外贸soho人在自己搭建完毕网站后会有一个疑问,自己网站上的图片会有用户从电脑和手机等移动设备访问。那我发表文章的时候图片尺寸要怎么选择,哪个尺寸给电脑看,哪个尺寸给手机看呢?
其实这个问题完全没有必要去纠结。
如果你是使用的WordPress搭建的网站,并且网站主题是最近几年的主题,那么都采用了一个响应式布局的设计。
什么叫响应式布局设计呢?
就是网页会自己跟着访客浏览器尺寸变化显示,不明白的朋友,现在可以移动你的鼠标,把你正看到的这个网页的浏览器窗口调整大小,你就会看到变化。
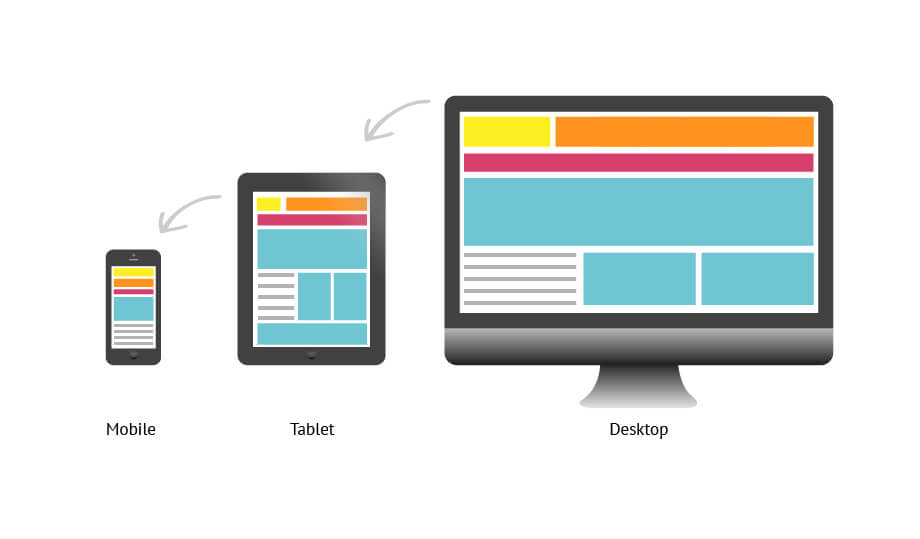
然后你看看下面这张图片的变化。
你会发现,随着网页窗口的变化,网站的布局也会有一定的变化,而图片会自动根据浏览器窗口缩小。
所以你不用担心PC端和移动端图片大小尺寸的问题,都已经自动了。
同时,WordPress 5.3版本还支持自动生成响应式布局的图片尺寸,方便不同的设备浏览,不过这个功能在某些情况下并不好用,奶爸建站笔记已经关闭了。关闭后也不会影响网站手机和电脑访问时图片的展示效果。



评论已关闭
本文的评论功能已关闭,如有问题欢迎通过其他方式联系我们。