使用WordPress搭建博客的网站站长通常都会考虑弄一个WordPress关于作者小工具在网站上面,对于不懂代码的新手来说可能不知道怎么弄,本文分享3款作者小工具插件,以及如何免插件添加关于作者小部件的方法。
什么是关于作者小工具?
类似于奶爸建站笔记左侧的关于部分,介绍你网站站长或者网站的信息框,就叫做关于作者小工具,英文名叫做Widget。
4款WP作者小工具插件
这里给大家分享3款测试了感觉还不错的关于作者小工具插件。安装后直接在外观–小工具里面添加就可以了。
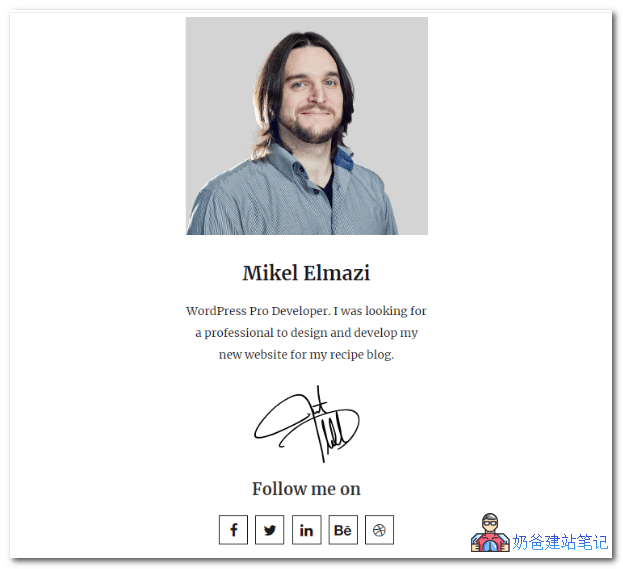
Awesome Author Box Widget
Awesome Author Box Widget是奶爸个人觉得样式最漂亮的关于作者小工具。
完全响应式布局,手机电脑看都好看。
Awesome Author Box Widget的使用方法很简单,安装好插件后,在外观,小工具里添加Awesome Author Box Widget到网站边栏就可以了。
支持设置作者名字、头像、介绍、签名和社交链接。
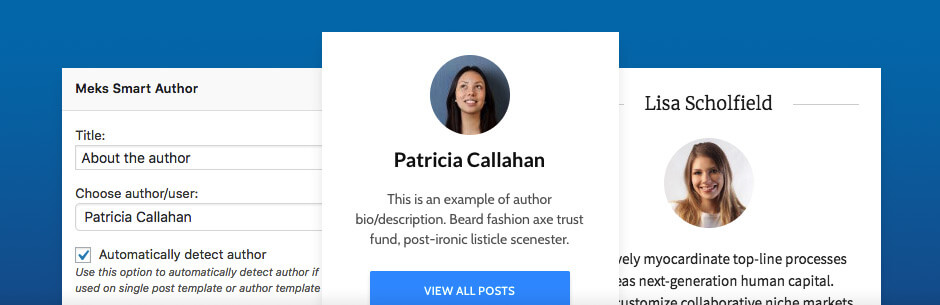
Meks Smart Author Widget
 Meks Smart Author Widget同样也是一款关于作者小工具,比上面介绍的Awesome Author Box Widget多了一些功能,适用于多作者博客,可以在作者小工具处直接查看该作者的全部文章。
Meks Smart Author Widget同样也是一款关于作者小工具,比上面介绍的Awesome Author Box Widget多了一些功能,适用于多作者博客,可以在作者小工具处直接查看该作者的全部文章。
当然,可以隐藏全部文章的链接,也可以自定义图片大小这些。
使用方法同样是安装后添加到小工具即可,不过个人介绍需要你去WordPress右上角的个人资料里面修改。
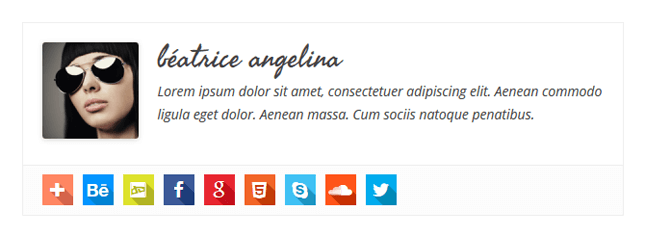
Simple Author Box
Simple Author Box除了可以在小工具里面添加关于作者的信息外,还可以在文章底部显示,如上图,就是在文章末尾的显示效果。
社会化图标可以自己在设置里面添加。如果你选择使用高级版,还可以获得更多的功能。
HM – Cool Author Box
 HM – Cool Author Box同样的,除了边栏小工具外,还可以在文章底部或者顶部显示作者小工具栏。
HM – Cool Author Box同样的,除了边栏小工具外,还可以在文章底部或者顶部显示作者小工具栏。
不过这款插件自带的显示风格可能和大多数的主题都配不上,需要自己css处理下样式。
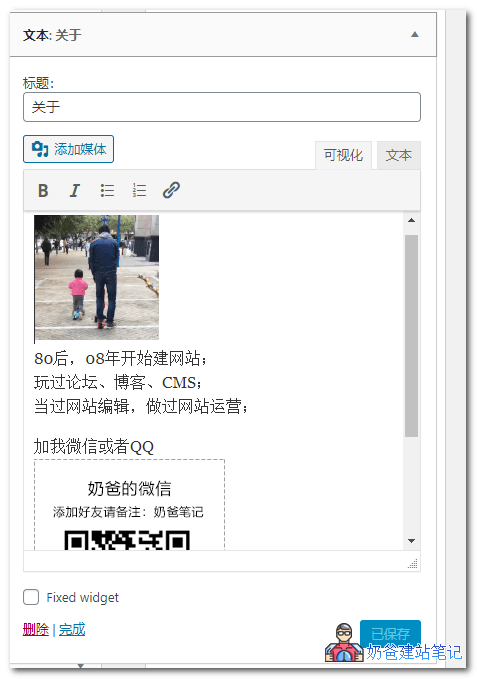
免插件手动增加关于作者小工具
其实直接使用WordPress默认的文本小工具,也可以制作一个简单的关于作者出来。想要更漂亮的效果,自己设计一下css代码就可以搞定了。
以上就是分享的WordPress作者小工具了。





评论已关闭
本文的评论功能已关闭,如有问题欢迎通过其他方式联系我们。