关于WordPress文章生成二维码插件或代码,网上已经有了很多种了,奶爸建站笔记今天这里分享的这款Qr Code Composer插件似乎是更加完美的解决方式。
网上现存的给文章生成二维码图片的插件和代码有3个不足:
- 调用了外部接口,例如Google api或者第三方二维码生成平台;
- 不支持Woocommerce商品页面;
- 会增加一次http请求。
而本文介绍的这款Qr Code Composer完美解决了这3个问题。
- Qr Code Composer本文是基于QRious编写的,不需要调用Google API,所以国内用户也可以放心使用。
- Qr Code Composer也可以在Woocommerce商品页面生成二维码图片。
- Qr Code Composer的图片是采用base64编码随同html代码加载的,不会多出一次http请求。
Base64编码是一种图片处理格式,通过特定的算法将图片编码成一长串字符串,在页面上显示的时候,可以用该字符串来代替图片的url属性。
引伸阅读:
Qr Code Composer WordPress二维码生成使用演示
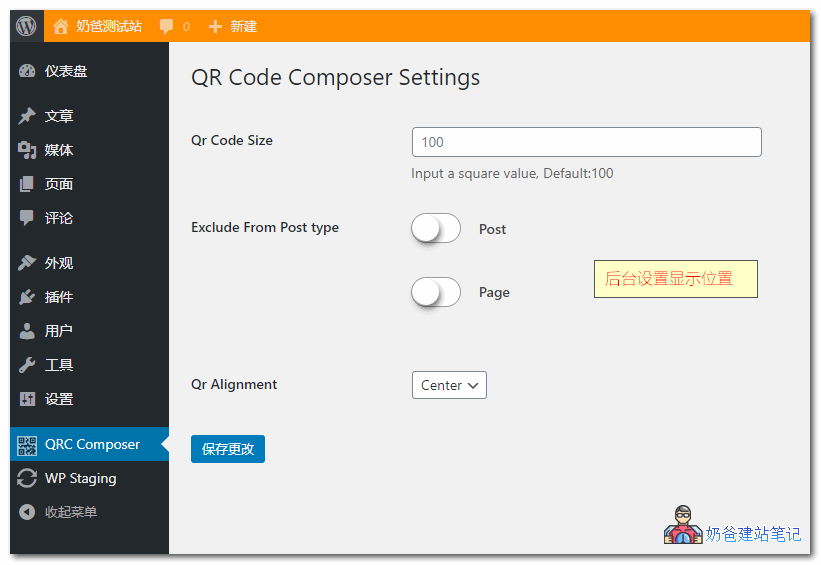
安装好插件后,默认就会在前台显示,你可以在后台设置图片大小、显示位置。
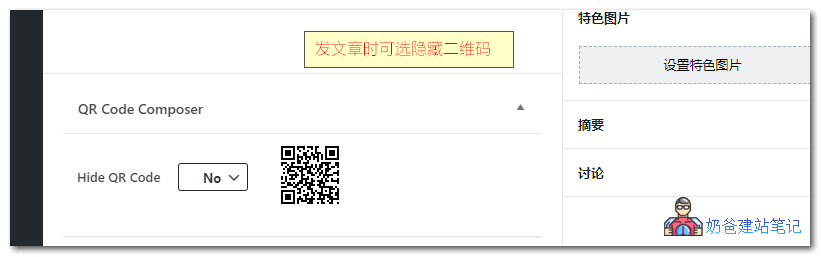
在单独发文章和商品的时候,底部都有可选隐藏二维码的功能。
在前台页面就可以出现相关的二维码图片。
如果你想自定义显示效果,可以自己修改css代码实现。





评论已关闭
本文的评论功能已关闭,如有问题欢迎通过其他方式联系我们。