微信小程序开始火起来了,那么我们使用的WordPress能不能搭建一个微信小程序呢?答案是肯定可以的,而且还可以使用开源的WordPress小程序源码免费搭建自己的博客小程序。
先上演示,微信扫码下面二维码查看。

WordPress小程序搭建的必要条件
一个备案的域名和已经搭建好了的WordPress网站
没有域名和网站的可以参考奶爸之前写的文章注册域名和搭建网站,要注意的是网站必须要备案。
网站全站开启ssl访问
在宝塔面板或者LNMP一键包都可以很简单的给网站添加ssl,如果你不会配置可以联系奶爸帮你。微信vv15_zhi
服务器环境
安装WordPress小程序需要php版本最低5.6,推荐php7.2,新手可以使用宝塔面板一键安装。#建站#新手建网站友好的宝塔面板搭建教程
微信小程序账号
直接去https://mp.weixin.qq.com/注册一个账号就行了。
WordPress微信小程序支持插件
在WordPress后台插件里面搜索REST API TO MiniProgram安装即可。
WordPress小程序插件和网站设置
网站固定链接设置
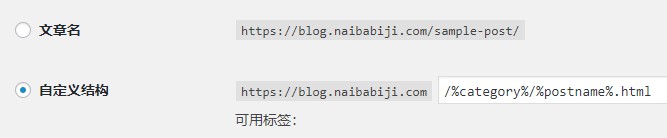
首先是网站设置,WordPress小程序作者建议的是使用/%category%/%postname%.html格式的伪静态

使用这种固定链接可以实现在小程序里面网站内部链接跳转,其他格式的暂时还不支持。
如果你网站已经上线运营很久了,不要修改你的固定链接,会影响你网站SEO效果。
小程序插件设置

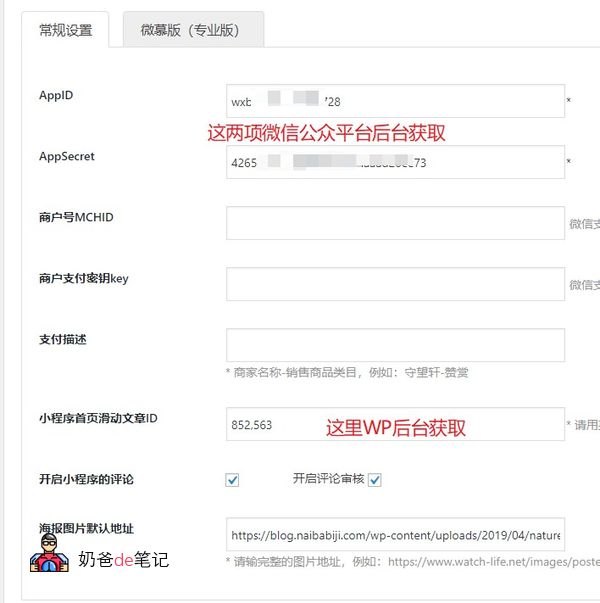
AppID和AppSecret两项内容在微信公众平台后台获取,具体位置是:开发-开发设置-开发者ID
商户号那些要企业才用得上,个人用户不能使用,所以不填。
小程序首页滑动文章ID获取
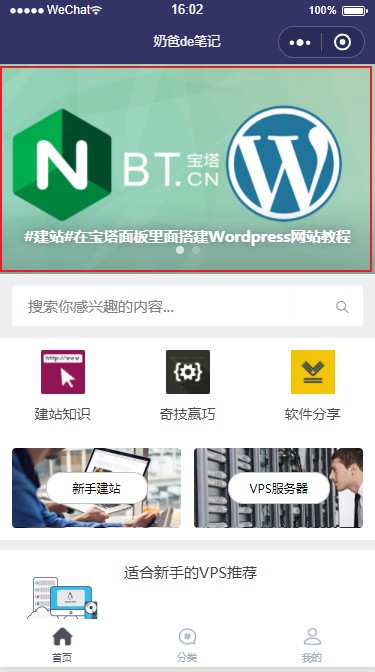
小程序首页滑动文章ID,就是你想要显示在小程序首页的幻灯片文章,如下图红色方框处:

文章ID获取方法,在WordPress后台,文章-所有文章,鼠标移动到你想要使用的文章标题上的编辑按钮上面,然后地址栏网址里面的数字就是。

需要设置多篇文章的话,文章ID之间用英文逗号隔开。
评论和默认海报地址
评论如果需要开启的话,建议把评论审核功能同时开启。
海报默认地址就是在你发表的文章没有设置特色图片的时候调用的海报图片。
如果你网站很多文章都没有特色图片,推荐安装WordPress随机显示特色图片插件
微信公众号后台的设置
服务器域名设置
在开发-开发设置的服务器域名里面,填写上你需要使用的域名。

注意,downloadFile合法域名,请填写上你网站域名、你网站CDN使用的域名(如果有)和wx.qlogo.cn
消息模板设置
微信公众后台左边菜单的:功能-模板消息-个人模板库-添加。
分别添加“评论回复通知”和“打赏成功通知”两条消息模板。
WordPress小程序源码的修改
导入小程序源码
下载微信小程序开发工具,下载地址,下载后安装。
下载WordPress小程序源码,下载地址,下载后解压。

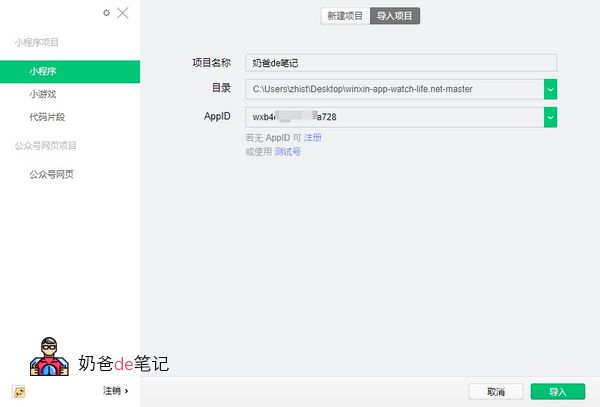
新建小程序项目的时候,选择导入项目,项目名字自己写,目录选择前面解压的小程序源码文件夹。
AppID填写你自己的。
开发工具界面介绍
默认的,你打开小程序源码后是下面这个界面。

左边是预览界面,右边上半屏是源码窗口,下半屏是错误信息,注意留意错误窗口的提示。
修改小程序配置信息
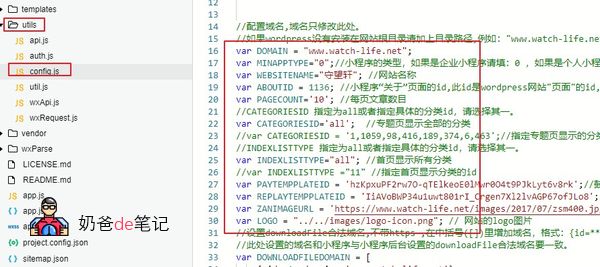
在源码窗口打开utils-config.js文件,你需要修改下图红色中这些内容。

每一项内容的作用作者都有注释,跟着自己的需求修改就可以了。
var ABOUTID = 1136;
如果你网站没有关于页面,需要自己去新建一个,方法是在WordPress后台-新建-页面。然后内容输入你自己网站的介绍,发布。获取页面ID(方法和上面获取文章ID一样,只不过是在页面里面找。)
鼓励消息和回复消息模板填写前面自己创建的。
设置downloadFile合法域名
这里是重点,需要跟你微信公众号后台填写的一致,格式如下:
var DOWNLOADFILEDOMAIN = [
{ id: 1, domain: 'blog.naibabiji.com'},
{ id: 2, domain: 'img.wordpressjc.com' },
{ id: 3, domain: 'wx.qlogo.cn' },
];域名根据自己实际情况填写,我这里是有CDN加速域名(id为2那条)
保存代码(CTRL + S),你应该可以从左边看到你网站的小程序样子了。
修改首页图标导航 微慕、企业版等信息

上图这几个导航图标,同样是在config.js文件里面修改,就在前面设置downloadFile域名代码下面。
名字自己修改name: ‘微慕’的值,图片自己修改本地文件夹里面对应的图片就行了。
链接作者注释有解释。如果你想实现奶爸建站笔记小程序这种点击跳转到分类页面,代码如下:
{ id: '1', name: '建站知识', image: '../../images/websitepng.png', url: '../../pages/list/list?categoryID=141', redirecttype: 'apppage', appid: '', extraData: '' },
{ id: '2', name: '奇技赢巧', image: '../../images/jiqiao.png', url: '../../pages/list/list?categoryID=142', redirecttype: 'apppage', appid: '', extraData: '' },
{ id: '3', name: '软件分享', image: '../../images/softw.png', url: '../../pages/list/list?categoryID=140', redirecttype: 'apppage', appid: '', extraData: '' },
注意上面代码图片是我自己修改了的,分类ID提取方法参见前面文章ID提取方法。作者默认有5个图标,我删了两个只使用了3个,自己跟着实际情况修改。
修改排行榜单和微信小程序两个图片导航
修改文件位于 pages-index-index.wxml,第72行下面。
名字自己修改,链接url如果想要跳转到特定文章,输入/pages/detail/detail?id=864(ID为你自己文章ID)
背景图片是在pages-index-index.wxss,第184行和195行,引用的微博图床图片,建议修改成自己的链接图片。
LOGO图片修改
直接修改本地源码文件夹里面对应的图片即可。
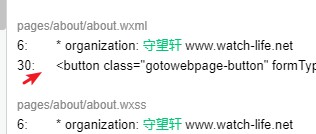
修改小程序标题文字 ,默认为“守望轩”
微信小程序开发工具栏有一个放大镜的图标,是搜索,点击后输入“守望轩”,出来的结果修改不带*号的内容,带*号的修改不修改都不会显示,是注释掉了的。

修改其他内容
其他要修改的,比如样式什么的,可以通过搜索功能搜索,然后修改即可。更高级的重新修改模板什么的,没有网页模板制作基础的应该很难完成,建议新手不要去随意尝试。
最后,感谢守望轩对WordPress小程序的开源。如果是企业需要功能更全的微信小程序,请点击这里获取商业版WordPress小程序,功能更多,界面更完善。
看不懂图文教程的请查看WordPress微信小程序搭建视频教程


评论已关闭
本文的评论功能已关闭,如有问题欢迎通过其他方式联系我们。