如果你使用的是古腾堡编辑器,而且你会一点简单代码基础,你就会发现古腾堡编辑器默认的编辑的内容都是一个块(block)一个块的,而本文要给大家推荐的这款插件就是用来给这些block增加样式的。
插件介绍
Custom CSS For Gutenberg Blocks是一款古腾堡编辑器增强插件,它可以给你使用古腾堡编辑器写文章出现的任何块定义样式,例如调整外观、排版和尺寸等功能。
CSS属性:排版
- 字体系列
- 颜色
- 字体大小
- 字体重量
- 线高
- 字母间距
- 单词间距
- 字体样式
- 文字阴影
- 文字对齐
- 文字转换
- 文字装饰
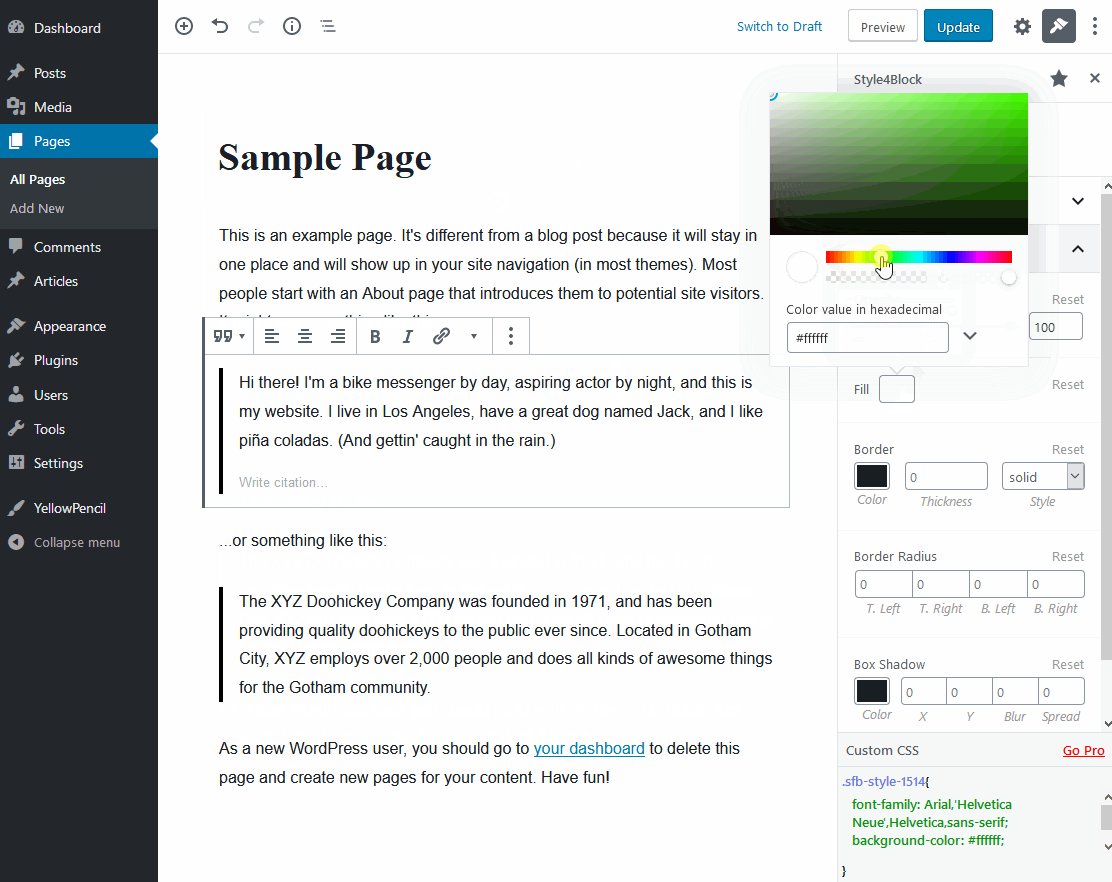
CSS属性:外观
- 不透明度
- 背景颜色
- 边界
- 边界半径
- 盒子阴影
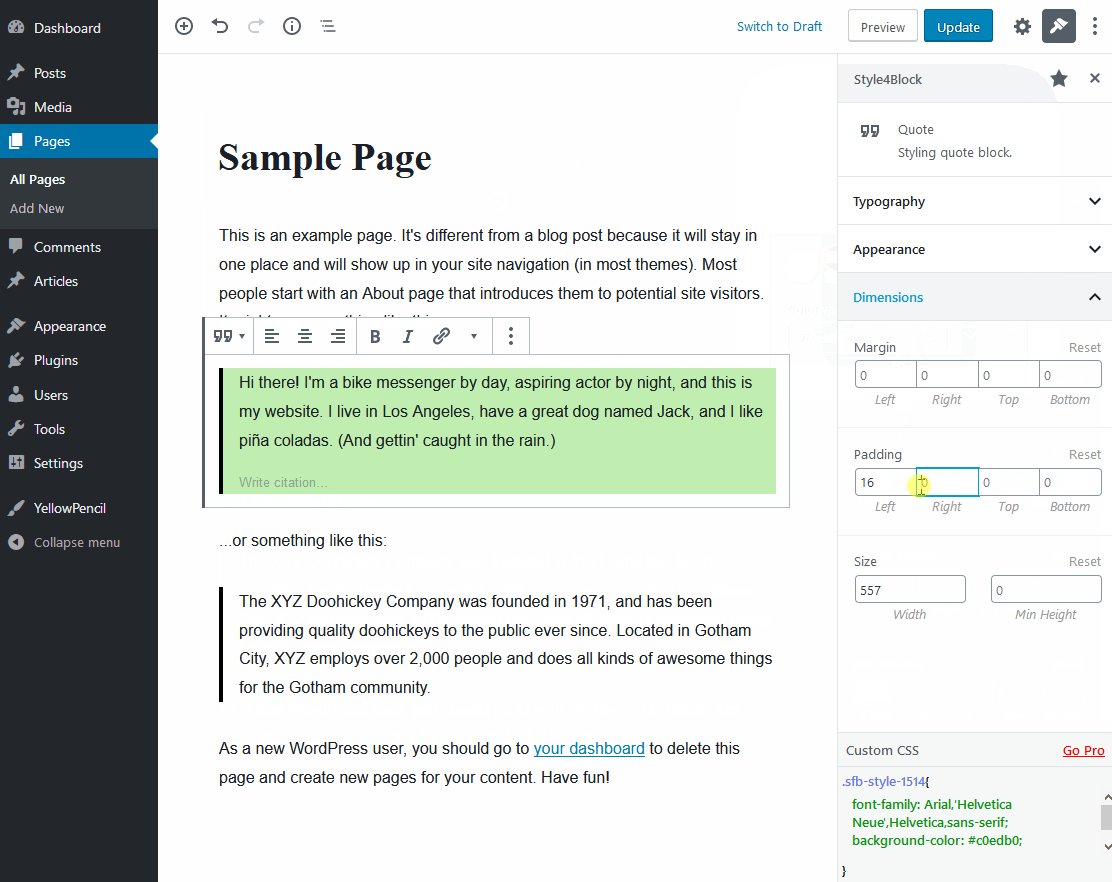
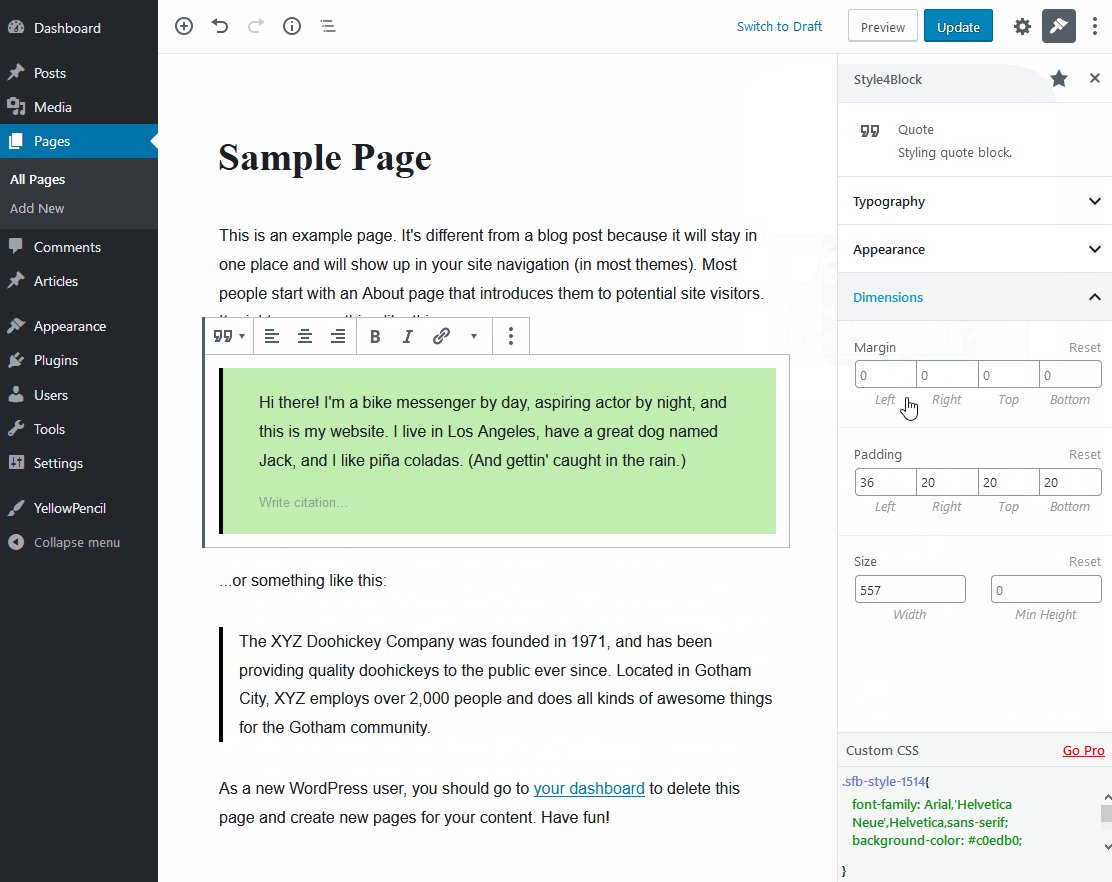
CSS属性:尺寸
- 余量
- 填充
- 宽度
- 高度
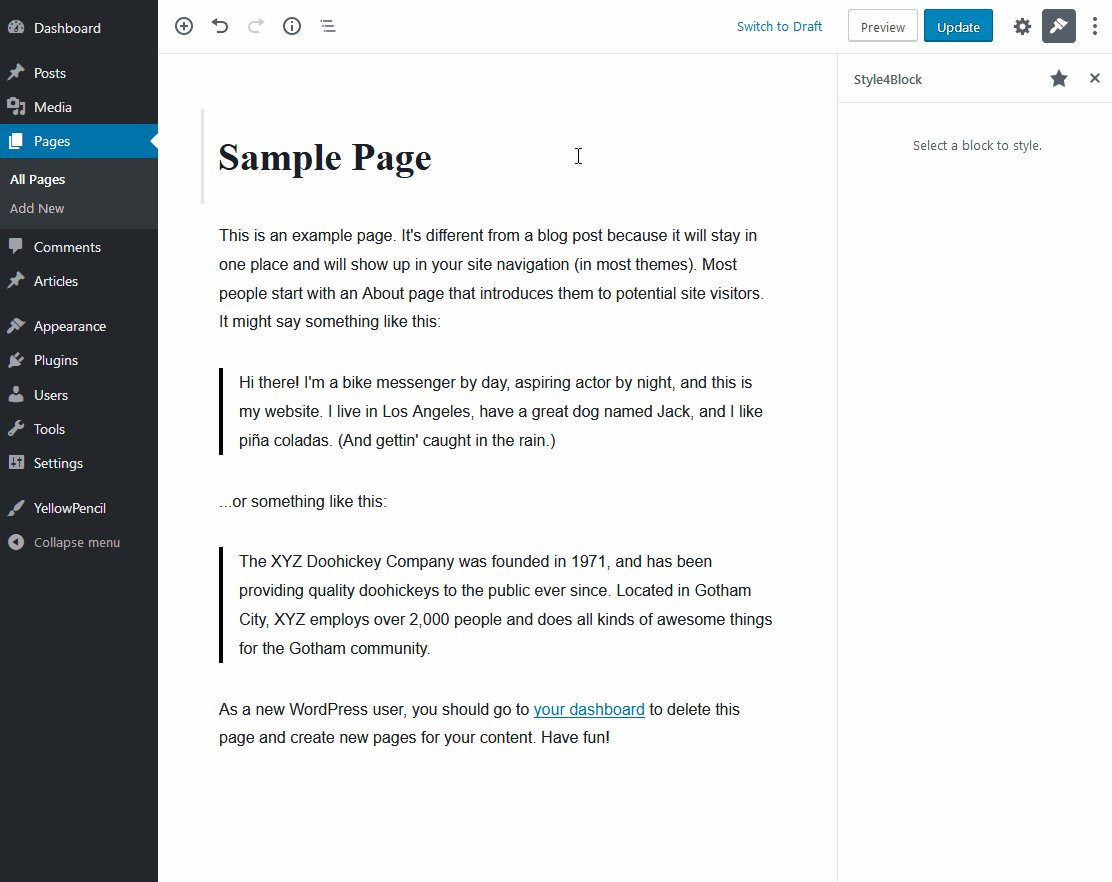
动图举例
插件使用
使用本文末尾的下载按钮下载插件,然后激活即可使用。
在使用的时候只需要选择你想设置外观的块,然后右边就会出现设置样式的地方,修改自己想要的显示效果即可。
插件下载
你可以使用下面的按钮进行插件下载,也可以直接后台搜索插件标题安装。



评论已关闭
本文的评论功能已关闭,如有问题欢迎通过其他方式联系我们。