经常踩博客的站长朋友一定碰到过个别网站评论框个人信息不会保存的情况,例如奶爸建站笔记这种。
所以每次评论内容前都要手动输入或者从填充数据里面选择一下历史信息,虽然不用动键盘但是也麻烦。
奶爸之前是使用的浏览器自动填充功能,不过也不是特别方便,现在分享一个很方便的自动填充评论框个人信息的方法。
一键填写代码
javascript: void
function() {
var lauthor = ["#author", "input[name='comname']", "#inpName", "input[name='author']", "#ds-dialog-name"],
lmail = ["#mail", "#email", "input[name='commail']", "#inpEmail", "input[name='email']", "#ds-dialog-email"],
lurl = ["#url", "input[name='comurl']", "#inpHomePage", "#ds-dialog-url", "input[name='url']"];
for (i = 0; i < lauthor.length; i++) {
var author = document.querySelector(lauthor[i]);
if (author != null) {
author.value = '你的名字';
break
}
}
for (j = 0; j < lmail.length; j++) {
var mail = document.querySelector(lmail[j]);
if (mail != null) {
mail.value = '你的邮箱';
break
}
}
for (k = 0; k < lurl.length; k++) {
var url = document.querySelector(lurl[k]);
if (url != null) {
url.value = '你的网址';
break
}
}
return ! 1
} ()请把上面的内容修改为自己的信息后,复制到剪切板。
将代码添加为书签
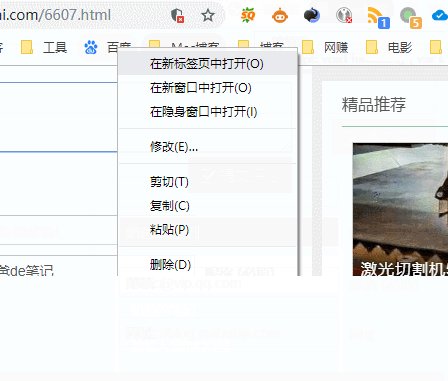
随便找一个书签,或者你直接CTRL + D把本文添加为书签,然后书签上右键,修改,不明白的话参见下面动图演示。

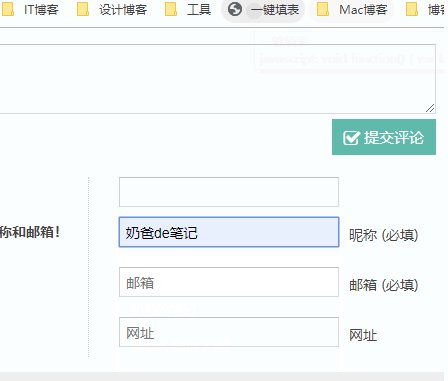
上面动图前面部分是演示效果,后面部分是演示如何修改书签内容。
lauthor、lmail和lurl中引号””里面的内容即为需要填写的评论留言框 input 元素里面的对应 id、class或标签等,如遇到不能自动填写的博客网站,可以右键“审查元素”根据各个博客网站评论留言框
input 元素的相关变化在上述代码相关地方进行增删修改!
本文方法来自:xcnte


评论已关闭
本文的评论功能已关闭,如有问题欢迎通过其他方式联系我们。