做网站后网站上的留言、联系表单,或者外贸网站的询盘表单,相信大多数人熟悉的就是Contact form 7,奶爸建站笔记之前介绍过:WordPress联系表单信息记录到网站后台数据库的方法,昨天也发表过:5款WordPress发送询盘插件_WooCommerce邮件询价按钮
今天发现一款更加好用的WordPress表单插件Gravity Forms,分享给大家。
Gravity Forms插件介绍
Gravity Forms中文名称叫做重力表单,可以在WP上面生成非常方便的表单系统,是WordPress网站最强大的表单插件之一,除了完整的联系表单功能以外,它集成了许多非常实用的第三方服务,包括项目管理工具,电子邮件营销服务,通信工具和支付工具,
为什么说他更好用呢?
- 自动将表单内容提交到后台记录,不用担心邮件系统不工作错失客户询盘信息;
- 支持邮件发送表单到指定邮箱,随时获取最新的联系表单内容;
- 支持扩展功能,可以接入统计、CRM、支付系统;
- 中文化支持,拖拽生成表单。
重力表单支持的扩展系统可以参见官网的列表。
Gravity Forms使用教程
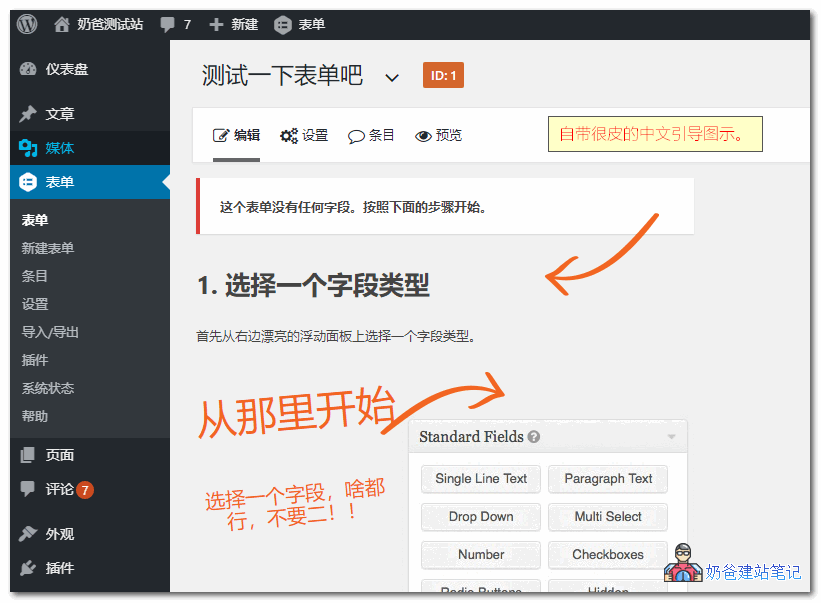
1、安装好WP表单插件Gravity Forms后,进入设置界面可以看到完整的中文翻译,带有一个中文的引导教程。
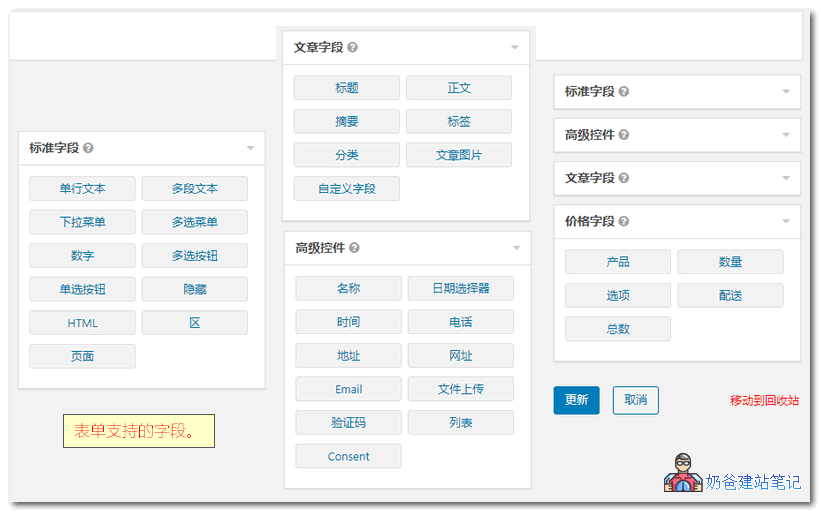
2、重力表单插件自带了丰富的字段,你可以通过鼠标拖拽的方式创建自己想要的表单,每一个表单字段都带有设置参数,可以自定义显示内容。
3、创建完毕后,可以通过文章插入组件、短代码或者HTML代码的方式集成到网站上,这里介绍文章插入和短代码方式。
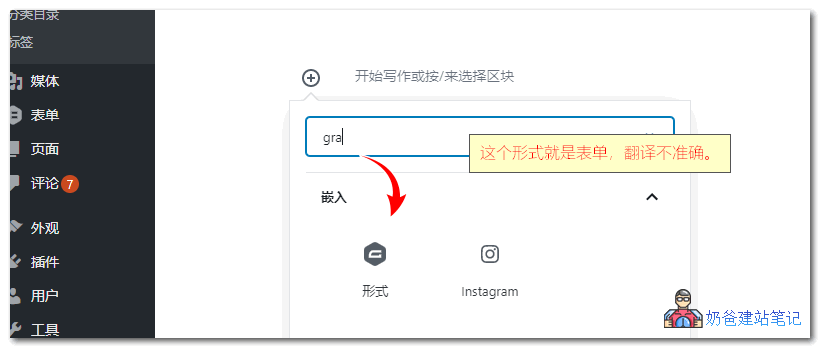
古腾堡编辑器插入重力表单的方法,如下图,在加号上面搜索gravity就可以看到一个形式图标,点击就是插入表单,回自动调用你已经创建好了的表单项目。
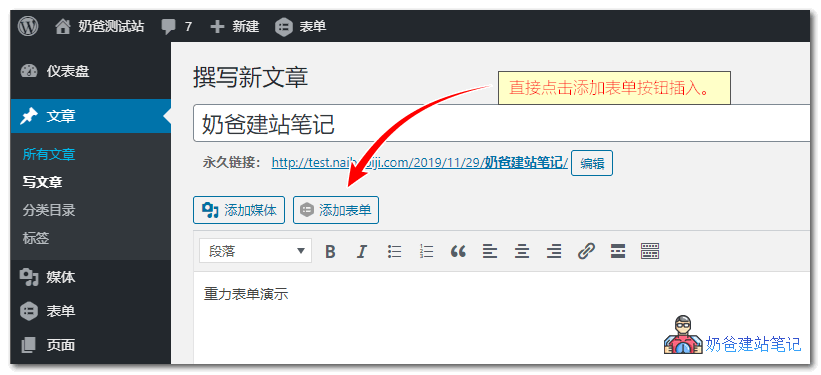
经典编辑器插入重力表单的方法,在发文章的时候直接点击编辑器上面的插入表单按钮就可以了。
短代码方式插入Gravity Forms的方法:使用段代码插入的话,插入下面这样的短代码到要调用的地方即可。
[gravityform id=1 title=false description=false ajax=true tabindex=49]
短代码参数说明:
- id 必填项目,可以在表单详情页面看到。
- title 标题,可选项目,true显示,false隐藏;
- description 描述,可选,true显示,false隐藏;
- ajax 是否开启ajax提交;
- tabindex 为此表单的字段指定起始标签索引。
- field_values 指定默认字段值。示例:field_values =’check = First Choice,Second Choice’
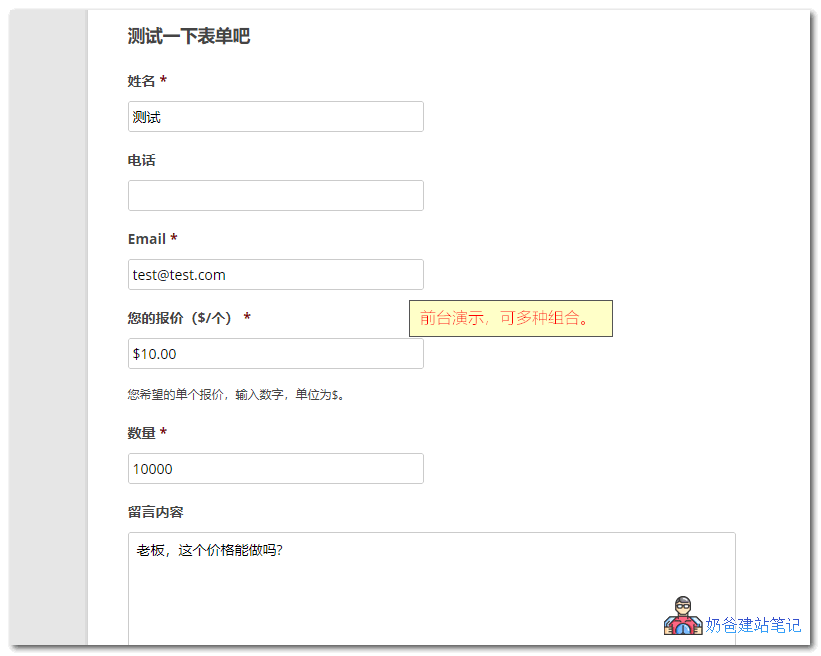
4、我们在文章里面调用一下表单看看效果。
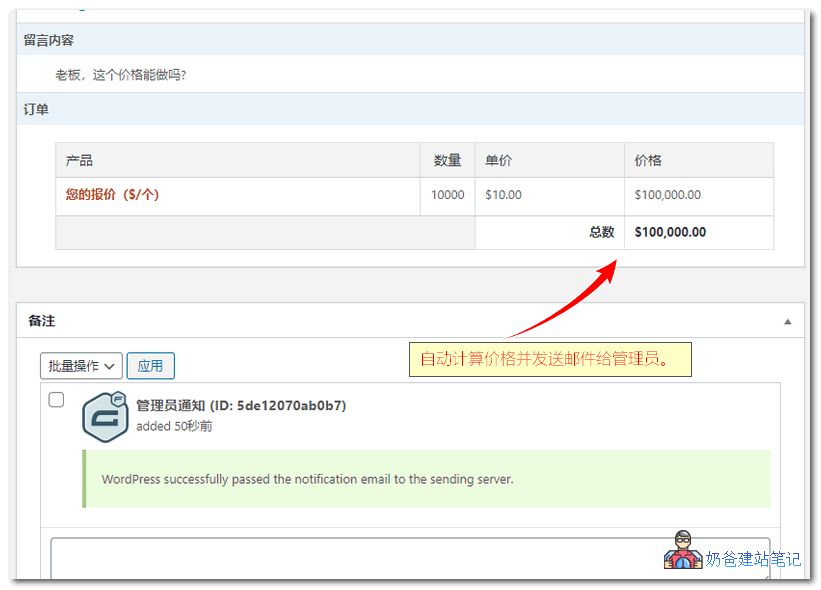
5、当用户在前台提交后,管理员可以在后台的条目里面查看提交的信息。
6、点击条目详情可以看到完整的表单信息,并且底下会有邮件系统的提示,还可以把邮件转发给其他人。
Gravity Forms下载地址
Gravity Forms是一款付费的WP表单插件,所以没有办法通过wordpress插件商城里面搜索到(搜索出来的都是Gravity Forms的附加组件)。
Gravity Forms的价格为59美元/年起,有需要的朋友可以去官网购买,这里奶爸建站笔记分享一份Gravity Forms 2.4.6破解版的下载。
Q群774633089共享文件 > wordpress插件 > CJ06.gravityforms2416n
更新记录
- ### 2.4.16 | 2019-12-18
- -添加了安全性增强功能。
- -添加了* [gform_form_summary](https://docs.gravityforms.com/gform_form_summary/)*过滤器。
- -添加了* [gform_form_switcher_forms]
- https://docs.gravityforms.com/gform_form_switcher_forms/)*过滤器。
- -增强了性能:更新了gform_version_info选项,因此禁用了自动加载功能。
- -将支持所需的最低WordPress版本更新为5.2。
- -修复了下拉列表的占位符设置中使用的合并标签未得到处理的问题。
- -修复了启用Stripe加载项时PHP通知在PHP 7.4中引发的问题。
- -修复了Form块和WPGraphQL Gutenberg的兼容性问题。
- -修复了一个JavaScript错误,该错误可能在尝试编辑通过表单对象过滤器填充了基于整数的选择的字段时,在表单编辑器中发生。
- -修复了PHP 7.4兼容性问题。信用:Gravity PDF团队。
- -修复了表单和条目锁定功能的一些不可翻译的字符串。信誉:GravityView团队。
- -修复了管理员中活动/非活动切换样式的问题。
- -修复了使用endswithwith 0规则时条件简码可以输出内容且值不匹配的问题。信用:Gravity PDF团队。
- -修正了文莱达鲁萨兰国选择的地址字段的国家子字段中的错字。
- -修复了使用二十二十主题时表单块和小部件不居中的问题。
- -修复了启用“无重复”功能时,美国/加拿大电话字段类型无法正确验证的问题。
- -修复了默认情况下表单小部件不隐藏tabindex的问题。
- -修复了某些站点中第三方插件或自定义函数可能会更改$ phpmailer对象的$ phpmailer-> ErrorInfo的PHP通知。
- -修复了由条件逻辑隐藏的部分中字段的前端合并标签替换返回值。
- -修复了[gform_input_change](https://docs.gravityforms.com/gform_input_change/)过滤器无法为其参数传递正确值的问题。
- -修复了就绪类和签名附加组件字段之间的样式冲突。
- -修复了使用密码强度功能在某些多页表单配置中引发错误的验证错误的密码字段的问题。
- -修复了以下问题:如果字段被标记为必填项,则同意字段标签开头的空格会触发多页表单上的错误验证错误。
- -修复了编辑表单时可单击的密码可见性切换。
- -AF:修复了在卸载不支持回调的付款附件时可能发生的数据库错误。
- -API:解决了GFAPI :: get_feeds()和GET gf / v2 / feeds和GET / PUT / DELETE gf / v2 / feeds / [feed_id]端点无法正确更新或删除摘要的问题。
- -API:修复了GFAPI :: update_forms_property()的问题,该问题可能导致更新错误的表单。
- -API:修复了默认情况下gravity_form()函数不抑制tabindex的问题。