小工具,英文的话为Widgets,是WordPress上面非常常用到的一个功能,可以方便的为网站边栏或者底部添加内容。本文就给大家介绍下如何为WordPress添加小工具。
昨天一个外贸用户加奶爸微信询问如何为网站上添加一个询盘窗口,仔细沟通后发现实际上她的需求就是在网站底部添加一个Contact Form 7的小工具就可以了。
所以本文就以如何给网站添加一个联系表单的小工具为例,介绍WordPress小工具的使用方法。
认识小工具
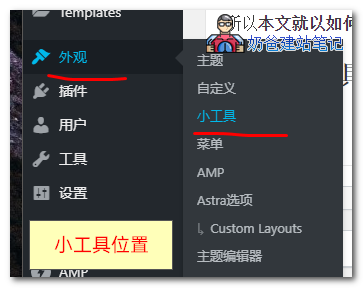
小工具位于主题菜单下面,英文的话就是Appearance – Widgets
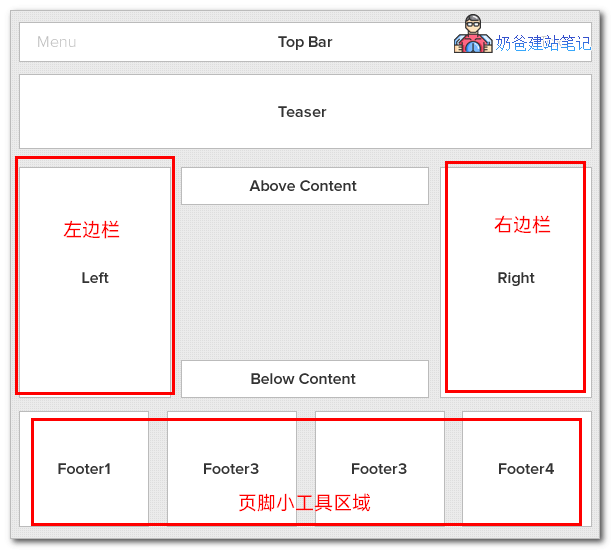
进入小工具界面后,左边是你主题可以用到的小工具,右边是你主题支持使用小工具的位置。
大多数主题都支持边栏和页脚的小工具,但是这个要根据你使用的主题实际情况判断,并非所有主题都支持小工具。
使用小工具
认识了小工具后,接下来奶爸就教大家如何使用小工具。我们这里以添加Contact Form 7联系表单小工具到网站页脚区域为例。
Contact Form 7的安装和使用看之前的文章,这里就不介绍了。
安装好Contact Form 7后,我们进入小工具界面。
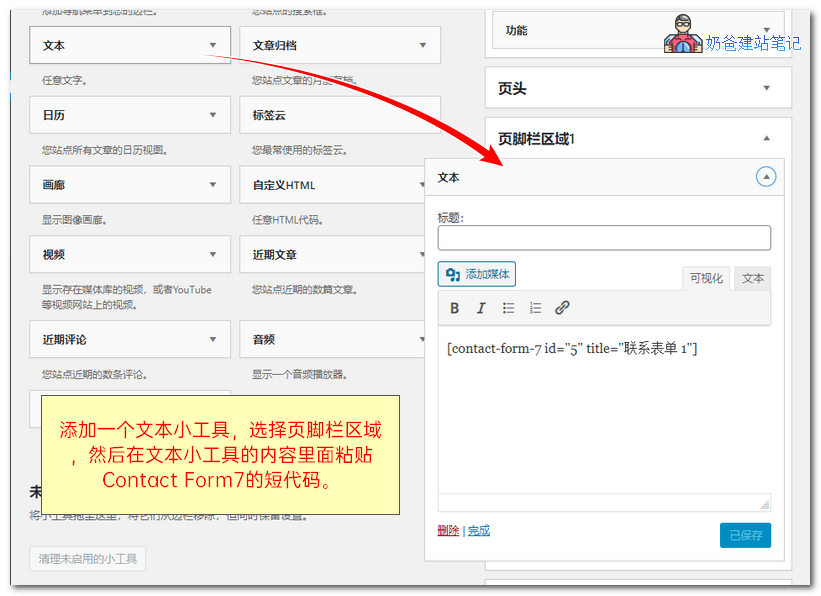
添加一个文本小工具到页脚区域。
添加方法有两种:
- 点击文本小工具,出现位置选择,选页脚。
- 直接拖动文本小工具到页脚区域。
然后把Contact Form7的短代码复制进去保存即可。
然后回到网站前台,就可以看到你刚才添加的联系表单小工具界面了。
小工具高级用法
你可以安装一些插件自定义小工具,以实现不同页面显示不同的小工具内容,例如下面这几款。
- Custom Sidebars – Dynamic Widget Area Manager
- Simple Page Sidebars
- Content Aware Sidebars
- Lightweight Sidebar Manager
到这里WordPress的小工具使用方法就介绍完了,更多的WordPress基础知识你可以在安装WordPress教程页面查看到链接。