W3 Total Cache是一款热门的WordPress缓存插件,奶爸建站笔记目前从WP Rocket已经切换到了W3 Total Cache,相比WP Rocket,W3 Total Cache的设置项目更多,两款缓存插件各有优点,本文分享W3 Total Cache 2.1.1破解汉化版和使用教程。
W3 Total Cache 2.1.1破解汉化版下载
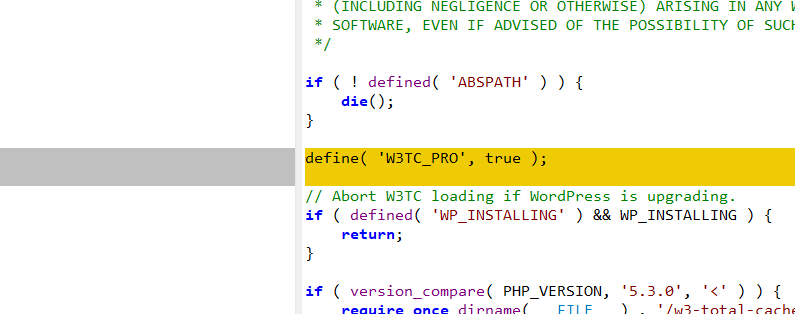
W3 Total Cache Pro版本相比免费版本功能主要多了以下几个功能,而破解免费版就一段代码的事情,所以如果你用得到这些高级功能,就可以从本文下载破解版,用不到的话直接用免费版效果也是一样的。
- 延迟加载Google地图
- 完整的CDN加速设置
- 消除渲染阻止CSS
- 扩展框架,提高Genesis,WPML支持的站点的性能,以及更多其他性能。
- 片段缓存
- REST API缓存
- 缓存统计
- 清除日志
关于汉化的说明:
W3 Total Cache这款插件本身的语言包文件不完整,所以没有办法做到100%的汉化,奶爸把可以汉化的,有必要汉化的部分进行了汉化,具体汉化程度可以参考后面的W3 Total Cache使用教程截图。
汉化文件已经打包到了W3 Total Cache破解版安装包里面,安装即用。
汉化破解版付费可见
[vk-content]
解压密码:FDV2FF3
[/vk-content]
W3 Total Cache使用教程
你可以从后台插件里面搜索W3 Total Cache进行安装,或者上传本文下载的高级破解版安装。
安装并且启用插件,在后台左侧导航栏里面可以看到W3 Total Cache的设置入口,找到Setup Guide(设置指引)
.png)
点击Next按钮后会开始对页面缓存进行测试,选择效率最高的缓存方式。
-1.png)
点击Test按钮之后,W3 Total Cache会测试你服务器所支持的缓存模式的速度,选择最快的那一个方式,然后继续下一项测试。
-2.png)
依次测试每一项的缓存,一直到最后设置完毕跳转到仪表盘(dashboard),注意的是,Lazy Load Images这个图片延迟加载功能,如果你主题或者其他插件有这个选项,就不用启用了,避免功能冲突,另外就是部分主题开启Lazy Load Images功能可能导致出错,可以不开启。
基础设置
-4.png)
基础设置这个选项里面,可以开关w3 total cache的功能,因为每个人的服务器环境不一样,并不是所有设置都能开启,请根据自己实际情况操作。
- 常规的Preview mode(预览模式),通常不需要启用;
- 页面缓存(Page Cache),启用,模式根据前面指引测试的选择即可;
- 缩小(minify),可以启用,启用后记得用浏览器隐私模式测试网站是否有错误;
- 操作码缓存(Opcode Cache),选择可选模式即可;
- 数据库缓存(Database Cache),启用,模式根据前面指引选择即可;
- 对象缓存(Object Cache),启用,模式根据前面指引选择即可;
- 浏览器缓存(Browser Cache),启用;
- CDN,根据自己实际情况选择对应的服务启用,奶爸建站笔记主站没加CDN,所以此功能没启用;
- 反向代理(reverse proxy),没用过,不启用;
- 消息总线(Message Bus),没用过,不启用;
- 用户体验(User Experience ),出现的5个选项都可以启用,启用后前台测试网站有无bug,没有就保留;
- 统计(Statistics),一般不需要启用,你想查看缓存效果的话可以临时启用;
- 片段缓存(fragment cache),可以选择一个模式启用,设置完毕前台测试有无bug;
- 序列号(License),购买了正版的就填入;
- 杂项,启用Google Page Speed小工具可以不勾选;
页面缓存
-5.png)
页面缓存界面保持默认即可,如果你网站搜索的人比较多,服务器压力太大,可以开启带有查询符的URL;
登录用户通常是不缓存的,所以插件设置完毕后需要用浏览器隐私模式去测试效果,管理员直接前台看网页是没有缓存的,看不出是否有问题;
缓存预加载,开启,正常插件时别人访问你网页,然后就生成缓存,所以第一次访问的人并没有访问到缓存页面,开启此功能后,插件会自动给你网站的页面生成缓存,别人第一次访问也会是访问缓存页面,速度更快;
缩小
-6.png)
缩小这个选项不同的主题设置效果不同,通常情况下缩小css文件是相对比较安全的,缩小js文件需要多做测试,可能会引起某些功能无法正常工作,总之这个选项多设置,多保存,多测试,就可以了。
数据库缓存
-7.png)
开启数据库缓存后这里通常保持默认设置即可。
对象缓存
-8.png)
保持默认即可。
浏览器缓存
-9.png)
通常情况保持默认设置即可。
Cache Groups
-10.png)
这个功能看介绍是根据不同访问设备生成不同主题的缓存文件,现在都是响应式主题了,所以不需要启用这个功能。
其他的一些设置这里就不介绍了,绝大多数情况都用不到,保持默认即可。
怎么判断缓存是否生效
-11.png)
如果你在插件的缩小设置里面,没有选择删除注释和回车的话,那么你用浏览器隐私模式访问网站前台,查看源代码,可以看到上图这样的注释,证明插件已经开始了页面缓存。
怎么清除缓存
-12.png)
在admin bar上面可以看到w3的工具入口,第一个Purge All Caches就是清理所有缓存的按钮。
下面的Purge Modules可以自己选择清理哪些缓存内容。
使用W3 Total Cache注意事项
W3 Total Cache功能绝对不比WP Rocket等缓存插件弱,就是设置相对要复杂一些,每次保存好设置之后,一定记得要使用浏览器隐身模式或者退出账号进行前台网页的浏览测试,不然可能有些功能错误你登录账号无法发现。
W3 Total Cache的这些缓存功能,并非所有缓存都必须启用,因为每个网站使用的服务器不一样,可能所有功能都启用反而适得其反。
另外开启w3 total cache之后,可能会碰到有些插件删除受到影响,提示使用中,需要先停用w3然后再删除。
总的来说,对于小白用户WP Rocket更加合适,想要试着自己调教的朋友,可以试试W3 Total Cache。



评论已关闭
本文的评论功能已关闭,如有问题欢迎通过其他方式联系我们。