刚接触WordPress的朋友肯定会发现一个问题,那就是访问网站首页,默认的你文章内容都是直接全部显示出来的,这样对于浏览体验来说非常不好,如果在首页采用自动摘要或者文字截断显示,然后出现一个阅读更多/继续阅读的按钮,那么浏览器体验就会好很多了,如下图:

????使用自动摘要前,????使用自动摘要后

那么怎么实现WordPress自动摘要和文字截断显示呢?奶爸这里介绍3种方式,其中方法一和方法三都适用于新手用户,方法二适用于有php基础的用户。
方法一:使用more标签


这个是最原生的方法,只不过写文章的时候你需要自己手动插入一次more标签,对于网站已经有了很多文章的网站来说不太实用。新网站可以采用这个方法,是一个好习惯。
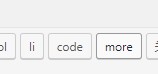
more标签用法,在WordPress后台新建文章的时候,自己在编辑器选择文本(图一),然后插入more即可。
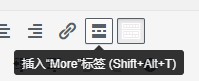
在可视化编辑器上直接点击more标签也可以插入(图二)。
注意,上面两张图都是在经典编辑器里面的效果,你需要禁用Wordpress新版编辑器才能使用。
方法二:代码改造
代码改造对于新手朋友来说可能难度有点大。如果你用的是奶爸之前使用的Twenty Fifteen主题,修改这两个文件的代码就行了。
编辑器打开/wp-content/themes/twentyfifteen/目录下的index.php和archive.php两个文件,查找以下代码:
get_template_part( 'content', get_post_format() );
替换成以下代码:
get_template_part( 'content-search', get_post_format() );
其实就是将这两个文件此代码中的content改为content-search
如果你不是用的我这款主题,那么需要自己去主题文件里面查找the_content字段,然后那那段php代码修改为
<?php
if(!is_single())
{
the_excerpt();
}
else {
the_content(__('(more…)'));
}
?>这种方法不适合没有网页基础的朋友,因为不同的主题它the_content的位置和内容都不一样,如果改错了网站就打不开,所以如果你要修改,记得先备份修改的文件,出问题就还原。
方法三:安装自动摘要插件

这里推荐的WordPress自动摘要插件是WP-UTF8-Excerpt,下载地址:https://wordpress.org/plugins/wp-utf8-excerpt/
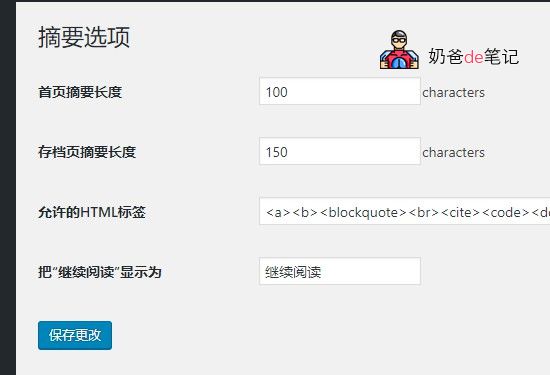
主要特点:
1,支持多字节语言(如中文),不会产生乱码。
2,摘要可保留文章中的格式标签,如字体、颜色、链接、图片等(需保留的标签可在后台设置)。
3,首页和存档页面可设置不同字数(默认首页每篇文章显示300字,存档页面每篇文章显示150字)。
摘要显示的优先级如下:
1. 如果用户手动设定了摘要,就显示手动设置的摘要,不管字数和标签。
2. 如果用户手动设置了<!–more–>,就输出<!–more–>之前的部分,不管字数和标签。
3. 其他情况,按照用户设置的字数和允许标签来显示摘要。
提醒:安装过多的WordPressc插件有可能会引起网站打开缓慢,奶爸建站笔记目前有13个激活的插件。
怎么给文章设置摘要内容?
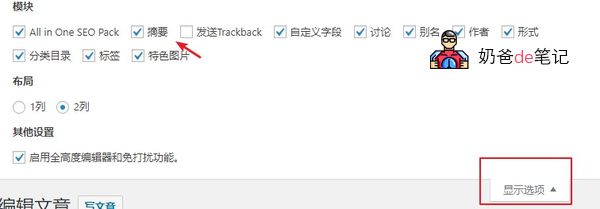
从体验上来说,自动截断的效果不如显示摘要的效果好,那么怎么给文章设置摘要?方法如下图:

在发文章界面,右上角的显示选项,然后勾选摘要。接着你在文章编辑框下面就会看到摘要框,输入摘要就可以了。WordPress新手教程2:怎么发文章
主题Twenty Twelve的修改方法
奶爸建站笔记目前使用的是Twenty Twelve这款主题,记录一下修改方法。
修改content.php文件第40行,把内容替换成下面的代码即可。
<?php if ( is_home() || is_category() || is_archive() || is_search() ) : // Only display Excerpts for Search ?>


评论已关闭
本文的评论功能已关闭,如有问题欢迎通过其他方式联系我们。