自己建网站不会代码,但是想要在不同的页面显示不同的小工具,有什么办法实现呢?答案是有的,本文给大家介绍的这款Lightweight Sidebar Manager就是可以自定义边栏小工具的插件,它通过创建带有条件判断的边栏来添加小工具。
描述
通常,您会在整个网站上看到一个侧边栏。但是,有时有必要在网站的某些页面上显示相关的侧边栏。例如:在WooCommerce页面上,包含相关产品或畅销产品的边栏比最新评论更相关,博客文章对吗?
该插件可帮助您解决该问题,因为它允许您创建新的侧边栏并有条件地在网站的某些位置轻松显示它们。一旦创建了侧边栏并将其显示在您喜欢的页面上,就可以在其中添加相关的小部件。
一些功能:
- 创建无限的边栏
- 将它们放在您的主题定义的任何位置(页脚小部件/左侧或右侧边栏)
- 适用于任何主题
- 有条件地在特定帖子,页面,分类法或自定义帖子类型上显示侧边栏
- 根据用户角色显示侧边栏
使用方法:
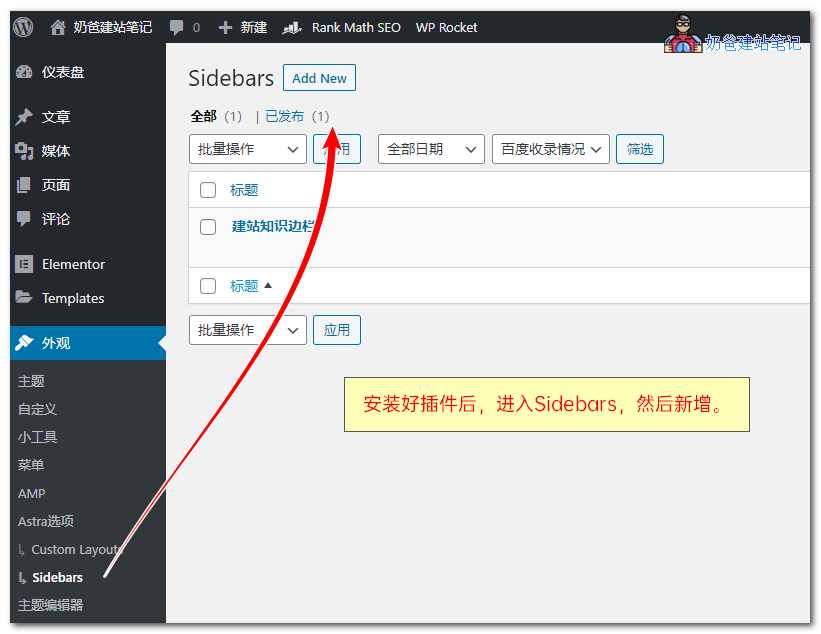
1、安装好插件后,点击进入Sidebars菜单,然新增一个Sidebars。
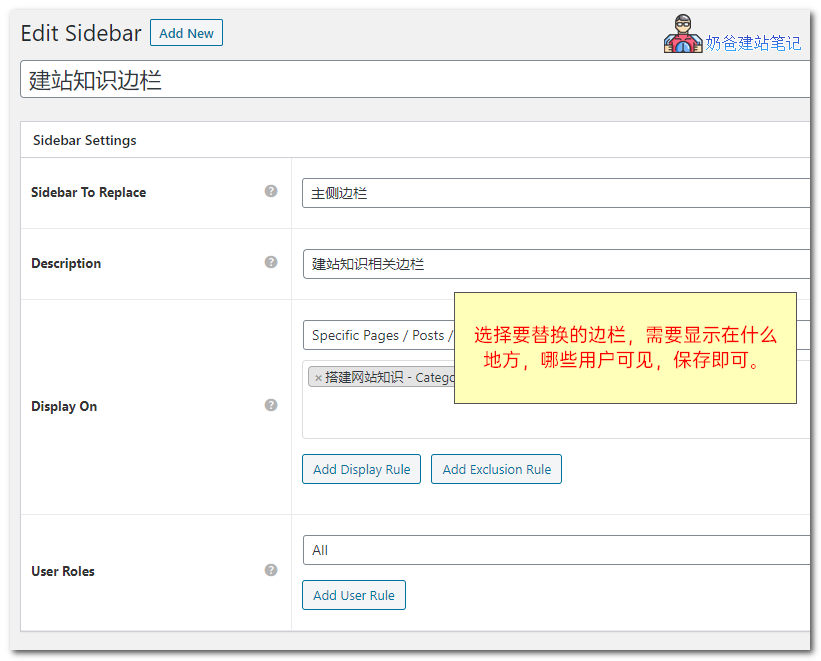
接着可以编辑这个边栏,设置一些判断条件,例如显示在什么位置,哪些用户可见。
 添加完毕后,进入外观-小工具里面,你就可以看到刚才添加的这个边栏。
添加完毕后,进入外观-小工具里面,你就可以看到刚才添加的这个边栏。
把你想要展示的小工具添加到这个边栏,就会根据你设置的条件展示小工具内容了。非常简单,赶紧试试吧。
如果你觉得Lightweight Sidebar Manager的功能不够完全满足你的需求,那么你可以再看看同类插件:Content Aware Sidebars


评论已关闭
本文的评论功能已关闭,如有问题欢迎通过其他方式联系我们。