Astra是一款WordPress高级主题,带有免费版和Pro高级版,奶爸在外贸建站的时候也经常采用Astra,部分用户自己购买了Astra Pro后不知道怎么激活正版,所以这里分享一下教程。
文章目录
Astra Pro激活步骤
1、安装Astra主题

Astra免费版和Pro版都是同一个主题,只不过Pro是通过插件支持的。
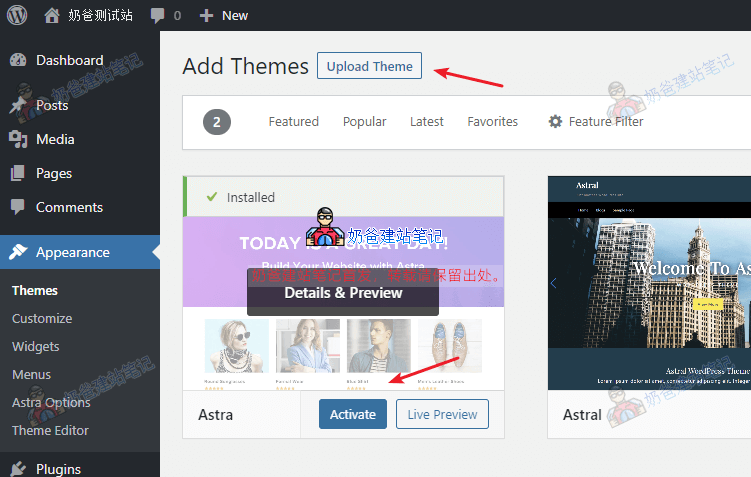
我们可以在WordPress后台的主题里面直接搜索Astra进行安装,然后激活。
2、安装Astra Pro插件

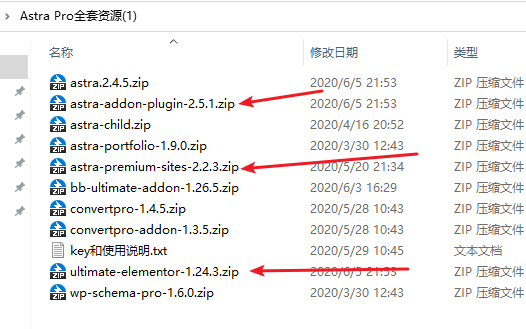
如果你是从奶爸建站笔记购买的Pro授权,那么会发给你上图这样的一个压缩包合集,箭头所指的3个是推荐必装的插件。

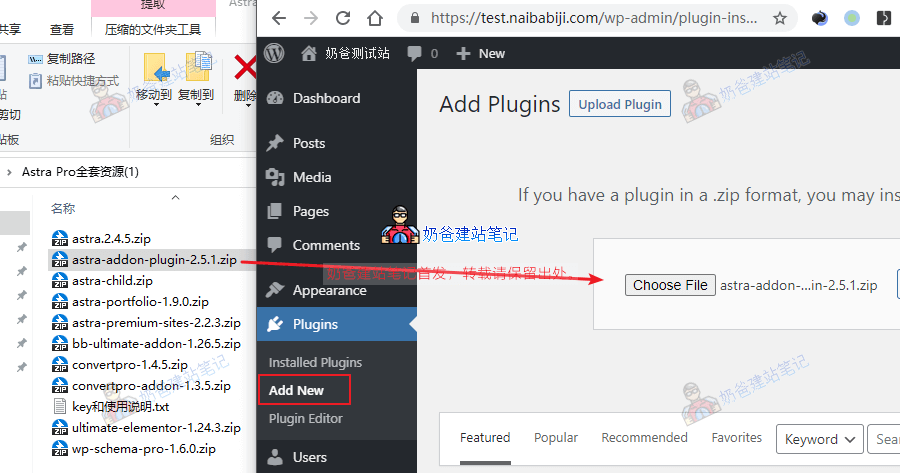
我们这里安装astra addon plugin,方法是在WordPress后台,插件,添加,上传压缩包安装。

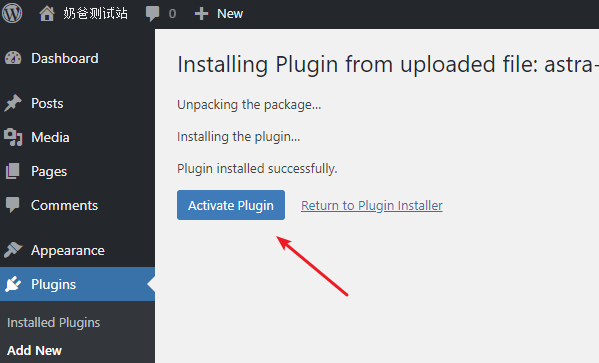
安装完毕后激活插件。
3、输入Astra Pro授权码

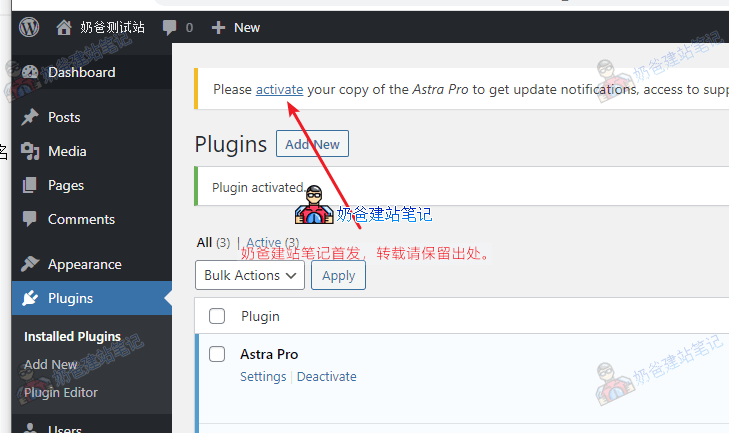
激活插件后,有提示让你激活授权(Activate),点击。

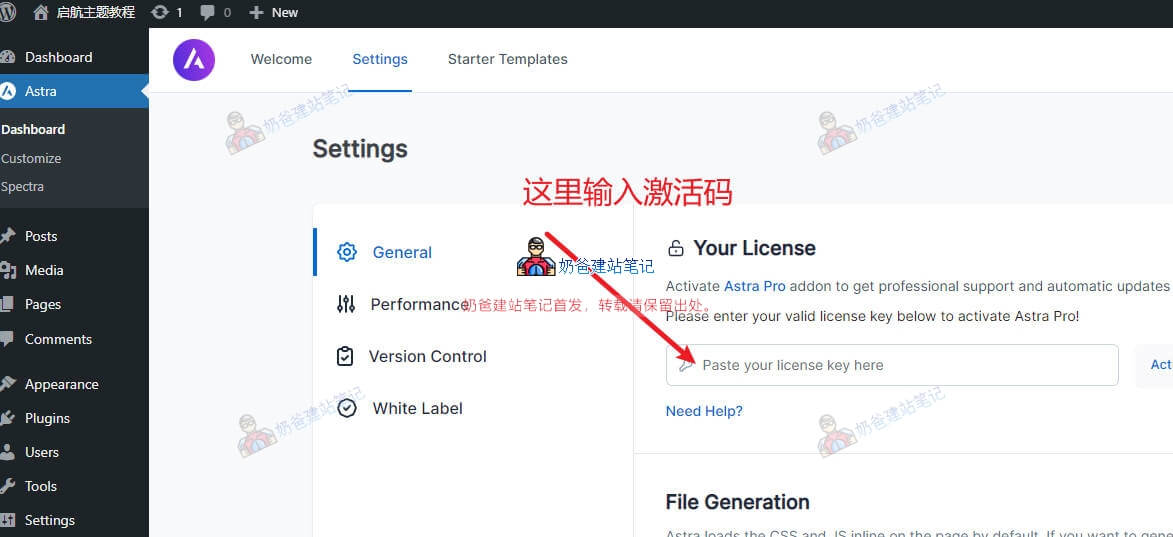
在上图中输入框输入Astra Pro的激活码,然后点击激活按钮。

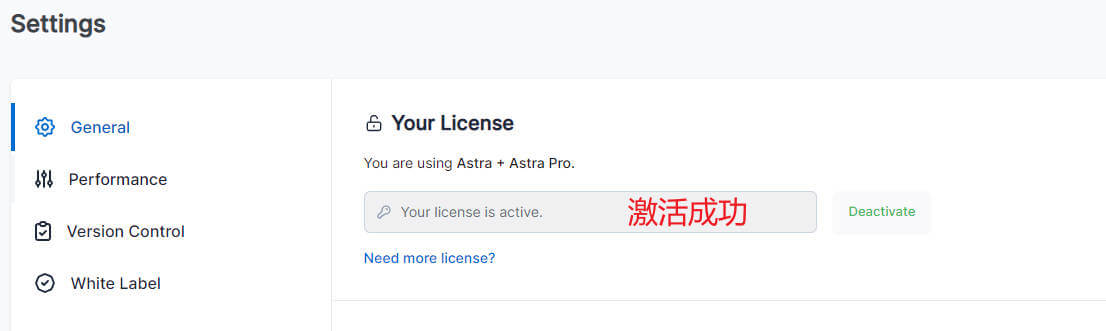
激活成功后,就可以使用Astra Pro的所有功能了。
4、安装高级演示插件
同样的,从WordPress插件,添加,上传安装astra-premium-sites这个插件。
(新版本的Astra Pro还包含Spectra Pro插件,如果你使用Spectra Pro的话,那么就不推荐安装Elementor和ultimate-elementor,避免影响性能。)
安装完毕后根据提示点击激活按钮(Activate),输入Premium Starter Templates的key进行激活。

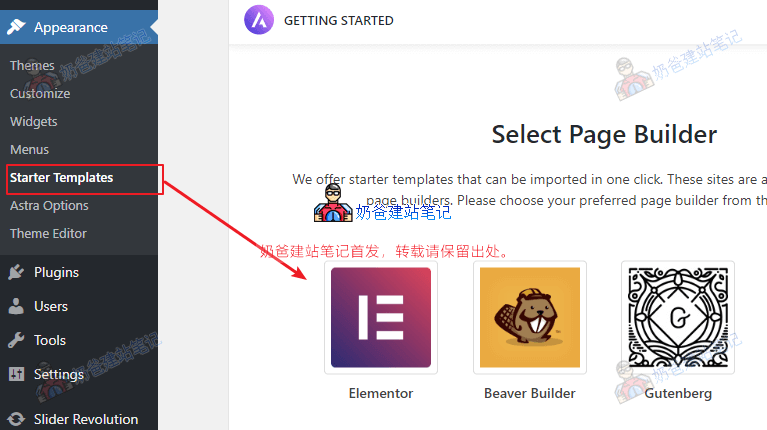
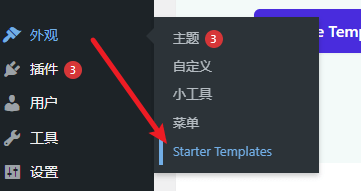
激活完毕在主题菜单下面就可以看到Starter Templates。点击,第一次会让你选择一个构建器,推荐Elementor。

然后就会看到主题自带的demo主题,你可以选择任意一个主题进行全部导入或者单个页面内容导入。
5、安装ultimate elementor和其他插件
ultimate elementor插件可以给elementor添加一些额外的高级功能,如果你想网站效果更加炫酷,那么这个插件可以安装。
astra-portfolio这个插件是高级portfolio插件,很多高级主题会默认支持portfolio这个文章形式,不过不利于迁移,而使用这个astra portfolio插件的话你以后更换主题也不用担心portfolio数据丢失。
如果你的产品不多,使用Portofolio来做产品页面或者项目展示页面都是不错的选择。
convertpro插件就是网站弹出提醒的那种插件,做促销的时候可以使用。
Astra Pro更新教程
怎么更新Astra Pro主题和相关插件呢?

如果你是国外服务器,那么直接在WordPress后台提示你有新版本可以更新的时候,点击更新就行了。
如果你是国内服务器,那么直接更新可能因为网络问题会下载失败,那么你可以去Astra官网购买列表里面下载文件,然后通过后台上传覆盖文件更新。参见:手动更新插件 手动升级WordPress插件的方法
Astra Pro怎么使用?
通过上面的步骤,我们已经安装好了Astra Pro和配套的插件,不过接下来如何使用,对于建站新手来说可能还是无从下手,这里奶爸给大家推荐一下适合新手的入门Astra Pro使用技巧。
首先,避免你安装完毕需要从头再来,我们可以先装一个备份插件把网站备份一下,后面想要从新来过就直接恢复现在的备份文件就行了,不用重复安装astra pro。

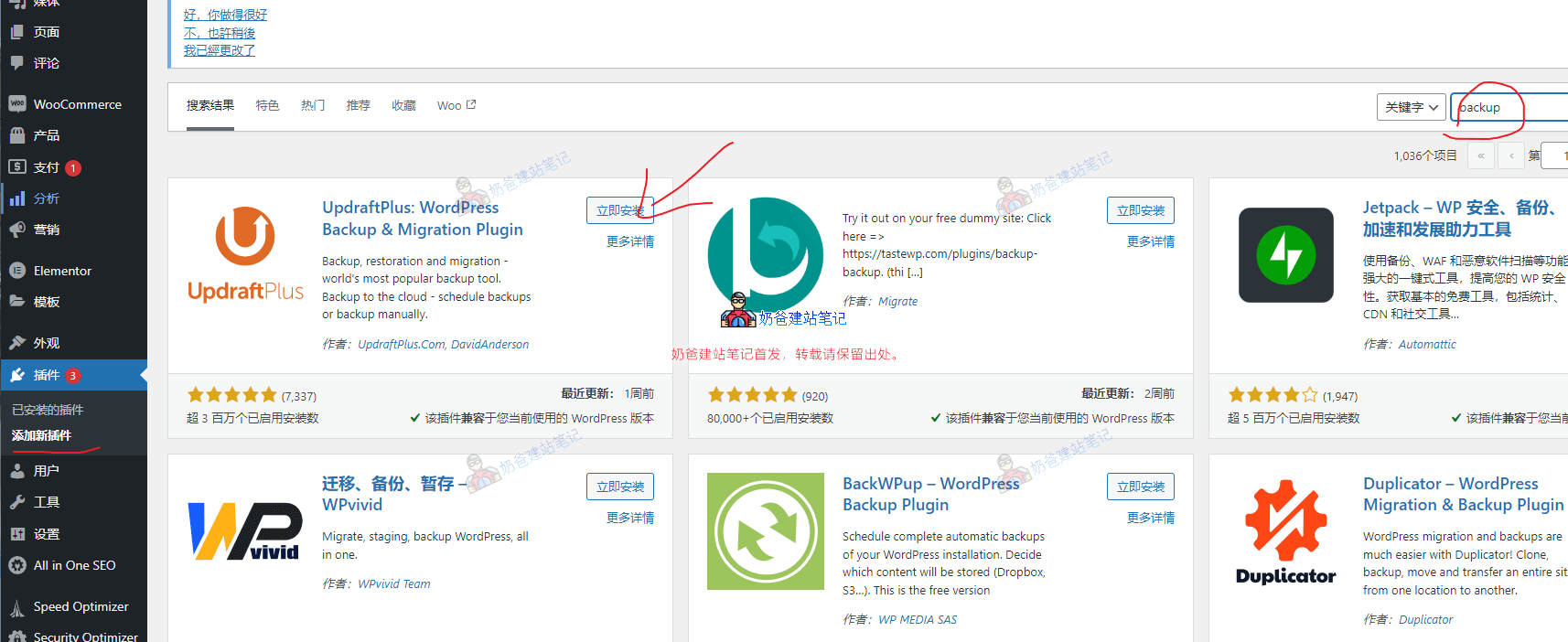
我们可以在网站后台,插件,添加插件,搜索backup,然后安装截图中这个插件,并且启用。

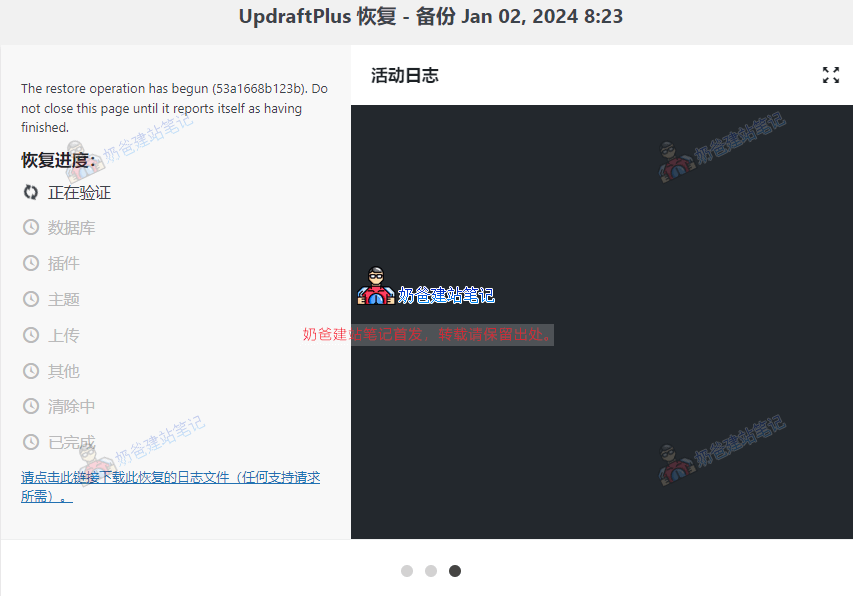
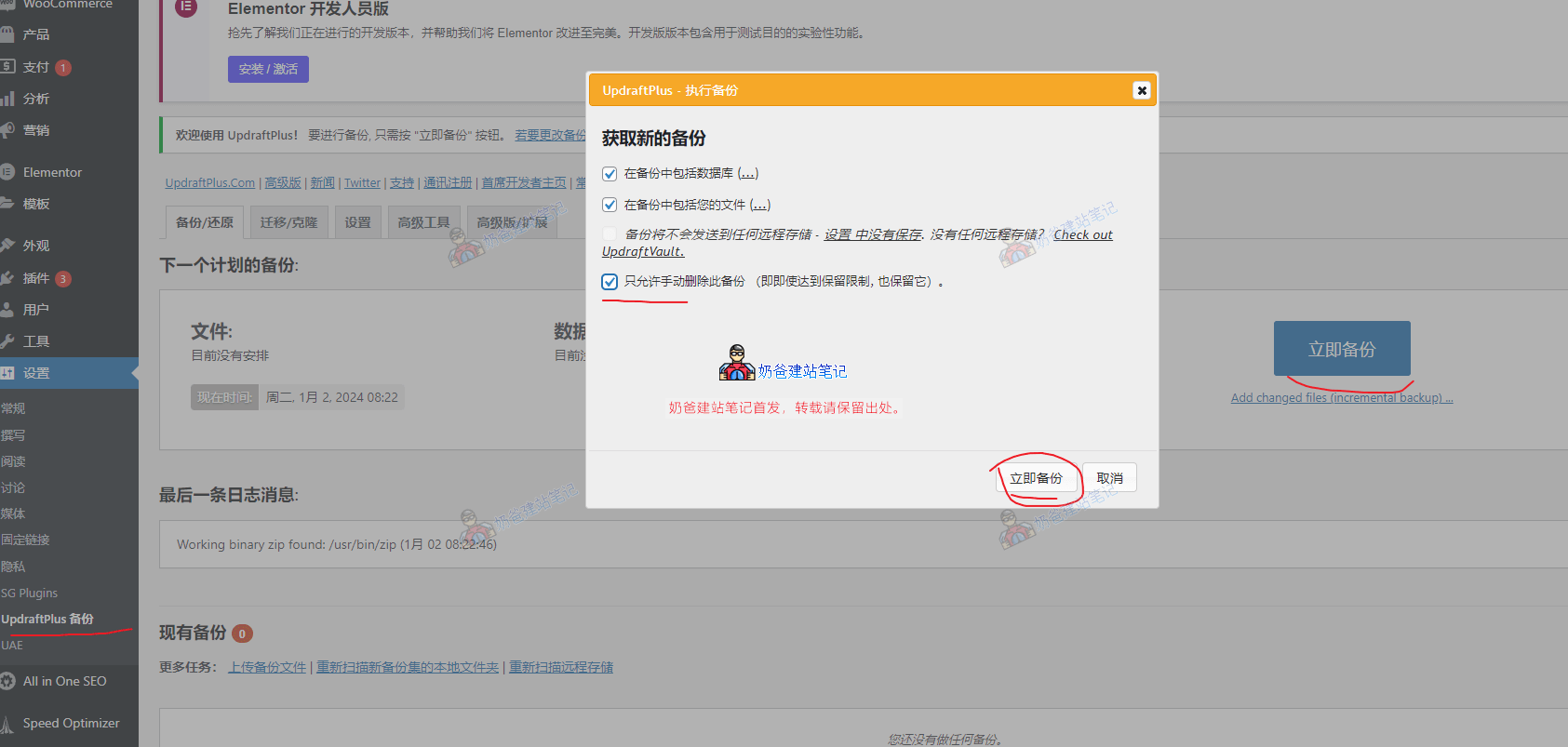
我们从备份插件这里,备份一下网站现在这个状态,并且勾选只允许手动删除备份。
然后我们就可以开始使用Astra来搭建自己的主题了。

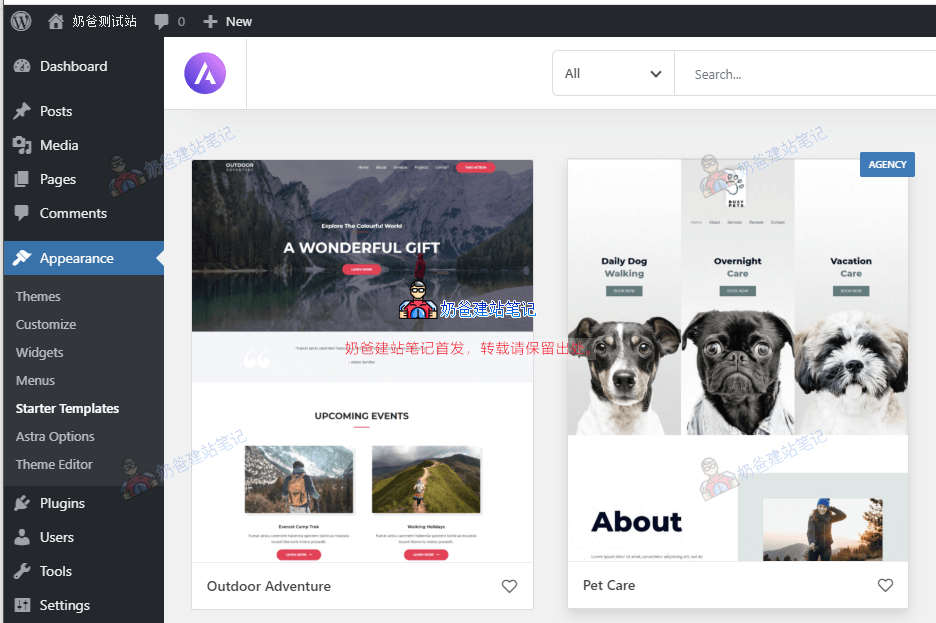
从外观菜单下方的Starter templates进入Astra的预制模板。

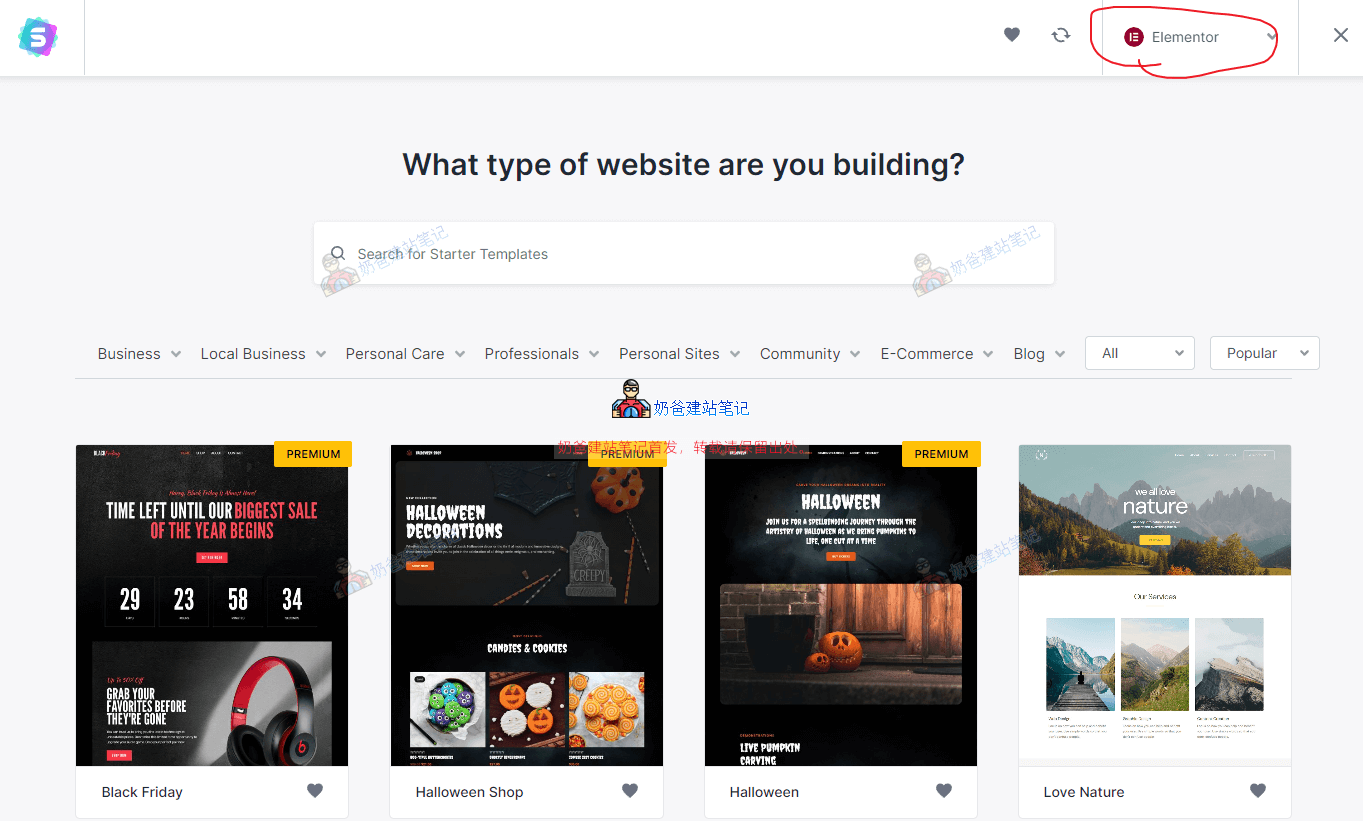
在出现的界面右上角选择Elementor(目前来说,还是Elementor更加适合新手使用,生态也最完善)
选择一个你喜欢的预制模板,然后进行导入。

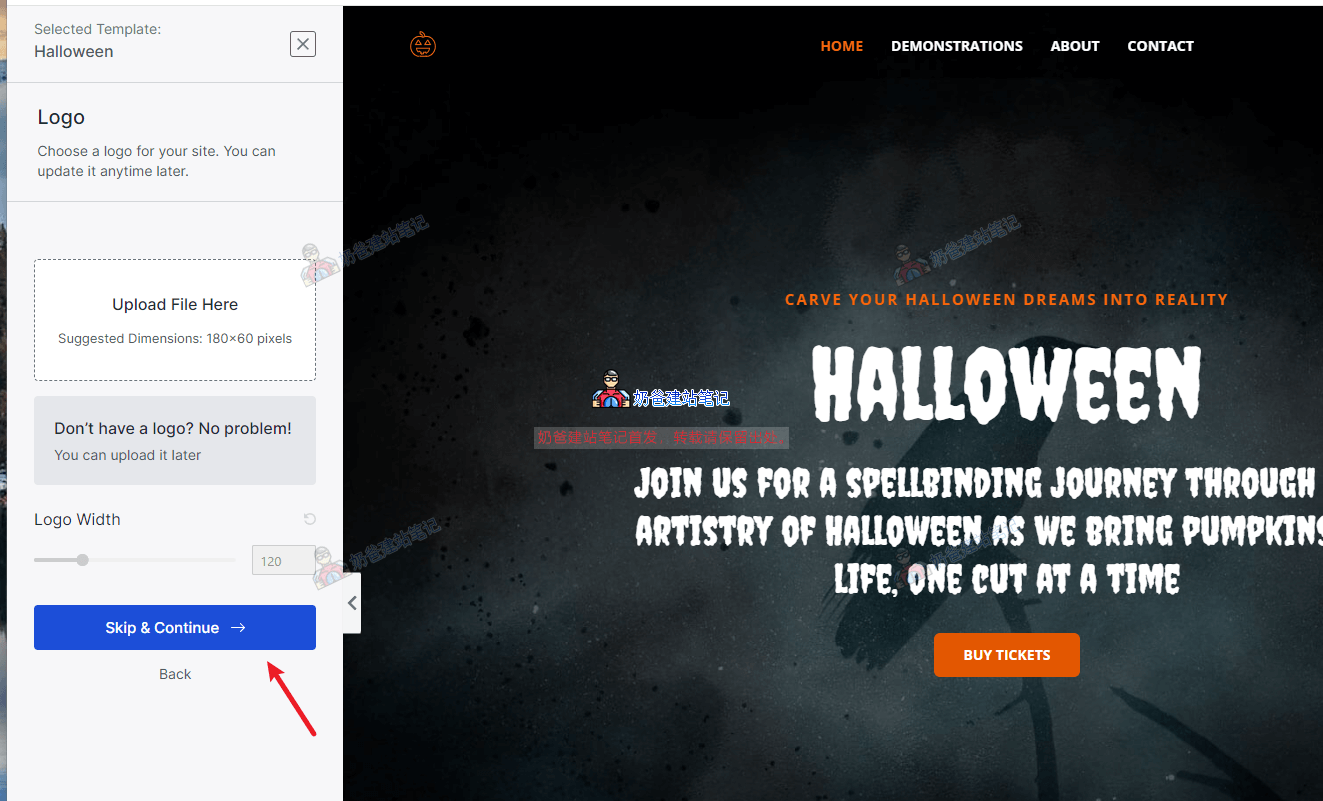
点击后右侧可以看到效果,左侧直接点击按钮进行导入,LOGO和颜色这些你中途可以上传,也可以直接跳过后面统一修改。
全程点击蓝色按钮,其他的都保持默认,等待导入完毕。

出现上图就代表网站模板已经导入成功了。
点击View Your Website按钮就可以查看你网站的效果。

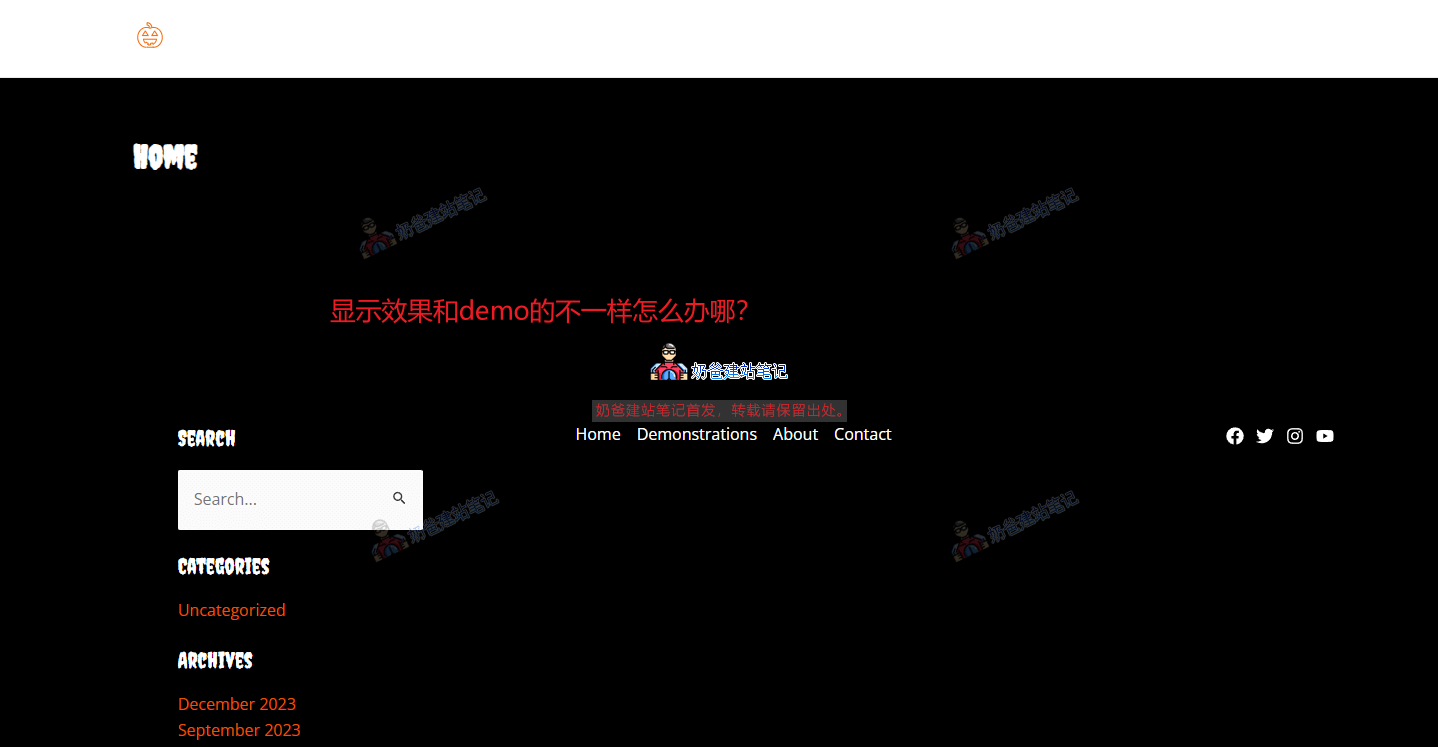
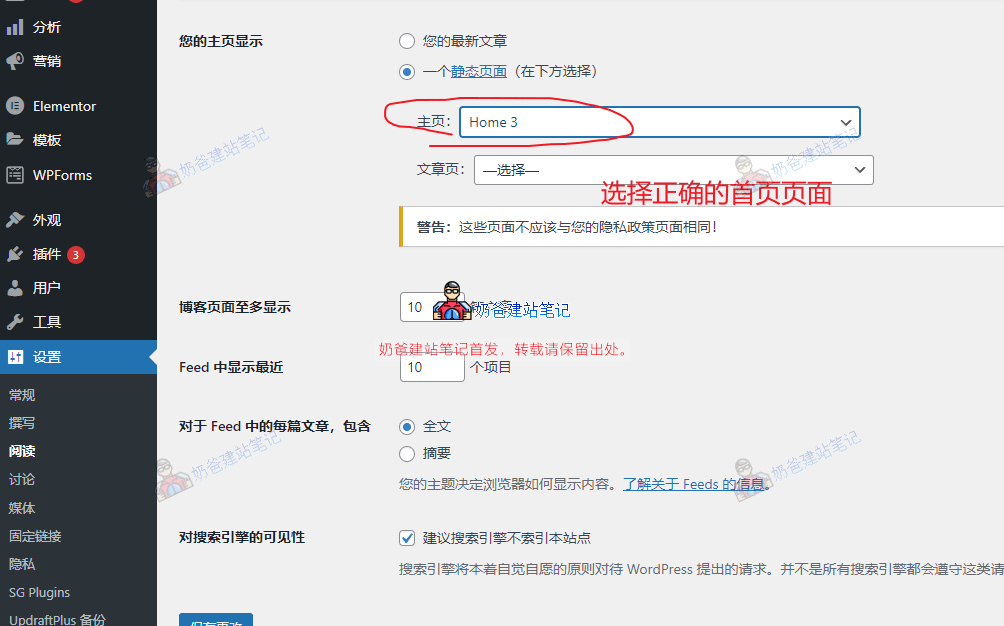
如果你查看网站前台,发现和上面截图差不多,完全看不到Demo的样子,那么多半是没有正确设置成功网站首页导致的,可以通过下面的步骤来修正。

怎么修改LOGO和颜色,以及网站的一些设置?

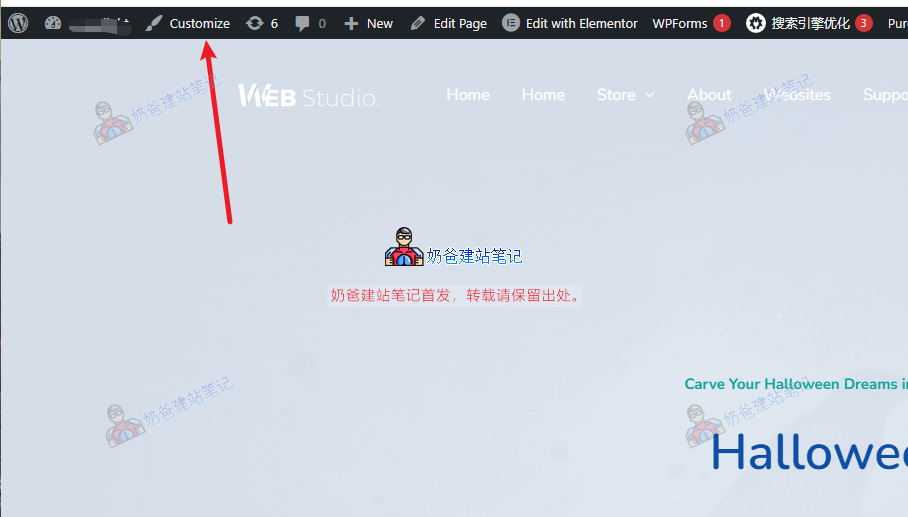
在网站前台,点击自定义按钮。

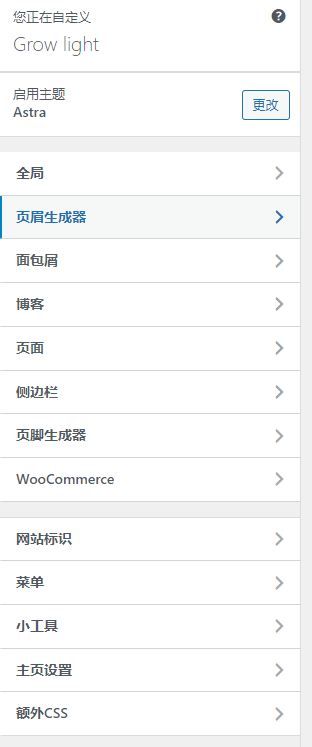
你可以看到左侧有上图中这些选项,你可以每一个选项都点开看一看。
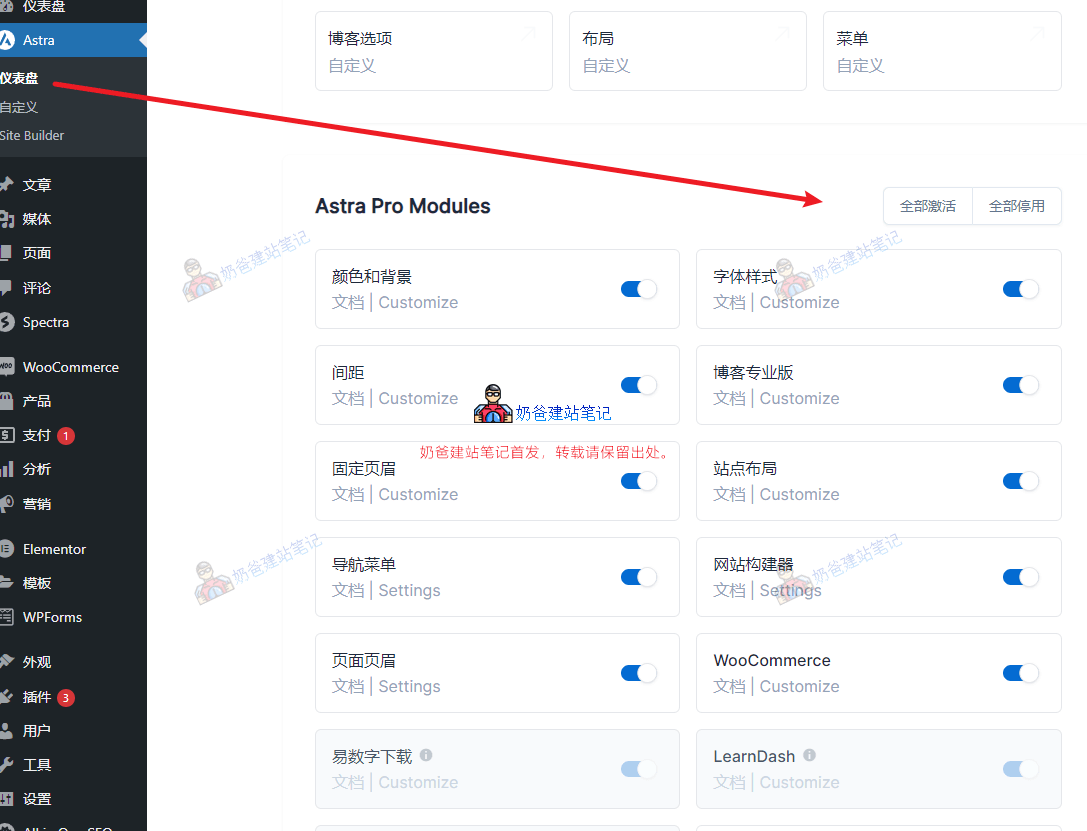
如果里面有一些你想调整的功能找不到,那么可以去把Astra Pro的功能全部打开,方法如下 :

当你把这些功能全部打开之后,再次回到网站自定义界面,会发现设置的功能更加丰富。
如何修改网站内容?
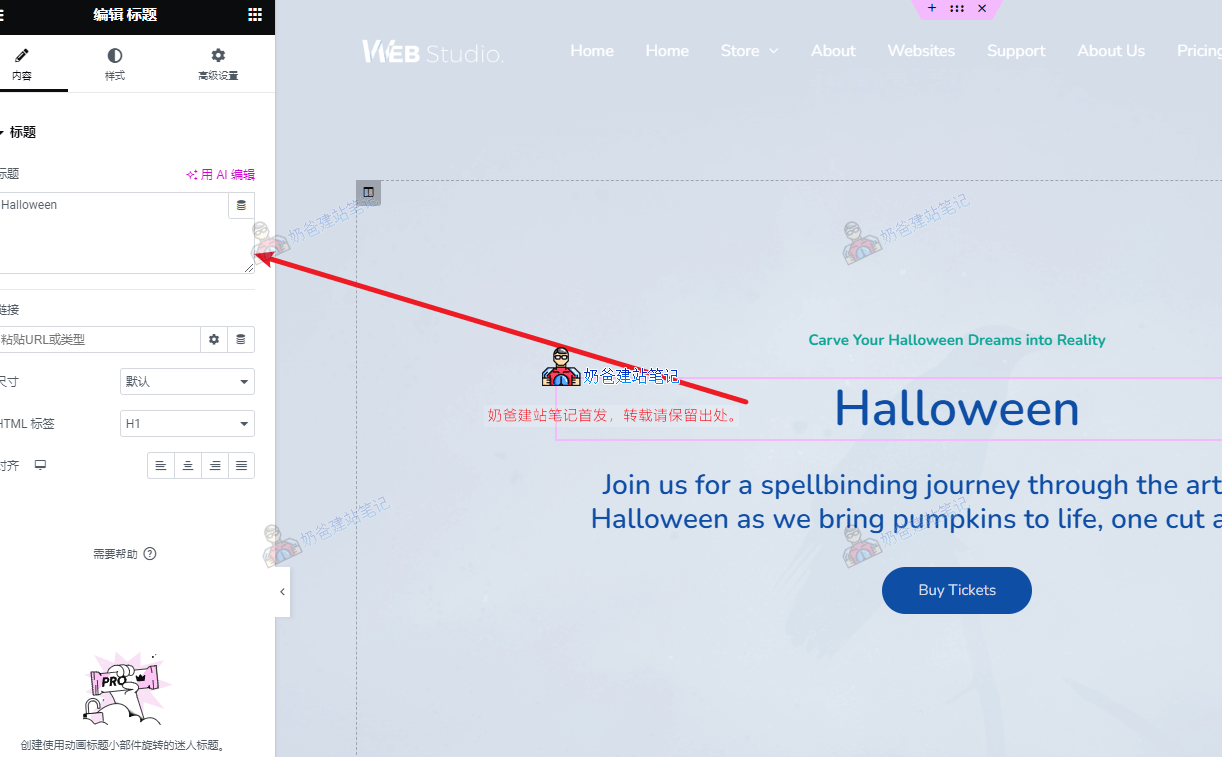
而如果我们要修改网站页面的内容,比如文字和图片,那么直接点击使用Elementor编辑就行了。


打开后,选择你要修改的地方,然后左边就可以出现修改的地方,修改完毕更新页面就行了。
当然,想要网页更加符合你自己的想法,那么你还需要多熟悉一下Elementor构建器的使用教程,自己进行一些设计,完全按照demo的改文字和图片,很难达到100%满意的程度。
改来改去改乱了,怎么从头再来?
恢复前面的备份就行了。