我们在外贸建站的时候通常都会采用WooCommerce来销售产品,涉及到销售,那么就会需要使用到库存信息,本文奶爸就给大家介绍下如何在WooCommerce上面设置产品库存,以及如何设置在产品购买页面显示库存数量的方法。
如何设置库存

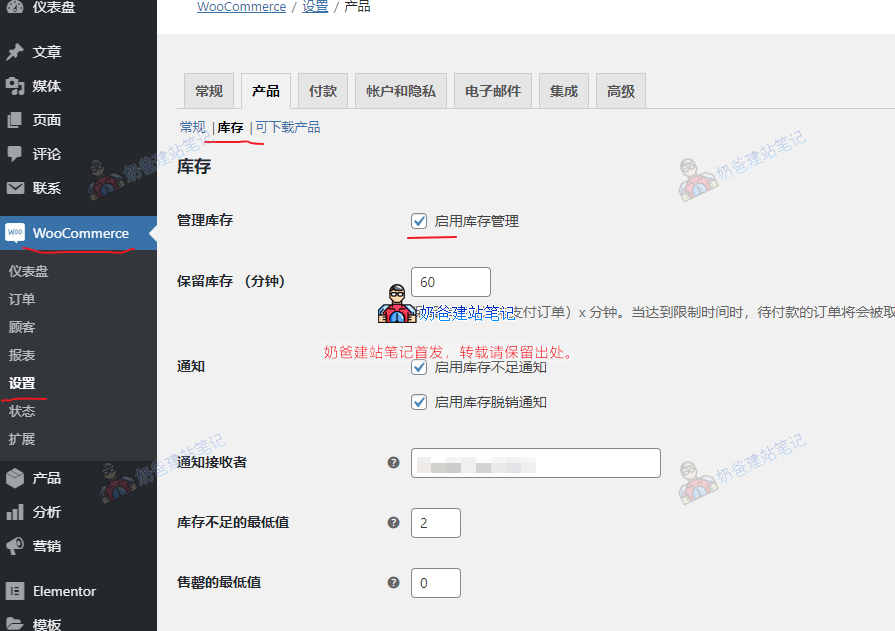
首先,我们进入网站后台,找到WooCommerce的设置,切换到产品设置页面,然后找到库存设置。
勾选启用库存管理,然后设置保留库存时间,保存设置。

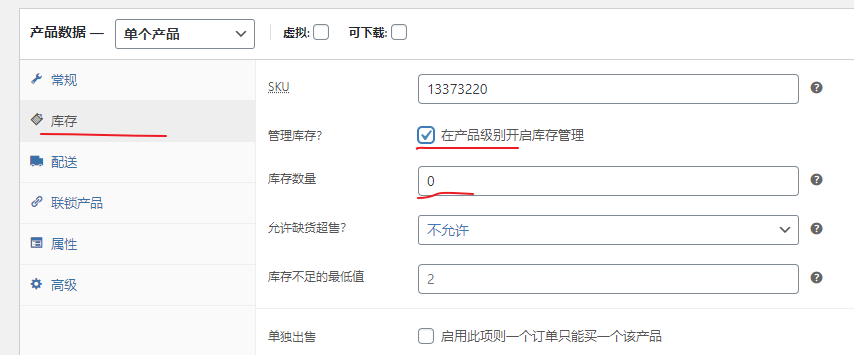
然后,我们进入产品设置页面,找到产品的库存设置标签,勾选管理库存。
在下面填写上库存数量。
这样操作完毕,WooCommerce的库存就设置好了,接下来我们看如何显示库存数据到网站产品页面上。
在产品页面显示库存信息
设置好库存之后,还希望在网站前台可以显示产品的库存,让用户可以知道这个商品剩余数量,我们可以通过插件和代码两种方式来实现。
方法一、使用Woocommerce Show Stock插件
你可以从网站后台插件里面直接搜索Woocommerce Show Stock进行安装。
安装完毕后,进入WooCommerce的库存设置界面,最下方有库存显示信息设置的地方,启用库存显示后,设置显示的位置保存就可以了。
方法二、使用代码添加
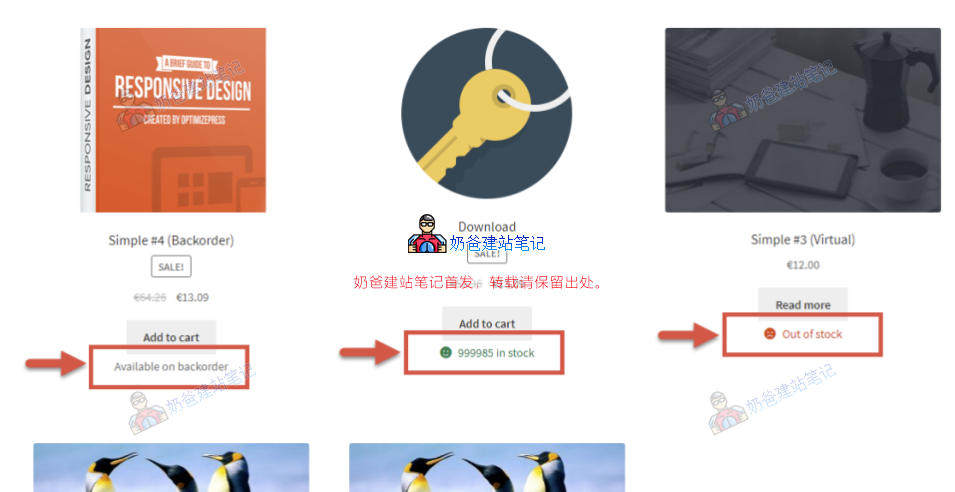
在网站主题函数文件里面添加上下面这串代码,则可以在产品归档页面显示库存信息。
add_action( 'woocommerce_after_shop_loop_item', 'bbloomer_show_stock_shop', 10 );
function bbloomer_show_stock_shop() {
global $product;
echo wc_get_stock_html( $product );
}代码来源:https://businessbloomer.com/woocommerce-add-stock-quantity-on-shop-page/




评论已关闭
本文的评论功能已关闭,如有问题欢迎通过其他方式联系我们。