大家好我是新来的小编人称雷锋哥,最近雷锋哥发现不少网站都支持了谷歌浏览器 PWA 应用。PWA 功能可以把网站生成一个类似于小程序的应用,支持PC和移动端,好处在于你不需要安卓开发技术,就可以为你的网站生成一个安卓APP了。如果网站支持缓存技术,还可以在离线状态下阅读网站内容。
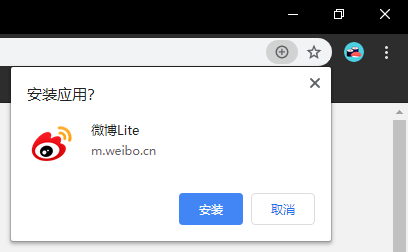
目前微博也支持了PWA,当你打开移动版微博,就会提示你是否安装应用。

安装后的微博PWA应用基本可以当客户端用了,还没广告。

那么问题来了,如何让 WordPress 也支持 PWA 功能?
在不修改主题模板的情况下,雷锋哥找到了几款让 WordPress 网站支持PWA的插件:Super Progressive Web Apps、PWA for WP & AMP、PWA 这三款里面 Super Progressive Web Apps 的自定义和兼容性最好,所以下面给大家介绍下 Super Progressive Web Apps 。
PWA 插件 Super Progressive Web Apps 介绍:
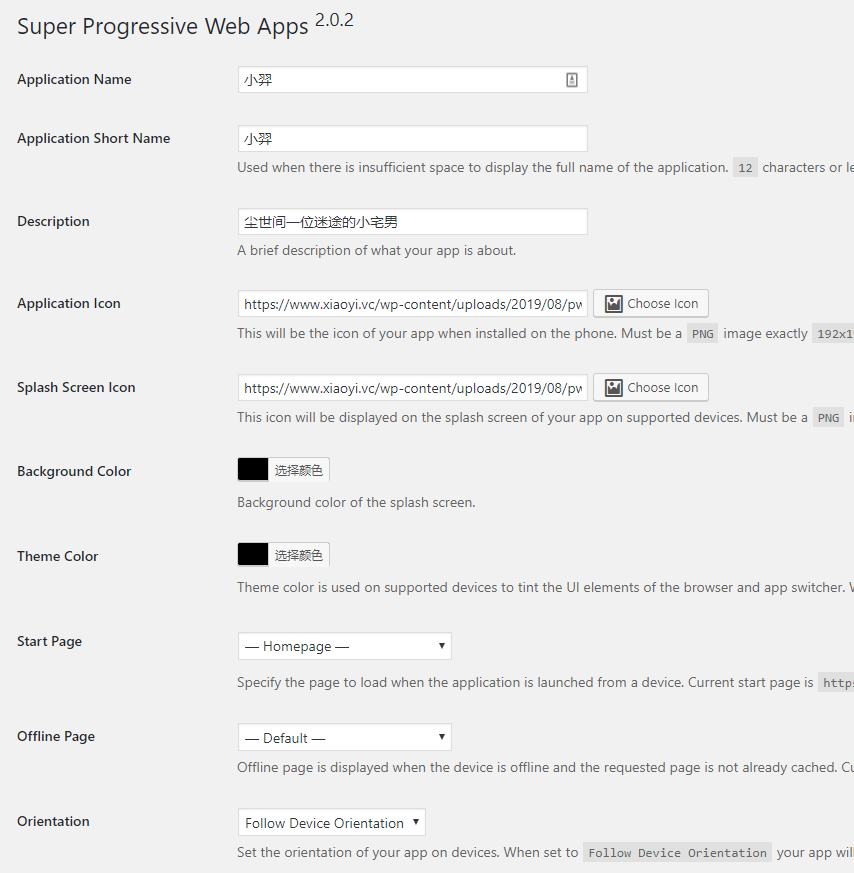
安装好 Super Progressive Web Apps 插件后可以设置你的 PWA 程序名字 以及 网站描述。图标可以方面可以设置192×192的 PWA 程序图标 和 512×512 启动程序图标。
样式上只能修改颜色,如果你的网站模板已经支持响应式,那么应该没多大问题。还可以设置默认的启动页面,离线页面。

Add-Ons for SuperPWA 扩展设置:
Super Progressive Web Apps 还提供了扩展插件,可以开启 UTM数据追踪 和 苹果触摸图标,如果你是苹果设备建议开启触摸图标吧。

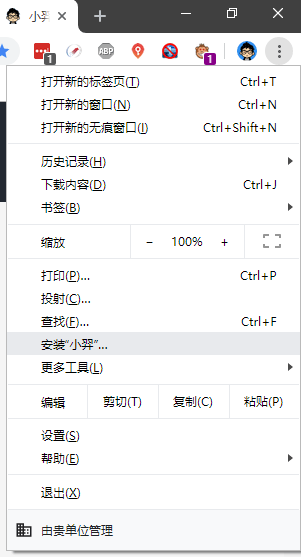
全部设置好后,用谷歌浏览器打开你的网站,在菜单里面就会出现安装PWA的项目。

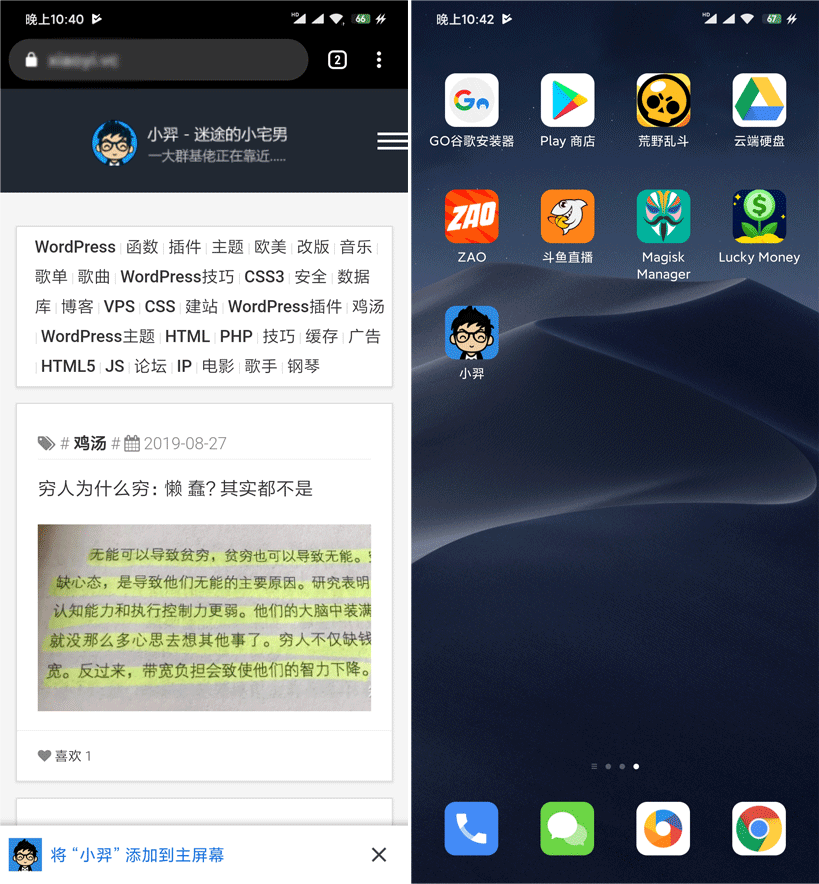
手机端打开网站在下面会出现 将“XXX”添加到主屏幕,然后桌面就会出现你网站的APP了。

总的来说 WordPress 网站支持 PWA 还是很简单的,如果你不希望用插件,也可以开发主题模板让支持PWA功能,让网站支持PWA示例代码:访问 。


评论已关闭
本文的评论功能已关闭,如有问题欢迎通过其他方式联系我们。