如果你用WooCommerce搭建了一个电子商务网站,那么默认结账的时候页面会要求用户填写姓名、城市、地区、邮箱、公司等繁琐的内容,可能对于某些电商网站,并不需要客户填写这么多内容,也可能不仅仅需要填写这么点内容,还想自己新增一些选项供客户填写,亦或者想在结账页面加一些展示内容,那么应该怎么做呢?我们一步一步来。
精简结账页面的公司地址信息
如果你只是想精简掉结账页面的公司和城市地址信息,那么可以直接使用下面的代码来解决,添加到主题函数文件就可以了,推荐使用Code Snippets这款插件帮你管理代码。
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
function custom_override_checkout_fields( $fields ) {
//unset($fields['order']['order_comments']);
unset( $fields['billing']['billing_country'] );
//unset( $fields['billing']['billing_first_name'] );
//unset( $fields['billing']['billing_last_name'] );
unset( $fields['billing']['billing_company'] );
unset( $fields['billing']['billing_address_1'] );
unset( $fields['billing']['billing_address_2'] );
unset( $fields['billing']['billing_city'] );
unset( $fields['billing']['billing_state'] );
unset( $fields['billing']['billing_postcode'] );
//unset($fields['billing']['billing_email']);
unset( $fields['billing']['billing_phone'] );
return $fields;
}
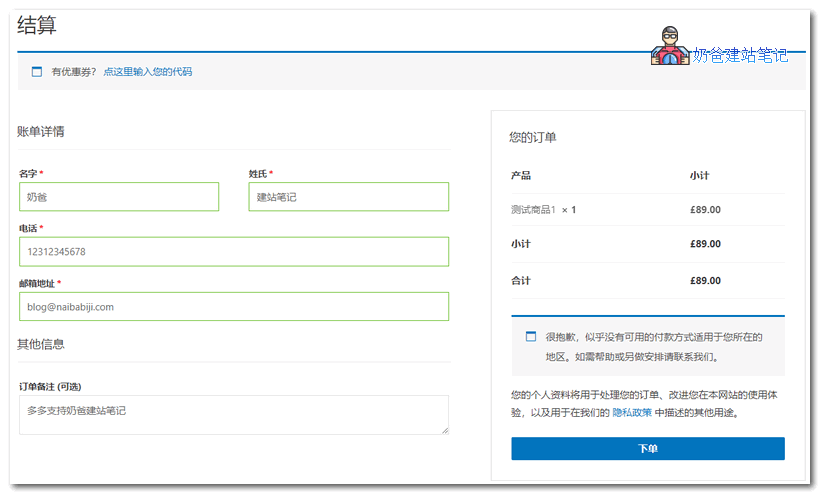
添加后,网站前台结账界面就变成了这种。
使用插件管理字段
如果精简这个代码不能满足你的需求,你还想要添加一些特殊字段到结账页面,那么怎么处理呢?我们可以借助插件来帮忙。
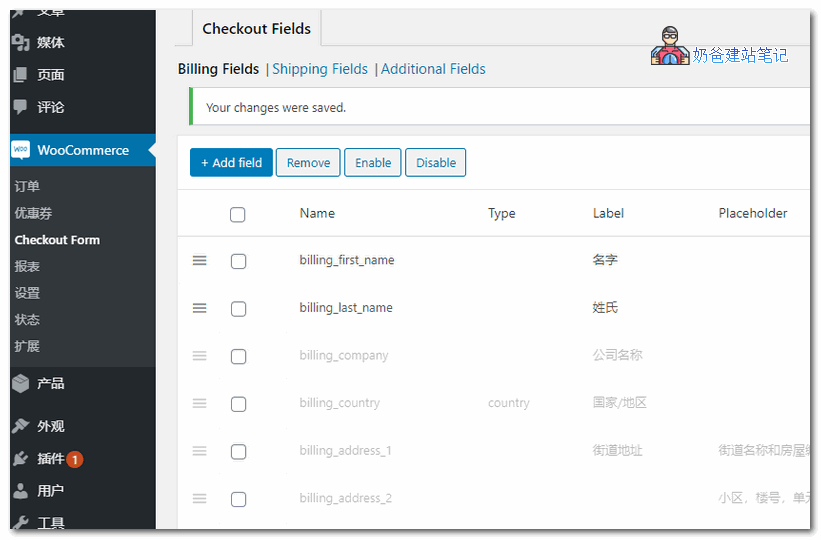
WooCommerce自定义结账页面的插件很多,这里推荐用户量比较多的Checkout Field Editor (Checkout Manager) for WooCommerce这款插件。
你可以使用这个插件方便的新增、删除、启用、禁用字段。
如果你想用代码来解决的话,可以参考官方文档
重新设计结账页面
通过上面两种方法可以实现对Checkout Page里面的字段进行修改和管理,但是可能默认的结账页面风格并不能满足你网站自定义需求,所以我们还可以通过插件来重新设计结账页面。
这里推荐比较有名气的CartFlows插件。
从WordPress后台安装好CartFlows之后,进入插件设置,这款插件可以配合构建器使用,所以想要自己设计页面也非常简单。
对于新手来说,从插件自带的Flow Templates里面挑选一个修改了使用是比较方便的。
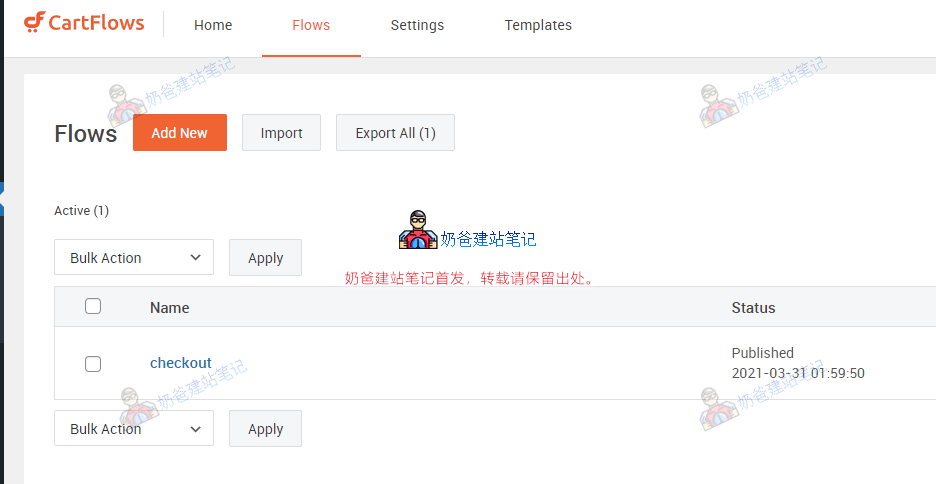
首先,创建或者导入一个Checkout Page,然后进行页面设计,保存。

接着,在插件设置里面,设置Global Checkout为刚才创建的结账页面。
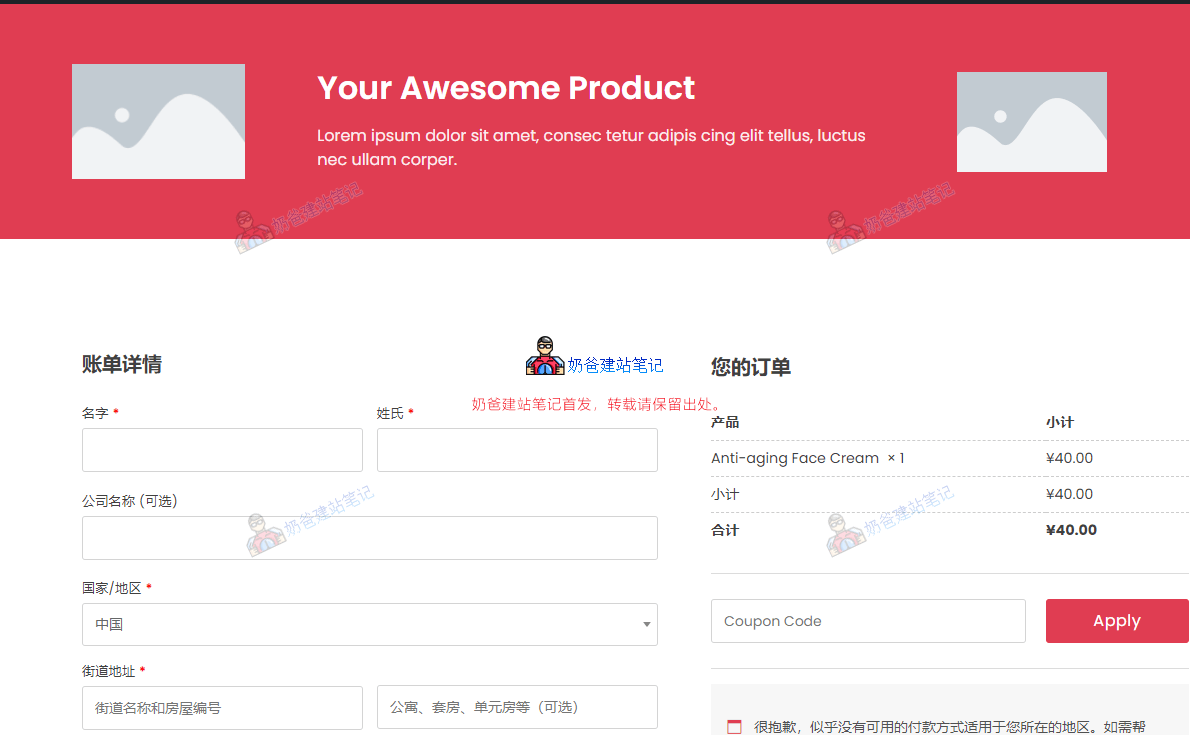
最后前台用户进行结账的时候,结账页面就会变成你自己设计的这个页面了。
以上几种方法就是奶爸分享的自定义WooCommerce结账页面的方法了,希望对你有所帮助。