当你网站上经常出现长篇大论的时候,就有必要添加一个返回顶部的按钮,毕竟建网站需要考虑到用户体验。本文就介绍下如何给一个WordPress网站添加一个返回顶部按钮。
插件版方法
使用WordPress插件属于开袋即食的方法,非常简单,适合新人朋友使用。
WPFront Scroll Top
WPFront Scroll Top插件可以让你轻松添加一个go to top的返回顶部按钮,具用可自定义的选项和多种返回顶部图案。WPFront Scroll Top插件具有以下功能。
特征
用户向下滚动页面时显示按钮。
使用动画将页面滚动到顶部。
链接到页面中的元素。
使用URL链接到其他页面。
创建文本,图像或字体真棒按钮。
设置您想要的任何图像。
在小型设备上隐藏。
隐藏在iframe上。
页面/帖子过滤器。
自动隐藏。
异步JavaScript。
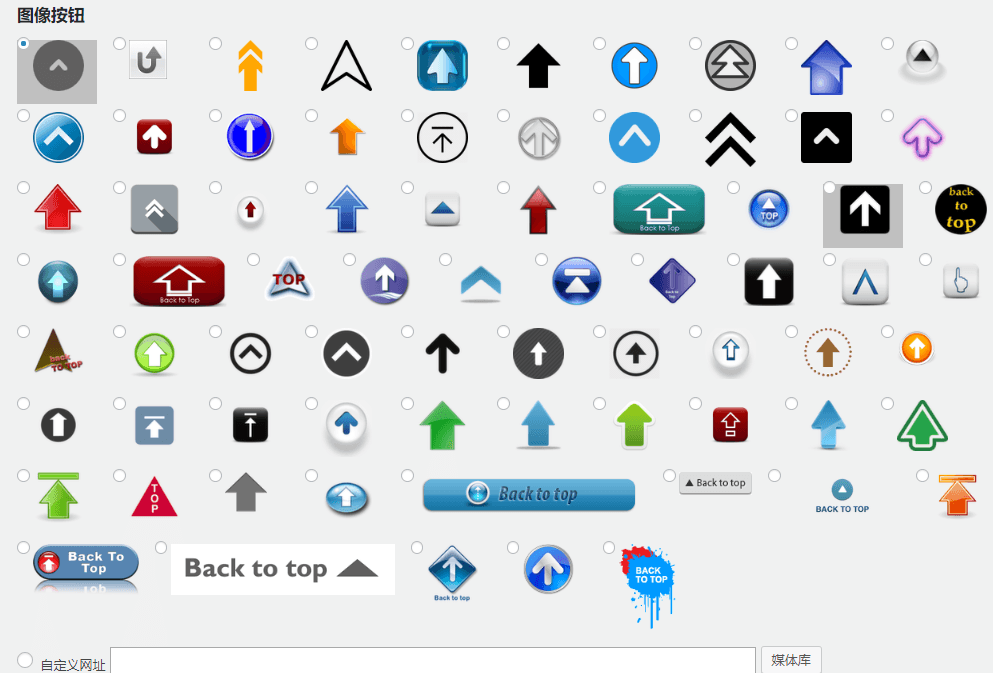
WPFront Scroll Top自带了非常多的按钮效果,并且支持自定义图片,如下图:

安装WPFront Scroll Top后需要去设置里面启用才可使用,支持js异步加载。
插件下载地址:https://wordpress.org/plugins/wpfront-scroll-top/
To Top
To Top的设置比较简单,支持的特性如下:
特征
用户向下滚动页面时显示图标
通过Customizer实时预览
使用动画将页面滚动到顶部
设置图标/图像不透明度
设置图标(仪表板)或图像到顶部按钮
对于图标,设置背景颜色,图标颜色,图标大小和图标形状(从正方形到圆形)
设置您想要的任何图像
设置图像宽度
设置图标的位置
在管理页面中显示/隐藏顶部按钮。
自动隐藏
在小型设备上隐藏
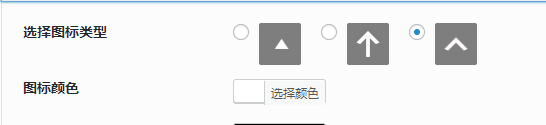
界面默认只有3个图标,你可以修改图标颜色,但是不能自定义图标。

插件下载地址:https://wordpress.org/plugins/to-top/
Simple Scroll to Top Button
Simple Scroll to Top Button的设置也比较简单,默认带了10中返回顶部按钮图案,不支持自定义图片,可以设置按钮形状、颜色大小等。
特征
轻巧快速
使用清晰的编码标准保护代码
具有许多设置的直观界面
跨浏览器兼容(在任何现代浏览器中顺畅工作)
兼容所有WordPress主题
兼容RTL(从右到左)
准备好翻译
主要功能包括
Retina显示支持
FontAwesome集成(可用40个图标组合)
背景换色器(无限颜色)
符号换色器(无限颜色)
可更改的按钮背景和符号
可更改的按钮大小
滚动持续时间可变
启用/禁用按钮的选项
选项仅在完整网站或主页中显示按钮
网页顶部的自动隐藏按钮
实时预览
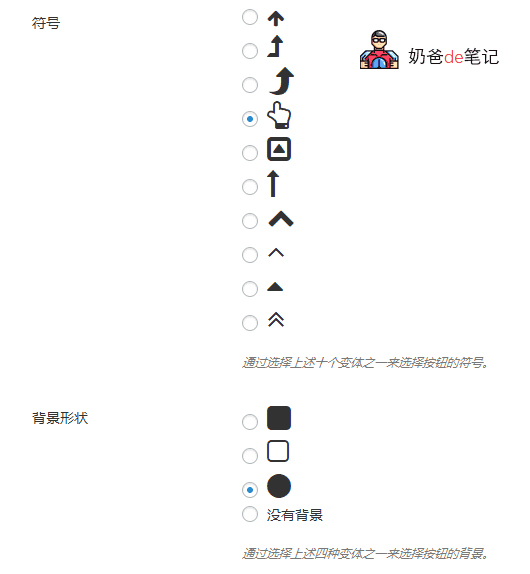
Simple Scroll to Top Button的按钮效果如下图:

插件下载地址:https://wordpress.org/plugins/simple-scroll-to-top-button/
Scroll Top
Scroll Top非常简单,和To Top一样,支持自定义css样式。
功能包括:
无需设置。
自定义目标。
无限的颜色。
视网膜支持(图标字体)。
选择文字或图标字体。
可定制的文字。
位置切换器(左或右)。
改变你喜欢的动画。
自定义CSS区域
Scroll Top的效果如下图:

插件下载地址:https://wordpress.org/plugins/scroll-top/
在WordPress插件库里面搜索got to top或者back to top还可以发现更多的返回顶部的插件,功能都是大同小异的,选一个能用的就行。
接下来是代码版的WordPress网站添加返回按钮方法。
代码版方法
代码版网上搜索会有很多种方法,这里只分享奶爸网站上正在用的这种。
首先,新建一个名为back-to-top.js的文件,内容如下:
jQuery( document ).ready(function($){
var offset = 100,
speed = 250,
duration = 500,
scrollButton = $('#topbutton');
$( window ).scroll( function() {
if ( $( this ).scrollTop() < offset) {
scrollButton.fadeOut( duration );
} else {
scrollButton.fadeIn( duration );
}
});
scrollButton.on( 'click', function(e){
e.preventDefault();
$( 'html, body' ).animate({
scrollTop: 0
}, speed);
});
});你也可以点击这里从github直接下载(可能需要袋里才能打开)
新建好之后,把js文件上传到你主题文件的js目录下。
然后引用这个js文件,方法有两种,一种是主题函数里面引用,另外一种是自己添加到网站主题页脚文件(奶爸使用的这种)
主题函数引用的话,在函数文件functions.php里面插入下面这串代码。
/**
* 引用JS文件
*/
function themeslug_add_button_script() {
wp_enqueue_script( 'custom-script', get_stylesheet_directory_uri() . '/js/back-to-top.js', array( 'jquery' ) );
}
add_action( 'wp_enqueue_scripts', 'themeslug_add_button_script' );
/**
* 网页添加返回按钮
*/
function themeslug_add_scroll_button() {
echo '<a href="#" id="topbutton"></a>';
}
add_action( 'wp_footer', 'themeslug_add_scroll_button' );你可以使用Code Snippets添加上面代码,一方面是安全,另外一方面是更换主题的话代码可以依然起作用,不需要重新添加。(不过要注意更换主题后把js文件传上去,或者自己修改到一个绝对地址。)
修改页脚文件引用的话,在footer.php里面,插入下面的代码。
<a href="#" id="topbutton"></a> <script type='text/javascript' src="https://blog.naibabiji.com/wp-content/themes/twentytwelve/js/back-to-top.js "></script>
上面代码中的https://blog.naibabiji.com/wp-content/themes/twentytwelve/js/back-to-top.js请修改成你自己的实际地址。
最后是添加css样式
在主题的css文件style.css里面,添加下面的代码
#topbutton {
position: fixed;
display: none;
height: 40px;
width: 40px;
line-height: 40px;
right: 15px;
bottom: 15px;
z-index: 1;
background: #000000;
border-radius: 2px;
text-decoration: none;
color: #ffffff;
text-align: center;
}
#topbutton:after {
content: "\2191";
}一切搞定后,前台刷新就可以看到效果了。
可能你的按钮是一个“↑”符号,如果要变成▲就把\2191修改为\25B2就好了。


评论已关闭
本文的评论功能已关闭,如有问题欢迎通过其他方式联系我们。