本文教大家如何自定义WooCommerce的产品页面显示样式,通常一些专门的WooCommerce主题会为产品页面做一些设计,而碰到没有设计的主题产品页面就比较单调,所以奶爸这里教大家如何修改产品详情页的展示效果。
我们修改WooCommerce这里需要借助到Elementor Pro这个工具。
注意,要Pro版本才支持自定义WooCommerce产品页面,没有购买的可以点击这里去购买。
接下来奶爸教大家如何使用Elementor来设计自己的产品页面模板布局。
文章目录
具体步骤:
一、安装一个WooCommerce在线商城网站
因为是编辑WooCommerce的产品页面,所以我们必须要在WordPress网站上安装一个WooCommerce才行。
关于WordPress网站的安装请参考:WordPress安装教程
关于WooCommerce的使用方法可以参考:WooCommerce教程
二、创建一个产品单页模板
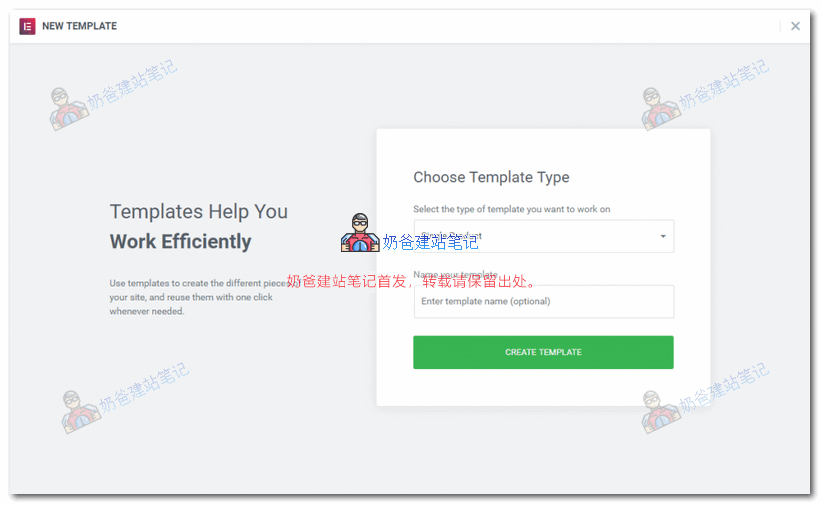
安装好WooCommerce和elementor插件后,点击新建,页面,然后选择Single Product,创建一个产品页的模板。
三、选择一个预设模板或者自行设计
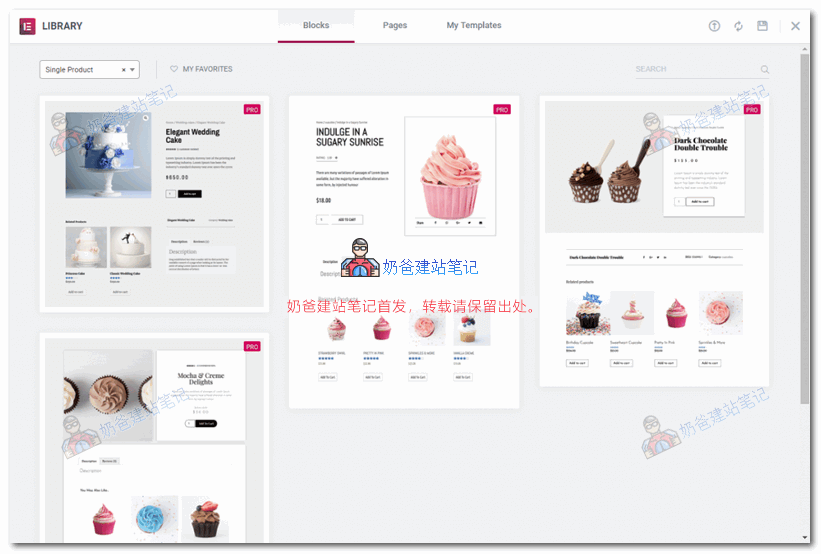
购买了Pro版本的elementor构建器后,可以从预设的library里面找到几个预设的产品页模板,你可以直接选择一个导入。
当然,你也可以自行设计页面布局。
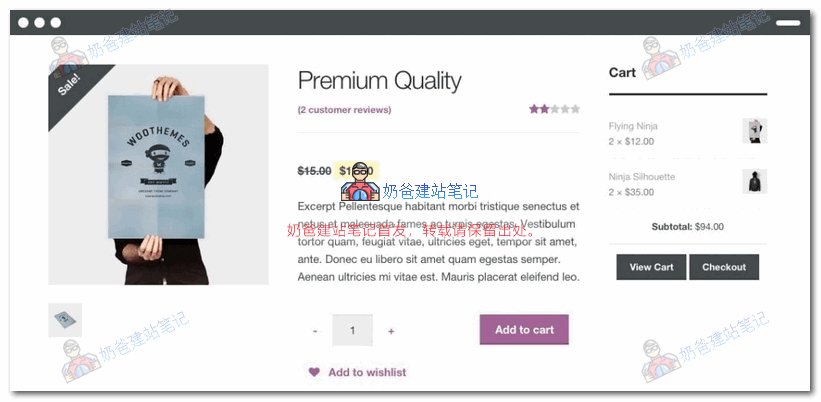
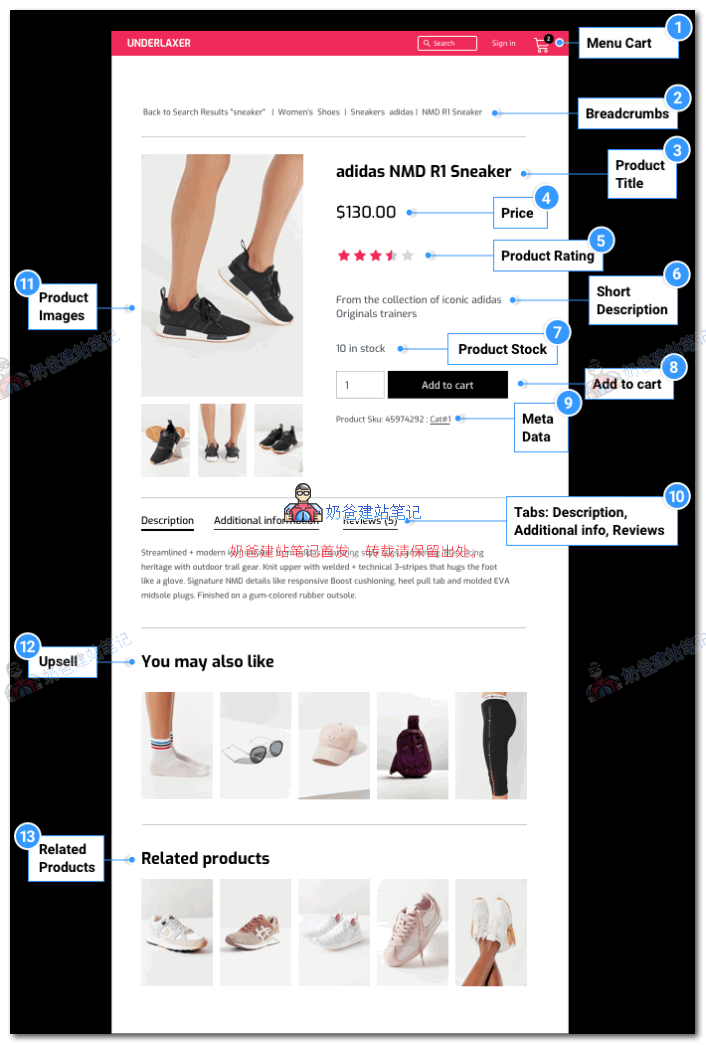
大概布局确定后,你还可以增加一些小部件,对应的小部件名称如下:
- 菜单购物车图标
- 面包屑导航
- 产品标题
- 产品价格
- 产品评分
- 产品简短描述
- 产品库存
- 添加到购物车
- META标签
- 产品描述标签
- 产品图片
- 关联产品
- 相关产品
四、预览模板效果
设计好了之后点击编辑器左下角的眼睛图标可以对设计效果进行预览。
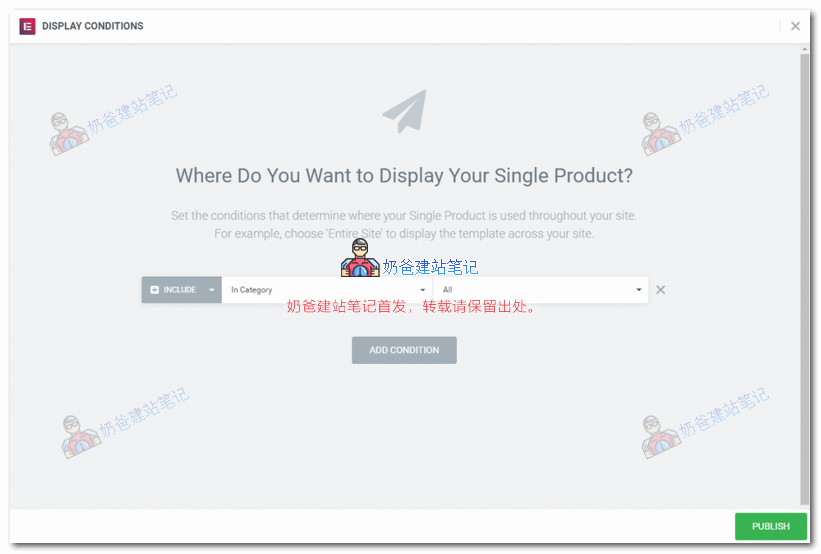
五、设置产品模板显示条件
预览效果满意后,就可以设置分类显示规则,然后Publish发布。
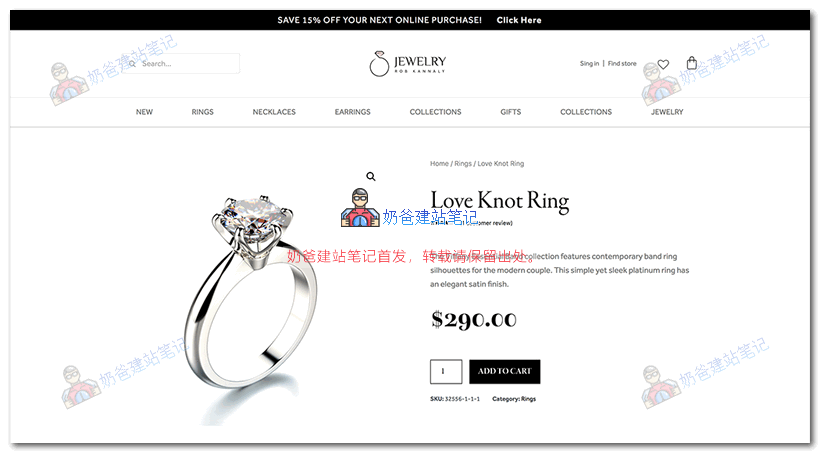
网站前台就可以看到你刚才设置的模板效果。
总结:
利用elementor的WooCommerce Builder工具,可以自己灵活设计产品详情页面。如果你对主题的产品页面模板显示效果不满意,那么使用这个方法可以建立一个符合自己预期的产品页面。
当然,更好的方法是直接从themeforest商城购买专门针对WooCommerce优化设计过的主题。