面包屑导航(英语:Breadcrumb Trail)是在用户界面中的一种导航辅助。面包屑导航通常在位于标题或页头的下方,提供给用户回溯到网站首页或入口页面的一条路径,通常是以大于号(>)出现,尽管一些设计是其他的符号(如»)。
它们绝大部分看起来就像这样:首页>分类页>次级分类页 或者 首页>>分类页>>次级分类页。例如奶爸建站笔记目前的面包屑导航效果如下图:
面包屑导航的作用
面包屑导航主要用途有两个:
- 提升用户体验,用户可以方便知道自己所咋位置,方便跳转到首页和上级目录。
- 让搜索引擎清楚网站结构,有助于网站SEO效果。
wordpress面包屑导航插件
Breadcrumb NavXT
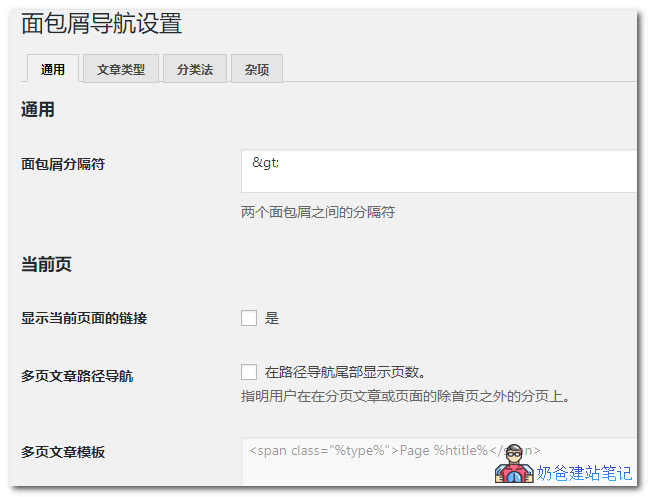
Breadcrumb NavXT这款WordPress面包屑导航插件支持中文语言,可以在后台设置面包屑分隔符,是否显示当前页面链接,哪些页面或者文章类型显示面包屑导航。WordPress支持的页面都可以设置面包屑导航显示。
Breadcrumb NavXT下载地址:
如果需要安装Breadcrumb NavXT只需要从WP后台搜索插件名字或者从下面下载安装包进行安装。
Breadcrumb NavXT使用方法:
安装并且启用Breadcrumb NavXT后,在网站模板主题文件里面,找到需要显示面包屑导航的页面文件,在适当位置插入下面这串代码即可。
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="https://schema.org/">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>Flexy Breadcrumb
Flexy Breadcrumb和上面的Breadcrumb NavXT相比,没有中文语言,不过后台设置比较简单,就自己设置导航的字体颜色、大小,图标信息。
另外支持设置面包屑导航的层级,按照分类目录、日期或者TAG标签区分。
Flexy Breadcrumb的优势是支持短代码,你可以通过短代码在文章或者其他支持短代码的地方引用,也可以添加到主题模板引用。
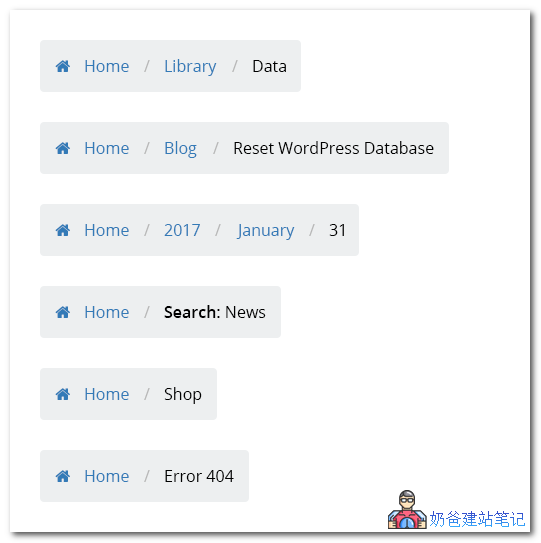
另外Flexy Breadcrumb默认的样式比较好看。
Flexy Breadcrumb下载地址:
你可以直接从后台搜索插件名字安装或者下载安装包后上传安装。
Flexy Breadcrumb使用方法:
安装并启用插件后,可以直接在发文章的时候插入短代码 [flexy_breadcrumb] ,也可以在网站主题模板文件里面合适的位置插入下面这串代码。
<?php echo do_shortcode( '[flexy_breadcrumb]'); ?>
上面这两款WordPress面包屑导航插件是奶爸觉得比较好用的,如果你还有更好的欢迎推荐给我。
wordpress面包屑导航代码
如果你不喜欢用插件的来实现Wordpress面包屑导航,那么你也可以用下面的代码来搞定。
多重判断代码
这个多重判断代码是从WP大学那里看到的,功能比较全,支持主题语言包textdomain属性(如果你网站是单语言版,就不用去修改语言包,直接代码修改就好了。)
/**
* WordPress 添加面包屑导航
* https://blog.naibabiji.com/skill/wordpress-mian-bao-xie-dao-hang.html
*/
function twentytwelve_breadcrumbs() {
$delimiter = '»'; // 分隔符
$before = '<span class="current">'; // 在当前链接前插入
$after = '</span>'; // 在当前链接后插入
if ( !is_home() && !is_front_page() || is_paged() ) {
echo '<div itemscope itemtype="http://schema.org/WebPage" id="crumbs">'.__( '当前位置:' , 'twentytwelve' );
global $post;
$homeLink = home_url();
echo ' <a itemprop="breadcrumb" href="' . $homeLink . '">' . __( '首页' , 'twentytwelve' ) . '</a> ' . $delimiter . ' ';
if ( is_category() ) { // 分类 存档
global $wp_query;
$cat_obj = $wp_query->get_queried_object();
$thisCat = $cat_obj->term_id;
$thisCat = get_category($thisCat);
$parentCat = get_category($thisCat->parent);
if ($thisCat->parent != 0){
$cat_code = get_category_parents($parentCat, TRUE, ' ' . $delimiter . ' ');
echo $cat_code = str_replace ('<a','<a itemprop="breadcrumb"', $cat_code );
}
echo $before . '' . single_cat_title('', false) . '' . $after;
} elseif ( is_day() ) { // 天 存档
echo '<a itemprop="breadcrumb" href="' . get_year_link(get_the_time('Y')) . '">' . get_the_time('Y') . '</a> ' . $delimiter . ' ';
echo '<a itemprop="breadcrumb" href="' . get_month_link(get_the_time('Y'),get_the_time('m')) . '">' . get_the_time('F') . '</a> ' . $delimiter . ' ';
echo $before . get_the_time('d') . $after;
} elseif ( is_month() ) { // 月 存档
echo '<a itemprop="breadcrumb" href="' . get_year_link(get_the_time('Y')) . '">' . get_the_time('Y') . '</a> ' . $delimiter . ' ';
echo $before . get_the_time('F') . $after;
} elseif ( is_year() ) { // 年 存档
echo $before . get_the_time('Y') . $after;
} elseif ( is_single() && !is_attachment() ) { // 文章
if ( get_post_type() != 'post' ) { // 自定义文章类型
$post_type = get_post_type_object(get_post_type());
$slug = $post_type->rewrite;
echo '<a itemprop="breadcrumb" href="' . $homeLink . '/' . $slug['slug'] . '/">' . $post_type->labels->singular_name . '</a> ' . $delimiter . ' ';
echo $before . get_the_title() . $after;
} else { // 文章 post
$cat = get_the_category(); $cat = $cat[0];
$cat_code = get_category_parents($cat, TRUE, ' ' . $delimiter . ' ');
echo $cat_code = str_replace ('<a','<a itemprop="breadcrumb"', $cat_code );
echo $before . get_the_title() . $after;
}
} elseif ( !is_single() && !is_page() && get_post_type() != 'post' ) {
$post_type = get_post_type_object(get_post_type());
echo $before . $post_type->labels->singular_name . $after;
} elseif ( is_attachment() ) { // 附件
$parent = get_post($post->post_parent);
$cat = get_the_category($parent->ID); $cat = $cat[0];
echo '<a itemprop="breadcrumb" href="' . get_permalink($parent) . '">' . $parent->post_title . '</a> ' . $delimiter . ' ';
echo $before . get_the_title() . $after;
} elseif ( is_page() && !$post->post_parent ) { // 页面
echo $before . get_the_title() . $after;
} elseif ( is_page() && $post->post_parent ) { // 父级页面
$parent_id = $post->post_parent;
$breadcrumbs = array();
while ($parent_id) {
$page = get_page($parent_id);
$breadcrumbs[] = '<a itemprop="breadcrumb" href="' . get_permalink($page->ID) . '">' . get_the_title($page->ID) . '</a>';
$parent_id = $page->post_parent;
}
$breadcrumbs = array_reverse($breadcrumbs);
foreach ($breadcrumbs as $crumb) echo $crumb . ' ' . $delimiter . ' ';
echo $before . get_the_title() . $after;
} elseif ( is_search() ) { // 搜索结果
echo $before ;
printf( __( 'Search Results for: %s', 'twentytwelve' ), get_search_query() );
echo $after;
} elseif ( is_tag() ) { //标签 存档
echo $before ;
printf( __( 'Tag Archives: %s', 'twentytwelve' ), single_tag_title( '', false ) );
echo $after;
} elseif ( is_author() ) { // 作者存档
global $author;
$userdata = get_userdata($author);
echo $before ;
printf( __( 'Author Archives: %s', 'twentytwelve' ), $userdata->display_name );
echo $after;
} elseif ( is_404() ) { // 404 页面
echo $before;
_e( 'Not Found', 'twentytwelve' );
echo $after;
}
if ( get_query_var('paged') ) { // 分页
if ( is_category() || is_day() || is_month() || is_year() || is_search() || is_tag() || is_author() )
echo sprintf( __( '( Page %s )', 'twentytwelve' ), get_query_var('paged') );
}
echo '</div>';
}
}其实这串代码就类似于上面的Breadcrumb NavXT,只不过插件变成代码版了。
上面代码中,奶爸已经把默认的英文显示改成了中文“当前位置”和“首页”,如果你需要搭配主题文件的语言文件实现多语言,请自行把代码里面的twentytwelve替换成你自己主题textdomain(在funcitons.php里面搜textdomain就可以看到结果。)
代码使用方法:
复制上面的代码,添加到你主题文件的 funcitons.php 里面。新手推荐使用安全添加代码到functions.php文件的方法:Code Snippets这款插件来添加代码。
然后在需要显示导航内容的页面代码里面插入下面这串代码:
<?php if(function_exists('twentytwelve_breadcrumbs')) twentytwelve_breadcrumbs();?>如果效果不满意,自己添加一个css效果美化下就行了,奶爸建站笔记就下面这点css代码。
div#crumbs {
margin-top: 24px;
margin-top: 1.714285714rem;
font-size: 13px;
font-size: 0.928571429rem;
line-height: 1.846153846;
color: #757575;
}简单代码
上面的代码其实很复杂了,面包屑导航本质就是在当前页面添加一个首页链接、分类页链接和文章标题就行了,我们可以直接在主题模板里面添加上下面这串代码轻松实现。
<a href="/" title="Home">首页</a> » <?php the_category(","); ?> » <?php the_title(); ?>
上面直接使用了wordpress内置函数调用了分类和文章标题,实现起来简单粗暴。
好了,以上所有内容就是给WordPress添加面包屑导航的插件和代码实现方法了,如果你有不明白的地方,欢迎加群同我们交流(群二维码在文章尾部)





评论已关闭
本文的评论功能已关闭,如有问题欢迎通过其他方式联系我们。