升级到WordPress 5以上的版本后,默认的编辑器就更新成了Gutenberg古腾堡编辑器。对于老用户来说可能会使用觉得不习惯,所以分享这个禁用Wordpress新版古腾堡编辑器的方法。
禁用WordPress古腾堡编辑器代码
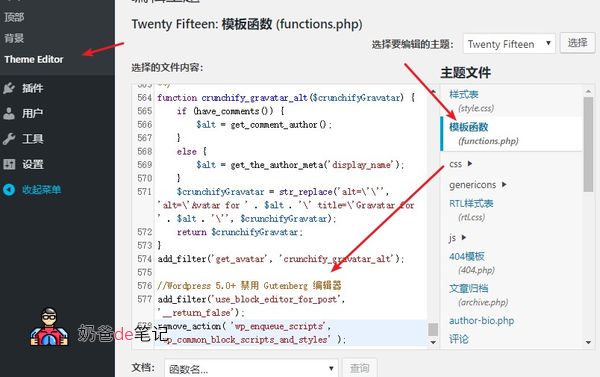
在主题的 functions.php 文件添加下面的代码:
//Wordpress 5.0+ 禁用 Gutenberg 编辑器
add_filter('use_block_editor_for_post', '__return_false');
remove_action( 'wp_enqueue_scripts', 'wp_common_block_scripts_and_styles' );
// Disables the block editor from managing widgets in the Gutenberg plugin. add_filter( 'gutenberg_use_widgets_block_editor', '__return_false', 100 ); // Disables the block editor from managing widgets. add_filter( 'use_widgets_block_editor', '__return_false' );
具体添加方法是,在WordPress后台,外观,编辑,然后找到函数文件,粘贴到最底下,保存就行了。(你也可以使用 安全添加代码到functions.php文件的方法:Code Snippets)

当然的,如果你没有搭建Wordpress小程序,而自己不喜欢新版Wordpress的编辑器,也可以使用上面的代码回到Wordpress老版编辑器。
方法来源:xiaoyi.vc
如果你想使用插件禁用的话,可以安装Classic Editor
新版古腾堡编辑器的用法
古腾堡编辑器是一个模块编辑器,Gutenberg 的开发目标是,让用户添加和编辑富文本内容更加简单和愉悦。
简单说Gutenberg里面编写的内容都是一个块一个块的,你可以随意拖拽他们的位置,比如你文章第一段和第三段要替换位置,只需要把第三段的块拖到第一段上面去就可以了。
另外一个就是Gutenberg里面插入html代码或者其他的比老版本编辑器更加方便。详情看下图


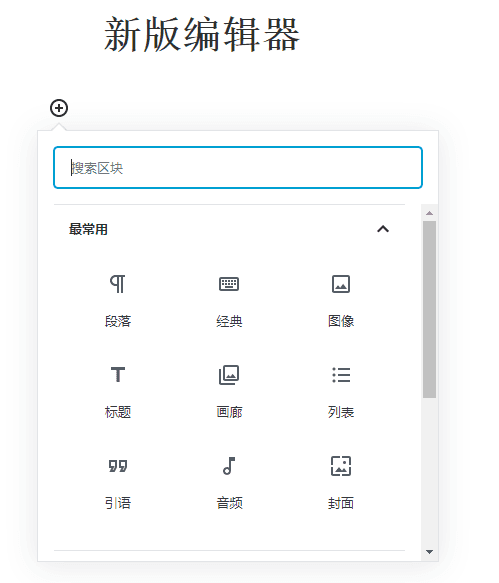
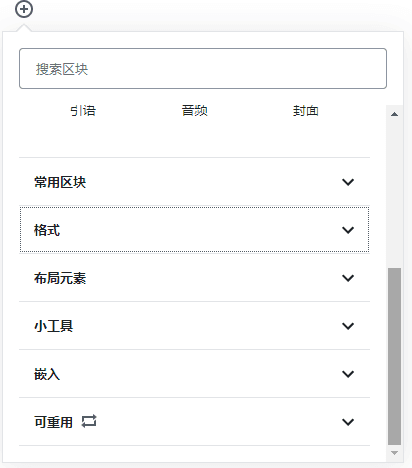
新编编辑器内置了非常多的模块,你可以非常方便的插入你想要的效果。
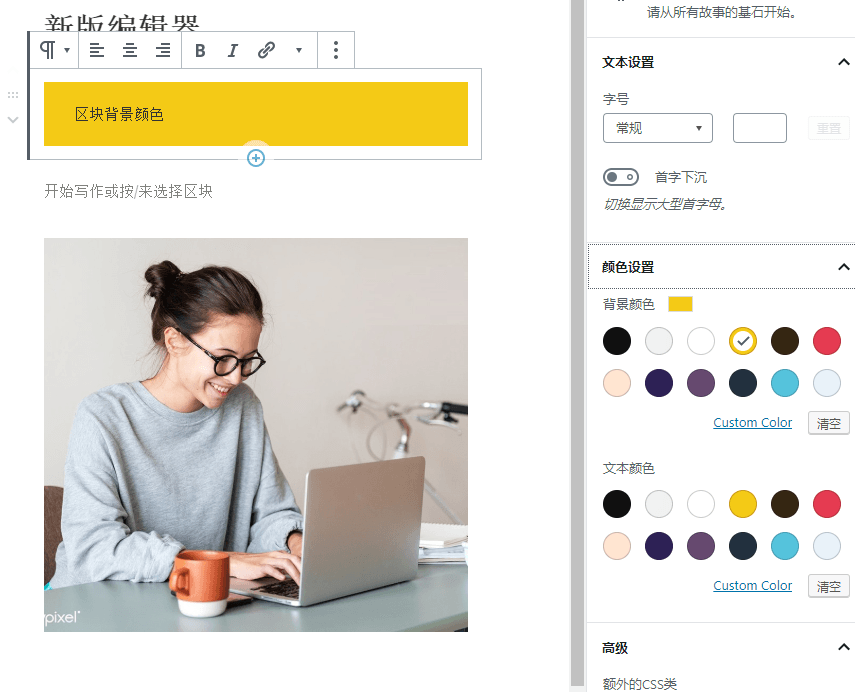
比如说设置某一段的背景颜色。

古腾堡编辑器也可以方便的插入栏目,在以前老版本编辑器是不好实现的。

总之,如果你是新网站,可以考虑一开始就使用古腾堡编辑器写文章,当用习惯了过后,你会发现还是很方便的。
其他编辑器推荐
如果你不喜欢自带的古腾堡编辑器,也不喜欢老版本的编辑器,那么你还可以考虑下面的这款编辑器。
Markdown是最近比较流行的一种编辑方式,如果你也用这种,那么可以试试WordPress Markdown编辑器插件推荐:WP Githuber MD
不过Markdown对于新手来说也需要一定的熟悉时间,所以多体验体验哦。
相关文章:





