搭建好了网站后,怎么实现在发表文章的时候每个段落自动首行缩进空格两个字的间距呢?
实现段落首行缩进方法非常简单,只需要插入一段css代码即可。具体方法如下:
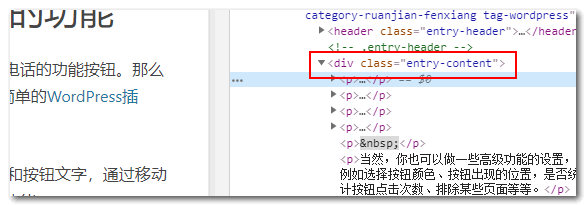
一、在你博客随便找一篇文章,然后通过chrome的右键,检查按钮,点击文章内容,查看上层div的class值是多少,例如奶爸这个主题的值是entry-content,如下图:
二、点击外观 – 自定义 – 额外css,然后插入下面这串css代码保存。
.entry-content p { text-indent: 2em }
刷新页面,就可以出现文章段落自动空两格的功能了。
当然,如果你不会找自己主题的那个class值,也可以直接插入
p { text-indent: 2em }
只不过这样你在小工具等地方上添加的文字也会自动空两格。
css代码你也可以自己添加到主题的CSS文件里面。