WordPress是一套很强大的建站系统,奶爸建站笔记写过详细的WordPress网站安装教程。现在有很多人使用WordPress来搭建资源站或者会员网站。
奶爸之前给大家介绍过网站需要登录才能查看内容的插件和根据特定条件判断是否显示或者隐藏内容的插件,今天再给大家分享两款根据条件显示或者隐藏菜单的WordPress插件:If Menu和Nav Menu Roles。
If Menu介绍
If Menu是一款WordPress插件,所以你需要使用WordPress搭建的网站才能使用。如果还没有搭建网站,请参考奶爸建站笔记的相关教程搭建一个吧。
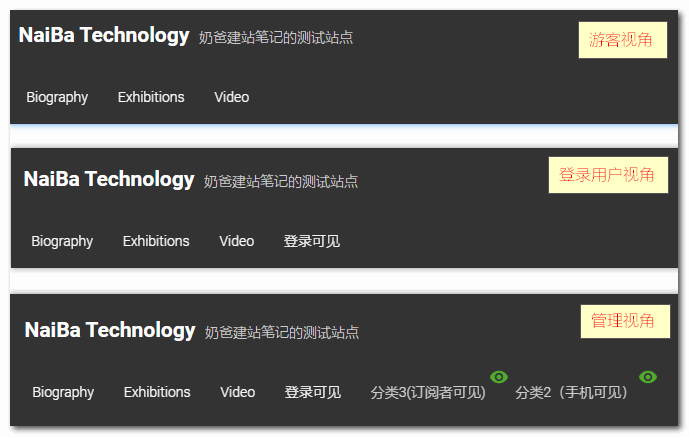
If Menu的主要功能就是根据不同条件显示或者隐藏菜单内容,举例说明的话,你可以参照下面这张插件截图:
上面截图中的菜单里面,登录可见这个菜单,是需要登录后才看得到的。
而分类3是需要订阅者(WordPress默认带有的用户组)才可以看到,分类2是通过手机访问才能看到(管理员调试状态下都可以看到)
If Menu支持的功能
If Menu通过建立if判断来显示或者隐藏菜单项目,可以一次性设置多个判断,可以使用“和”跟“或者”来判断条件。
支持的条件有:
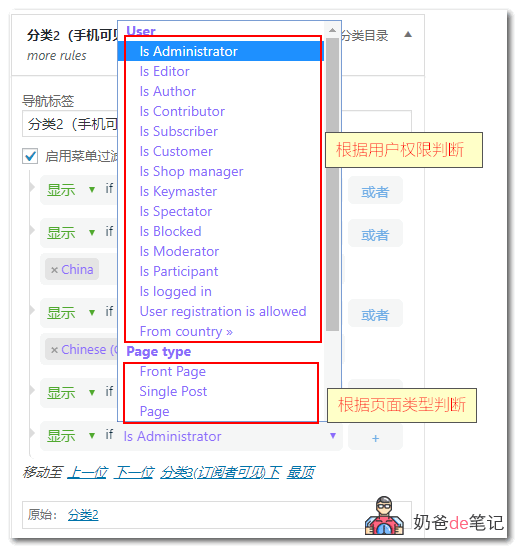
- 根据用户组判断
- 根据页面类型判断
- 根据用户状态判断
- 根据访客设备判断
- 根据访客位置(国家地区)判断
- 根据浏览器语言判断
- 支持WooCommerce插件判断
If Menu使用方法
If Menu使用方法很简单,安装并且启用后,在WordPress外观设置-菜单里面,找到你需要设置的菜单项目,勾选“启用菜单过滤”,然后就会出现下图这样的添加判断条件的选项,根据自己实际需要添加就可以了。
添加的时候可以自己根据用户权限添加,或者页面类型添加。
如果英文不认识的,可以自己翻译一下。
If Menu下载地址
你可以直接从WordPress后台搜索If Menu进行安装,也可以通过下面的链接去下载后安装,如果你不会安装插件,请参考:WordPress插件安装教程
If Menu默认是英文版本,并且根据语言和地区判断的话是高级版本的功能,奶爸自己汉化和特别处理了一下,如果有需要的话,可以关注奶爸的微信公众号回复“If Menu”获取。
Nav Menu Roles介绍
Nav Menu Roles同样的可以通过设置实现不同用户身份显示的菜单内容不一样,例如某个菜单只给显示给登录用户,某些菜单只对已注销用户显示。
Nav Menu Roles角色控制非常灵活。除了标准用户角色之外,您还可以使用nav_menu_roles过滤器添加带有自定义标签的复选框,然后使用nav_menu_roles_item_visibility过滤器检查所需条件,从而自定义功能。您可以检查任何用户元值(例如功能)和其他插件添加的任何自定义属性。
重要的提示
在WordPress菜单中,项目和页面是完全独立的实体。导航菜单角色不限制对内容的访问。导航菜单角色仅用于显示/隐藏导航菜单项。如果您希望限制内容,则还需要使用会员插件。
Nav Menu Roles使用方法
- 转到外观>菜单
- 将“显示模式”设置为“已登录用户”,“已注销用户”或“所有人”。默认为“所有人”。
- 如果希望按角色自定义,请将“显示模式”设置为“登录用户”,然后在“将菜单项限制为最小角色”下,选中所需角色旁边的框。请记住,角色并不仅限于该角色,而仅限于具有该角色能力的每个人。例如:设置为“订户”的项目将对订户和管理员可见。将此更多地视为查看项目所需的最低角色。
Nav Menu Roles下载地址
Nav Menu Roles是一款免费插件,你可以直接通过WordPress后台的插件搜索安装,也可以手动下载安装包后上传安装。







评论已关闭
本文的评论功能已关闭,如有问题欢迎通过其他方式联系我们。