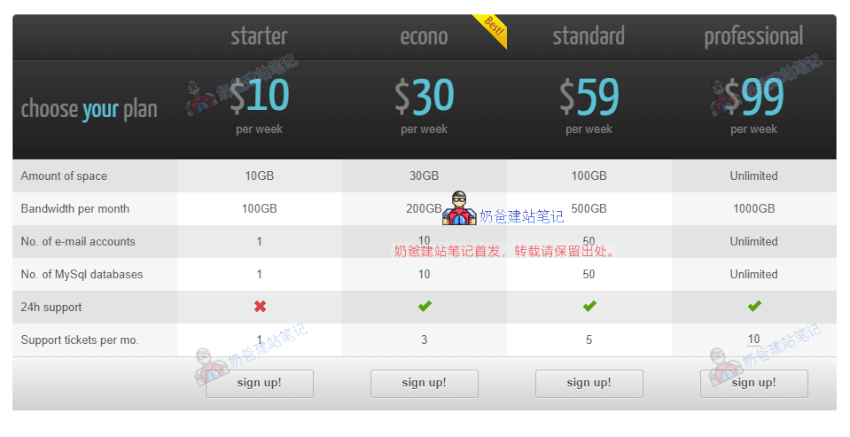
CSS3 Responsive Tables
CSS3响应表格是一个响应式WordPress表格插件。如果你想制作一个价格对比表,那么这个插件很合适。
它具有20多种颜色选择,2种表格样式,活动列,悬停颜色样式等等。该插件支持图标,工具提示和功能区。它还使您可以轻松地将数据导入/导出为其他文件格式。
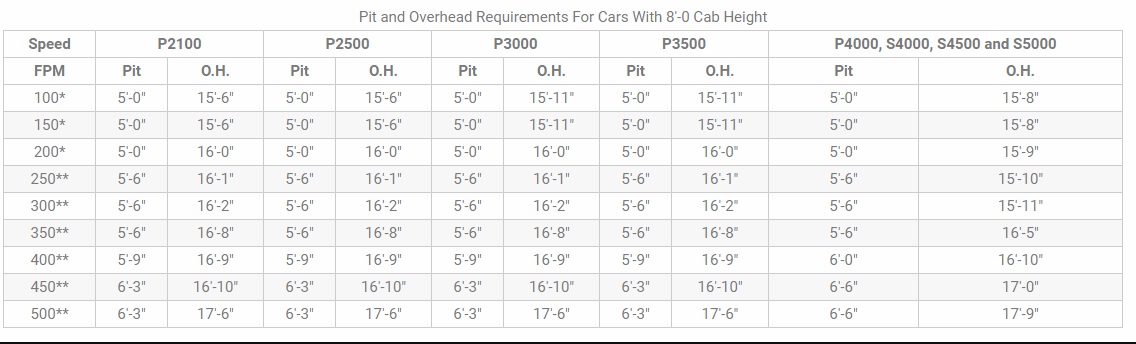
Responsive Data Table
Responsive Data Table是用于管理台式机和移动设备的响应式结构中的水平数据表的插件。
您可以使用简码轻松地将数据表嵌入到页面,帖子和小部件中。您可以将列标题拆分为多个子标题。可以在一个页面中使用具有不同颜色组合的多个表。
表格数据可以在WordPress管理员中轻松以表格格式进行编辑。
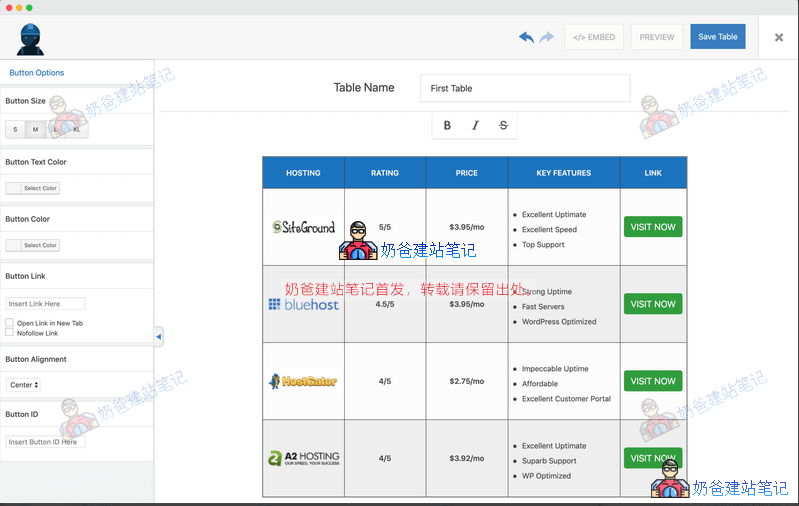
WP Table Builder
WP Table Builder是用于WordPress的拖放表格构建器插件。使用WP Table Builder创建响应表格非常容易。
WP Table Builder非常适合创建比较表,定价表,列表表等。
使用代码修改
当你尝试上面几款表格插件后,可能你会发现,原来还是直接复制粘贴excel里面的表格更快更方便,合并单元格这些也更加方便。
所以我们可以手动为表格添加css样式,让他在手机端访问的时候表格可以左右拖动插件。
具体方法就是,在插入表格后切换到html模式,然后添加上overflow:scroll;属性
定义和用法
overflow 属性规定当内容溢出元素框时发生的事情。
说明
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
| 默认值: | visible |
|---|---|
| 继承性: | no |
| 版本: | CSS2 |
| JavaScript 语法: | object.style.overflow=”scroll” |
可用的值
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |