WordPress表格插件对于一些经常网站内容插入表格的站长来说是非常提高效率的一种工具,奶爸这里分享一款非常小巧的支持响应式布局的WordPress表格插件:Responsive Data Table
插件介绍
Responsive Data Table是一款简单的WordPress插件,用于管理桌面和移动设备的响应式结构中的数据表。您可以使用短代码轻松地将数据表嵌入页面,帖子和小部件中。您可以将列头分成多个子头。可以在具有不同颜色组合的单个页面中使用多个表。可以在WordPress管理员中以表格格式轻松编辑表格数据。
如何安装
1.点击下面按钮下载插件或者直接在WordPress后台搜索Responsive Data Table
2.安装并且激活插件。
3.进入Responsive Data Table设置里面新建一个表格数据。
4.发文章的时候使用短代码调用即可。
如何使用
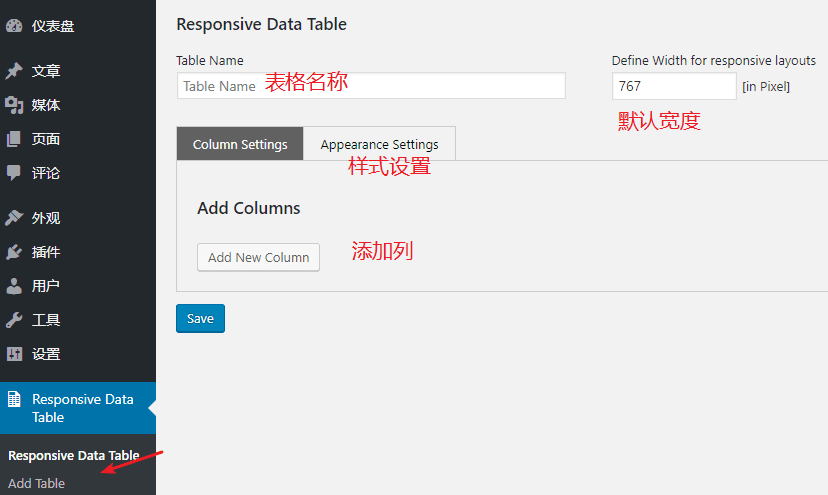
激活插件后,进入设置界面,点击Add Table,然后根据下图输入需要的内容。
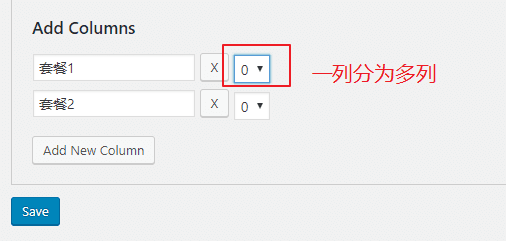
如果你需要设置不同列数,就在下面X后面选择需要单独分成几列。
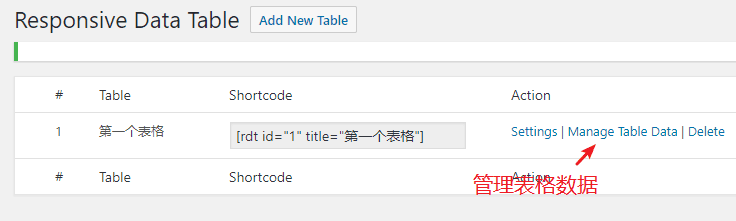
保存完毕后,回到插件首页,然后点击Manage Table Data,管理表格数据。
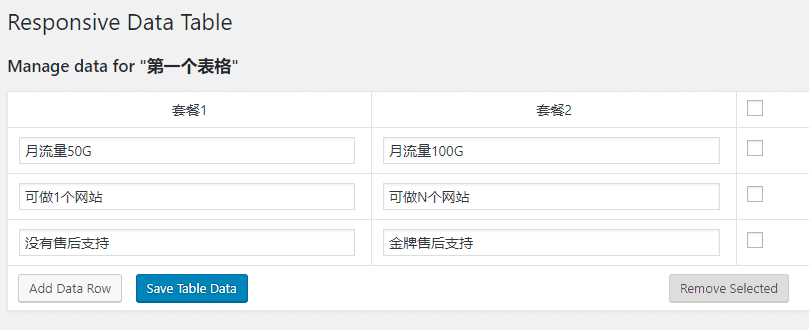
在这里你可以为每一个表格框输入数据,并且可以随时修改,网站前台也会跟着显示。
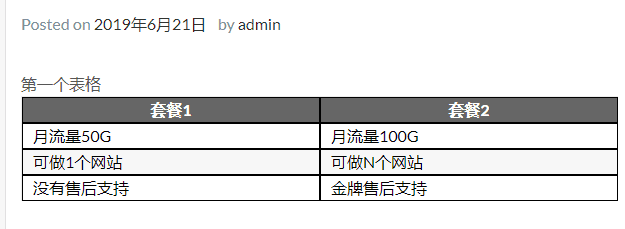
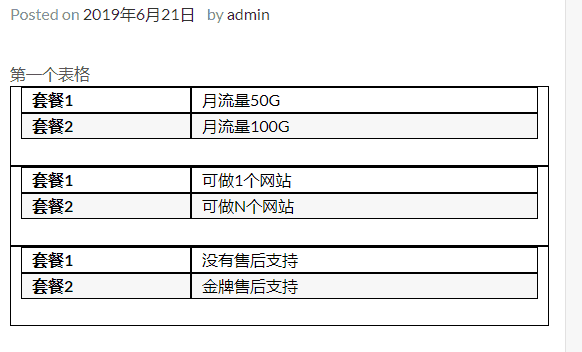
效果演示
表格颜色样式可调,下面演示内容是默认样式。
其他同类插件
如果你对这款WordPress表格插件不满意,下面还有几款热门的WordPress表格插件,你可以自行测试。
TablePress 下载量第一的WordPress表格插件