外贸建站里面很大一部分企业都是做2B业务,不需要用到WooCommerce的在线下单Add to cart和价格功能,也称为Catalog Mode。所以本文奶爸给大家分享几种去除Add to cart和价格的方法。
文章目录
方法一:使用插件
YITH WooCommerce Catalog Mode
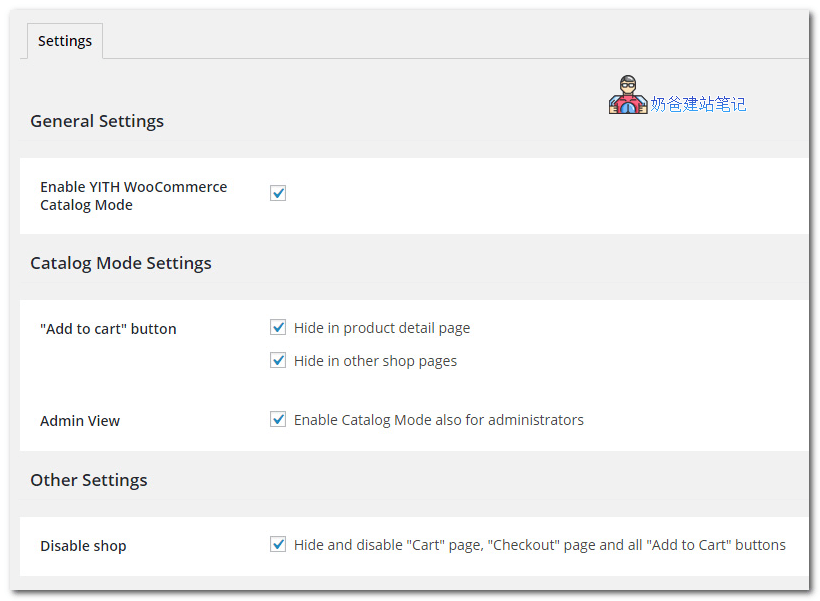
YITH WooCommerce Catalog Mode是一款WordPress插件,主要作用就是为WooCommerce开启目录模式,隐藏添加到购物车和结账按钮。
使用方法很简单,下载插件并且安装,然后进入插件设置开启对应的选项即可。
MMWD Remove Add To Cart for WooCommerce
这款插件也可以帮我们隐藏掉添加到购物车和价格的内容,安装插件后,进入WooCommerce的设置,产品,Remove Add to Cart标签里面可以设置。
方法二:主题设置里面隐藏
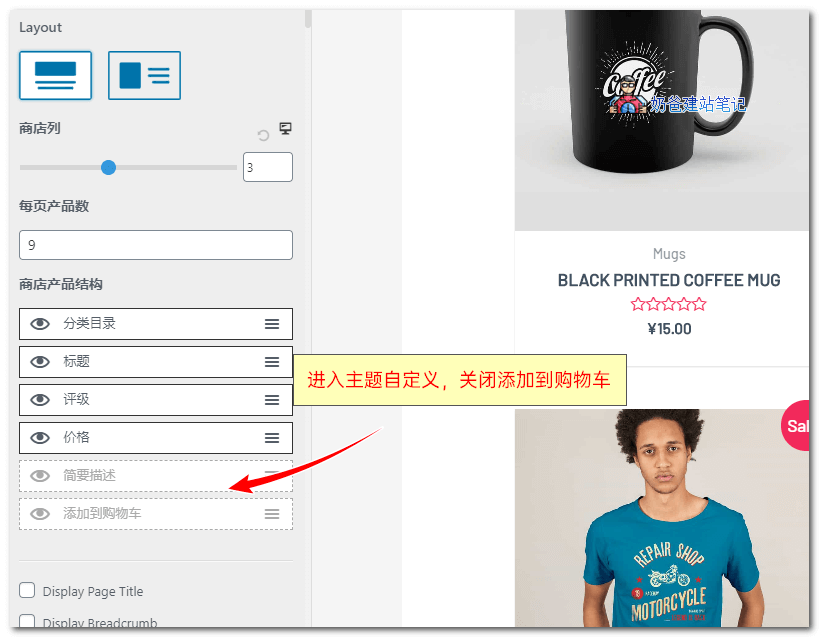
这里以Astra Pro主题为例,在主题选项里面激活WooCommerce功能后,进入主题自定义设置,就可以看到商店产品结构的选项,关闭添加到购物车的功能即可。
通常情况一些高级WordPress主题都带有这些设置,你可以仔细找找设置选项。
方法三:使用代码
如果你的主题不支持隐藏,也不想使用插件隐藏,那么可以使用下面的两种代码移除购物车按钮。
代码1:直接设置产品为不可购买状态
add_filter( 'woocommerce_is_purchasable', '__return_false');
代码2:移除add to cart按钮
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart' ); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
代码3:移除价格
remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 ); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_price', 10 );
// 另外一种移除价格方法
add_filter( 'woocommerce_get_price_html', 'naibabiji_remove_price');
function naibabiji_remove_price($price){
return ;
}
代码1是直接把产品设置成了不可购买,相比代码2,可能兼容性更好,因为代码2直接把对应的钩子删除了,有些主题上可能存在界面展示的bug。
通过这3种方法,我们就实现了使用WordPress和WooCommerce配合搭建一个产品展示的2B网站,是不是很简单?
2021年8月13日更新:
保留变体产品信息删除购物车按钮的方法
同样是使用代码的方式
add_action( 'woocommerce_single_product_summary', 'hide_add_to_cart_button_variable_product', 1, 0 );
function hide_add_to_cart_button_variable_product() {
// 只删除购物车按钮和数量,保留variation
remove_action( 'woocommerce_single_variation', 'woocommerce_single_variation_add_to_cart_button', 20 );
}
如果你还没有安装自己的网站,请参考奶爸分享的:自己搭建网站的步骤和WordPress安装教程
相关内容
既然你看到了移除添加到购物车这个内容,那么可能下面的文章你也会感兴趣。