最近几年应为上网设备的多样化,所以普遍的WordPress主题的采用了响应式布局设计(responsive layout),但是总有一些特殊的网站需求,不想要响应式布局,本文就介绍下常规的禁用响应式布局的方法。
修改主题文件前记得先备份,出错再替换回来。
禁用WordPress主题响应式布局的方法
首先,在WP后台,点击外观-编辑(Theme Editor),然后在右边编辑文件处选择主题页眉(header.php)
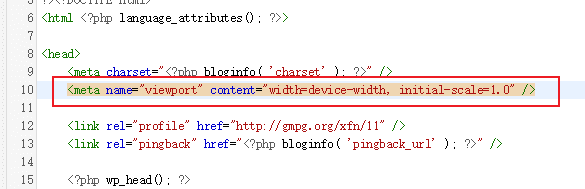
找到下面这一串代码,并且删除。
<meta name="viewport" content="width=device-width, initial-scale=1.0" />

然后修改样式表(style.css)文件,找到下面演示的这类型的代码(@media screen and),全部删除。
@media screen and (max-width: 1210px)

更新文件后前台查看效果应该就没有响应式布局了。
提醒的是,不同的主题修改css代码的文件可能不一样,需要具体主题具体分析。
更多响应式布局的内容可以参考:百度百科


评论已关闭
本文的评论功能已关闭,如有问题欢迎通过其他方式联系我们。