使用WordPress建网站的朋友,绝大多数都会碰到网站打开速度很慢的情况,而自己并不知道为什么会出现WordPress打开速度慢的问题,所以就把锅甩给了WordPress,认为是WordPress太臃肿了,转而转向了Typecho等轻量级的博客系统。
所以奶爸在这里给你推荐一款WordPress插件:Query Monitor
Query Monitor插件介绍
Query Monitor是WordPress的开发人员工具面板。它支持调试数据库查询,PHP错误,挂钩和操作,块编辑器块,排队脚本和样式表,HTTP API调用等。
它包括一些高级功能,如调试Ajax调用,REST API调用和用户功能检查。它包括通过插件或主题缩小其大部分输出的能力,允许您快速确定性能不佳的插件,主题或功能。
Query Monitor主要关注以有用的方式呈现其信息,例如通过显示由负责它们的插件,主题或函数分组的聚合数据库查询。它添加了一个管理工具栏菜单,显示当前页面的概述,一旦您选择菜单项,就会在面板中显示完整的调试信息。
上面是来自Query Monitor官方的介绍,对于普通用户来说可能会觉得有点不明白,所以下面奶爸来演示下Query Monitor的使用
Query Monitor的使用
首先,从WordPress后台安装好Query Monitor并且启用。

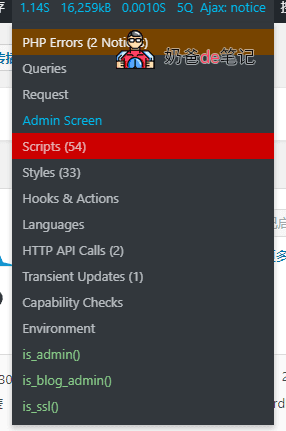
启用过后,你就会在顶上的adminbar上面看到多出来了下面图片这样的一个指示条。
![]()
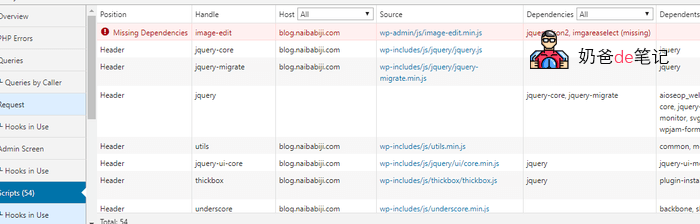
指示条是红色的,证明网页有错误,鼠标移动上去,出错的内容会给你红色显示出来,自己点进去看详情,就可以排查出是哪里的问题。

当然,判断这个错误还是需要一定的判断能力的,比如奶爸这个报错,看上去好像是图片编辑方面的错误,因为奶爸装了又拍云插件,接管了媒体库功能,所以估计报错就是这里的问题了,可以忽略不管。

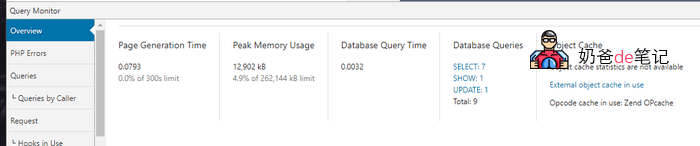
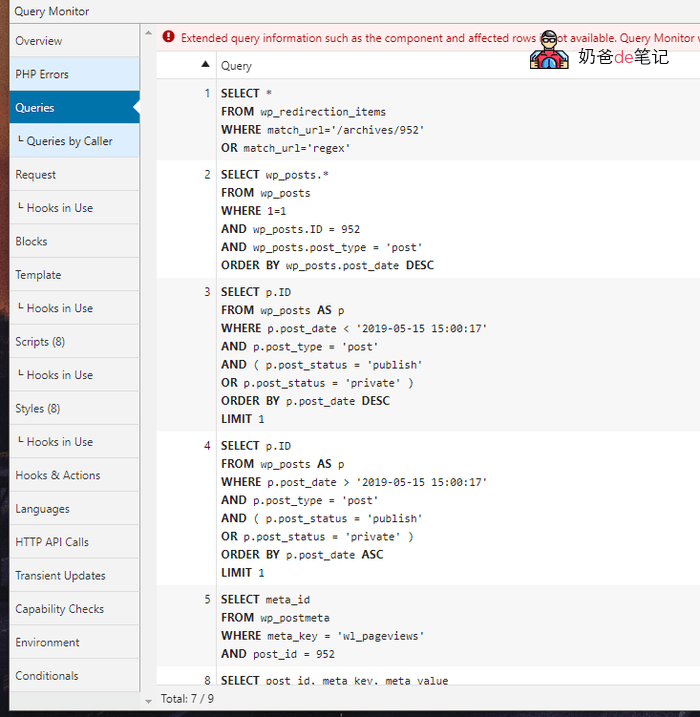
而通常,我们给WordPress优化,就是利用缓存插件进行页面缓存,然后对数据库查询进行优化和缓存,在Query Monitor的Overview界面就可以看到数据库查询次数。

奶爸的页面一共查询了9次数据库,从详情页面可以大概看出哪些查询是可以取消不要的,把对应的插件删了就OK了。

当然了,对于小白用户来说,做WordPress优化可能还是有一定的难度,奶爸给你一个最直接的建议就是,尽量选择简单的主题,不要加太多的功能,插件不是必须的就不要装。
然后装一个WP Super Cache,服务器装好Memcached缓存,再上一个又拍云免费的CDN加速图片,基本上就不用优化了,很快了已经。
Query Monitor下载地址
如果你是国外服务器,可以直接从WordPress后台的插件库里面搜索Query Monitor进行安装。
如果你是国内服务器,可以通过下面链接下载后上传到网站后台安装。
本文是全系列中第14 / 20篇:WordPress优化
- 最简单提高WordPress网站速度和性能的方法
- 网站速度慢?10条WordPress优化方法帮你提速
- 轻量级WordPress优化插件推荐:Performance 1.9.1(附下载地址)
- WordPress速度优化之如何减少HTTP请求
- 网站速度跟什么有关_影响网站速度慢的8个方面
- WP Rocket 3.12.3.2破解版下载,有正版授权出售,安全
- 使用又拍云给WordPress网站加速_新版插件教程
- 想优化WordPress的打开速度?让gtmetrix来帮忙
- WordPress插件太多速度慢怎么办?使用Asset CleanUp按需加载插件
- WordPress怎么禁用Gravatar或者缓存加速Gravatar头像
- 很好用的WordPress优化速度插件推荐:Hummingbird
- #建站#配置Nginx fastcgi_cache缓存加速WordPress网站
- 使用WP-Optimize优化你的WordPress数据库
- 优化WordPress性能必备工具:Query Monitor
- 多功能的WordPress优化插件:WPJAM Basic
- 功能使用简单的WordPress缓存插件:Breeze
- WordPress评论点击延迟加载插件:Lazy Load for Comments
- 优化WordPress上传图片速度几种方法,减少数据库查询
- WordPress全站静态缓存优化插件WP2Static
- WordPress优化小技巧,禁用Jquery Migrate文件





