使用Elementor页面构建器在编辑页面的时候提示:抱歉,在页面中找不到内容区域。必须在当前模板中调用the_content函数,才能使Elementor在这个页面正常工作。这个问题要如何解决呢?奶爸告诉你。
首先一点,如果你是安装的付费WordPress主题,或者正规网站下载的WordPress主题,那么通常都不是真的因为主题代码缺少the_content函数导致的这个问题。
出现这个问题的可能性有以下几种情况:
- 缓存问题,彻底清理浏览器和网站的缓存;
- 插件兼容问题,停用除elementor之外的所有插件再试;
- 固定链接未设置。
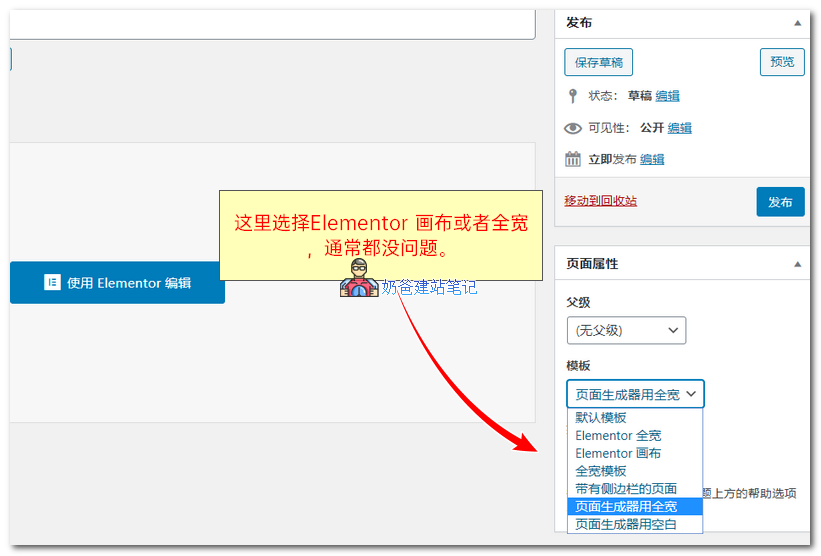
当然,这不是最直接的解决这个问题的办法,想要很快捷的解决这个问题,只需要回到页面上设置页面模板文件就可以了,例如下图:
高级点的主题会单独为构建器弄一个模板,如果主题没有单独设置模板文件,那么选Elementor画布或者全宽就可以了。
参考资料:https://docs.elementor.com/article/56-content-area-not-found




评论已关闭
本文的评论功能已关闭,如有问题欢迎通过其他方式联系我们。