自己建立网站后怎么为公众号吸粉?强制要求关注公众号并回复后内容可见就是一个很有效果的公众号导流方法。本文给大家推荐4种需要关注公众号后才能查看网站内容的方法。
方法一:插件版公众号引流
对于普通用户来说,使用插件版是最方便快捷的方法,这里分享的是”微信公众号涨粉“这款插件。
“微信公众号涨粉插件可以隐藏文章中的任意部分内容,当访客关注您的微信公众后,可获取验证码查看隐藏内容.
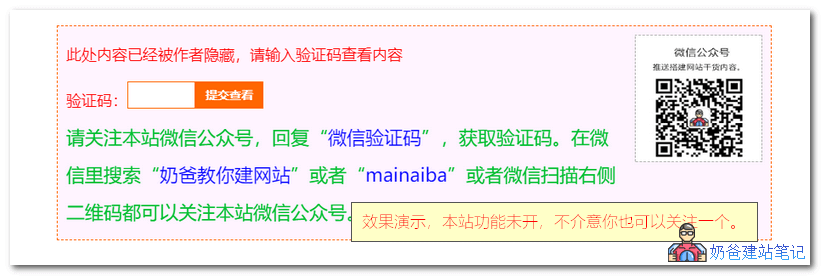
前台演示效果如下图:
使用方法:
- 下载插件安装包
- 通过WP后台上传安装插件,并启用
- 插件后台设置公众号等信息
- 微信公众号后台添加自动回复关键词
插件2:微信公众平台验证码查看插件
方法二:代码版公众号引流
1、代码版的方法和插件版类似,把下面的代码复制后粘贴到WordPress主题的函数文件functions.php里面。
注意修改下面代码中的二维码图片地址、名称等内容。
/**
* wordpress微信公众号吸粉的3种方法
* https://blog.naibabiji.com/skill/weixin-guan-zhu-ke-jian.html
*/
function lxtx_secret_content($atts, $content=null){
extract(shortcode_atts(array('key'=>null,'keyword'=>null), $atts));
if(isset($_POST['secret_key']) && $_POST['secret_key']==$key){
return '<div class="secret-password">'.$content.'</div>';
} else {
return
'<div class="post_hide_box">
<img class="erweima" align="right" src="改为二维码图片的网址" width="150" height="150" alt="你的二维码名字"><div class="post-secret"><i class="fa fa-exclamation-circle"></i>此处内容已经被作者无情的隐藏,请输入验证码查看内容</div>
<form action="'.get_permalink().'" method="post">
<span>验证码:</span><input id="pwbox" type="password" size="20" name="secret_key">
<a class="a2" href="javascript:;"><input type="submit" value="提交" name="Submit"></a>
</form>
<div class="details">请关注“你的名字”官方QQ公众号,回复关键字“<span>'.$keyword.'</span>”,获取验证码。【注】用手机QQ扫描右侧二维码都可以关注“你的名字”官方QQ公众号。</div>
</div>';
}
}
add_shortcode('gzh2v', 'lxtx_secret_content');2、把下面代码添加到主题样式文件 style.css 里面。
.post_hide_box, .secret-password{background: none repeat scroll 0 0 #efe;border-left: 5px solid #e74c3c;color: #555;padding: 10px 0 10px 10px;border-radius: 5px;margin-bottom: 15px;overflow:hidden; clear:both;}
.post_hide_box .post-secret{font-size: 18px; line-height:20px; color:#e74c3c; margin:5px;}
.post_hide_box form{ margin:15px 0;}
.post_hide_box form span{ font-size:18px; font-weight:700;}
.post_hide_box .erweima{ margin-left:20px; margin-right:16px;}
.post_hide_box input[type=password]{ color: #9ba1a8; padding: 6px; background-color: #f6f6f6; border: 1px solid #e4e6e8; font-size: 12px;-moz-transition: border .25s linear,color .25s linear,background-color .25s linear; -webkit-transition: border .25s linear,color .25s linear,background-color .25s linear; -o-transition: border .25s linear,color .25s linear,background-color .25s linear; transition: border .25s linear,color .25s linear,background-color .25s linear;}
.post_hide_box input[type=submit] { background: #F88C00; border: none; border: 2px solid;border-color: #F88C00; border-left: none; border-top: none; padding: 0px;width: 100px; height: 38px; color: #fff; outline: 0;border-radius: 0 0 2px 0; font-size: 16px;}
.post_hide_box .details span{color:#e74c3c;}3、添加短代码,写文章的时候可以直接插入短代码在需要关注公众号可见的文章里面。
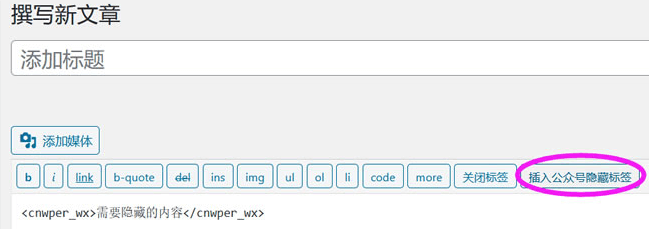
// 后台文本编辑框中添加公众号隐藏简码按钮
function lxtx_wpsites_add_gzh_quicktags() {
if (wp_script_is('quicktags')){
?>
<script type="text/javascript">
QTags.addButton( 'gzh2v', ' 公众号隐藏', '\n[gzh2v keyword="关键字" key="验证码"]隐藏内容[/gzh2v]', "" );
</script>
<?php
}
}
add_action( 'admin_print_footer_scripts', 'lxtx_wpsites_add_gzh_quicktags' );发文章的时候短代码如下:
[gzh2v keyword="关键字" key="验证码"]隐藏内容[/gzh2v]
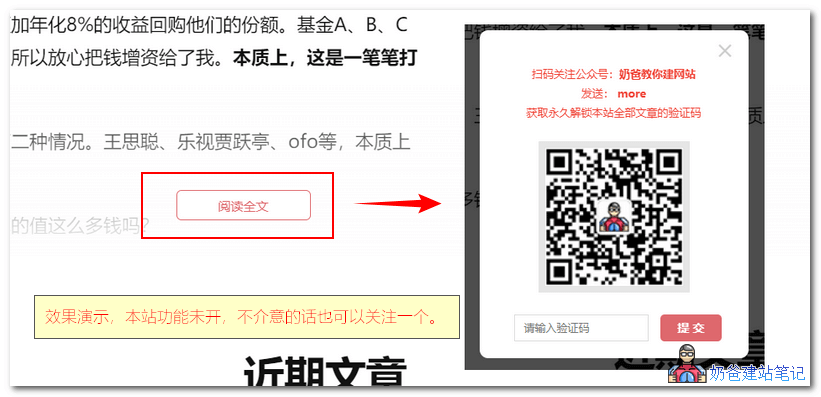
方法三、关注后才能阅读全文服务
这种方法和前面两种的效果有些不一样,它仅仅是通过css代码把文章部分内容前台隐藏了,但是源代码中可以看到完整内容的,不影响网站SEO效果。
这种方法如果你自己用代码实现的话可以参见这篇文章,不过作者并没有给出完整的代码,只提供了思路。
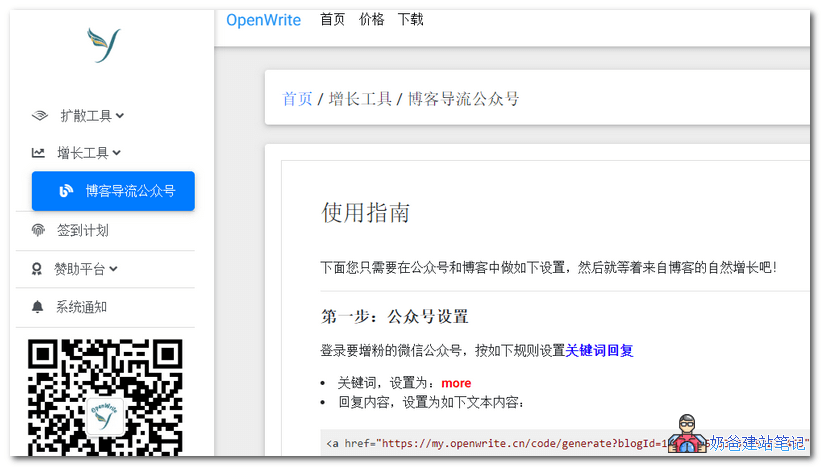
所以小白用户可以使用第三方的服务,奶爸建站笔记这里推荐的是https://openwrite.cn/家的。
去他们网站注册一个帐号,然后在工具里面就可以看到自媒体涨粉工具,添加信息后把代码添加到网站主题文件就可以了。
方法四:老部落微信验证插件
插件下载:http://tools.laobuluo.com/wordpress/plugins/cnwper-weixin.zip
我们可以配备插件的设置。
1、开发者TOKEN
这个如果我们不采用公众号API接口的话,那这里就随便填写。建议不要用API,否则会使得其他预设值的自动回复关键字失效。
2、公众号URL
这个是我们需要在前端显示的公众号二维码的图片。尺寸适当。
3、验证码获取关键字
根据我们预设值要对应后面微信公众号自动回复调用一致。
4、验证码有效时间
一般设置 2 分钟。单位是默认的。
5、接口文件名
这个是会在我们网站根目录生成的PHP文件,对应后面要设置到自动回复的返回URL。
6、回复模板
这个一般默认,也可以根据自己需要微调。
然后在公众号设置自动回复。
<a href="http://我们的网站URL/api.php?url_captcha=get_captcha">查看验证码</a>

发布地址 https://www.itbulu.com/weixin-saoma.html
参考资料:





评论已关闭
本文的评论功能已关闭,如有问题欢迎通过其他方式联系我们。