Contact Form 7是WordPress上出名的联系表单插件,几乎英文企业网站都会带有一个Contact Me的页面,这个联系页面就会使用Contact Form 7这类型的插件来接收用户的需求邮件。
Contract Form 7 可以管理多个联系表单,而且您可以自定义窗体并灵活调整邮件内容。该表单还支持ajax,CAPTCHA验证码,Akismet 垃圾邮件过滤,等等。
接下来奶爸建站笔记就给大家详细介绍下Contact Form 7的使用教程,包括最关键的邮件配置部分,避免辛辛苦苦运营网站,有客户询盘,结果你收不到询盘邮件,那就很尴尬了。
废话不多说,Contact Form 7教程开始。
安装Contact Form 7
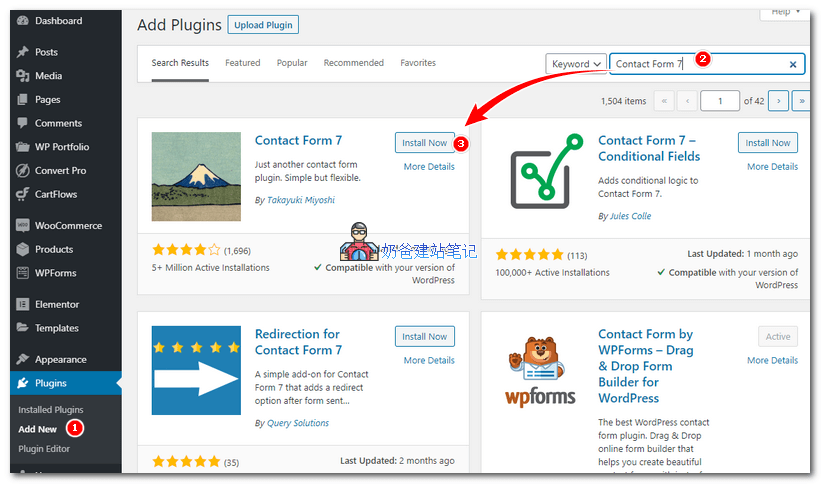
安装Contact Form 7的方法很简单,在WordPress后台的插件里面搜索就Contact Form 7可以安装了,如下图:
安装完毕后启用。
配置Contact Form 7
启用后,我们进入Contact Form 7的设置,可以直接在插件列表里面点击设置按钮,也可以从左边的菜单里面点击联系进入。
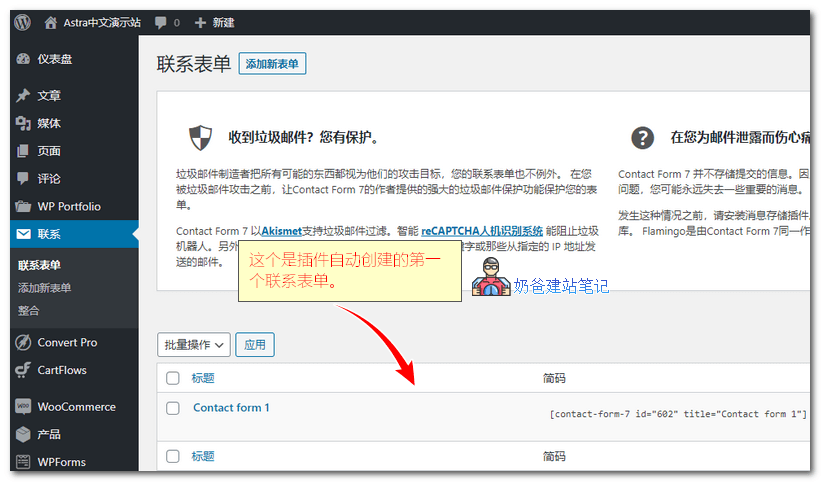
默认会自动创建一个Contact form 1的联系表单,我们点击编辑按钮。
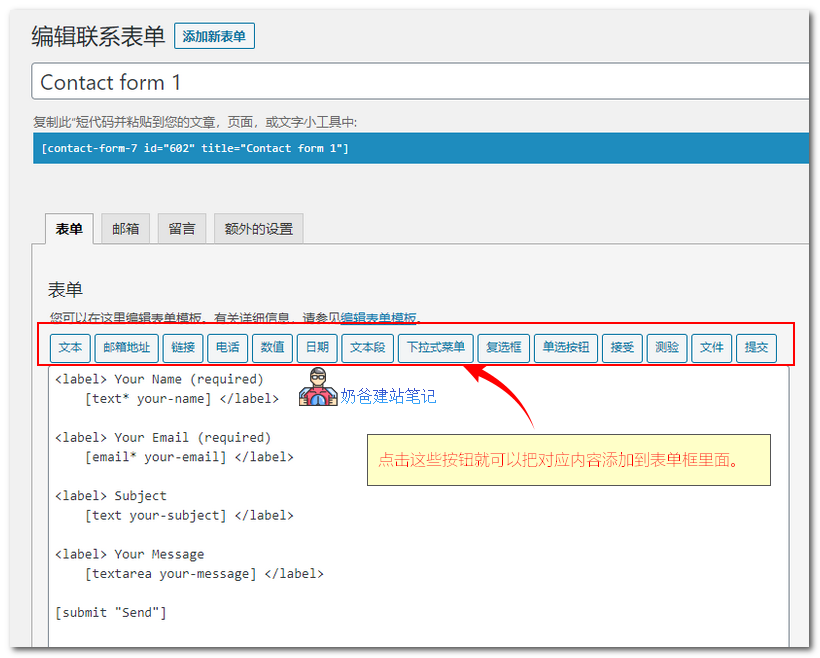
可以看到,默认的这个表单为我们添加了
- 姓名 Your Name
- 邮件 Your Email
- 主题 Subject
- 留言 Your Message
带有required的代表必填,你可以自己修改英文说明,中括号里面的内容不要修改。
如果想要自己添加新的功能,可以直接点击上面的按钮插入。
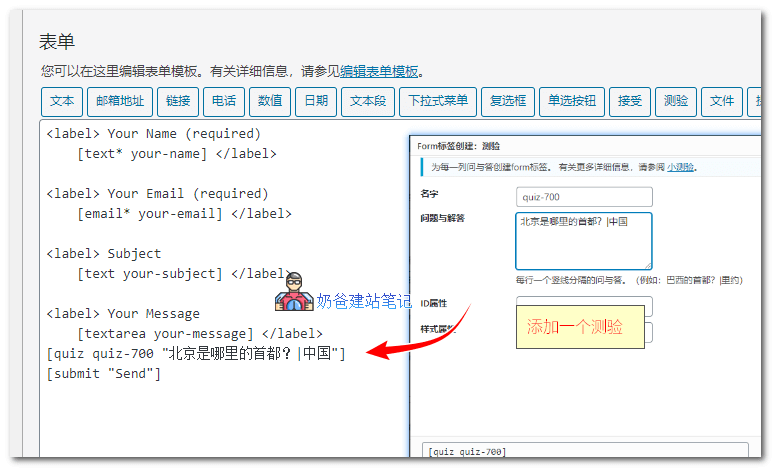
例如我们添加一个验证码
点击测验按钮,弹出窗口输入问题和答案,然后插入到提交按钮的上一行。
如果验证问答防不住垃圾邮件,那么还可以接入Akismet或者 reCAPTCHA人机识别系统,在插件设置页面就带有提示。
但是建议直接使用验证问答来拦截机器人,回答不过问题就不会提交到数据库,不会对网站性能造成影响。
调用Contact Form 7表单
设置好了表单,我们想要在网站前台显示这个联系表单,要怎么实现呢?
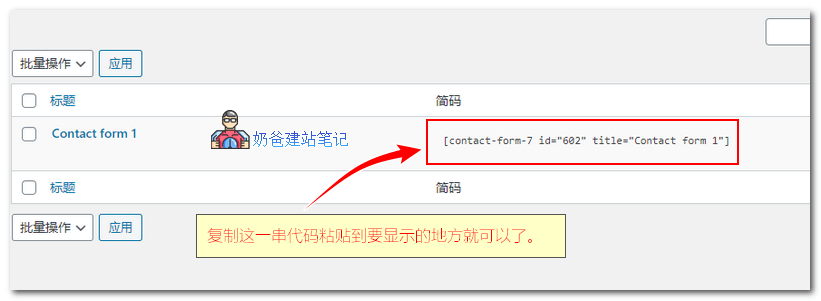
我们直接复制表单的短代码,然后粘贴到文章或者页面你想要显示的地方就可以了。
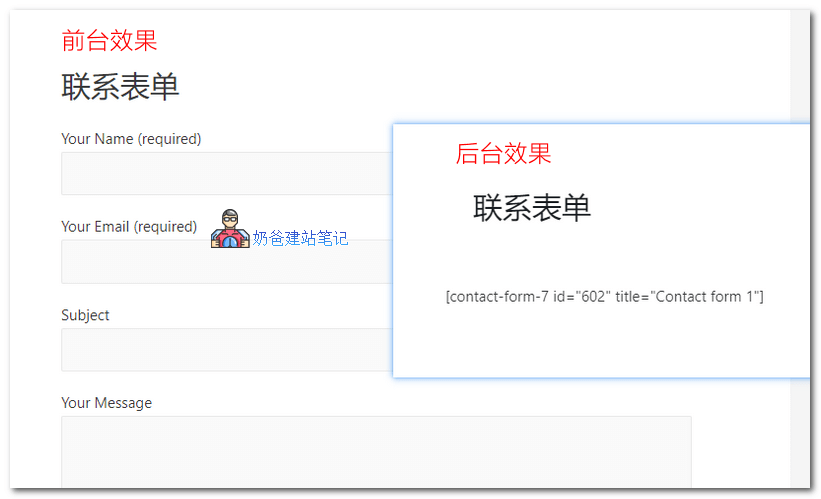
你也可以把短代码添加到小工具里, 最后效果如下图:
上面添加的验证问答,如果回答不正确,就不会被提交,可以阻挡大部分的机器人。
如果你使用的是页面构建器插件,那么一般构建器插件也带有专门的Contact Form 7表单接口,带有更漂亮的样式,你也可以选用。
如果要自己修改Contact Form 7的显示样式的话,需要自己有一定的css基础才行。
配置Contact Form 7邮件系统
如果你使用的是SiteGround这种托管型的虚拟主机,那么不用配置就可以直接发送邮件。
而如果你的服务器不支持直接发送邮箱,或者自带的邮件系统失效,那么我们就需要利用第三方的工具来实现SMTP发件。
配置SMTP有很多的方式,奶爸建站笔记之前写了文章的,你可以参考对应的文章操作就可以了。
邮件本地双保险存储表单
除了发送邮件外,强烈推荐大家安装一个支持本地存储Contact Form 7邮件信息的插件,避免邮件发送失败或者进入垃圾邮件。
官方推荐的是Flamingo,安装上就可以在网站后台看到所有通过Contact Form 7提交的表单信息了。
还有关于Contact Form 7的问题吗?你可以联系奶爸免费咨询。









评论已关闭
本文的评论功能已关闭,如有问题欢迎通过其他方式联系我们。