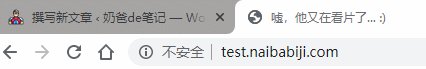
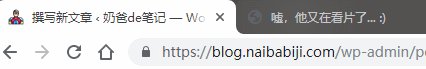
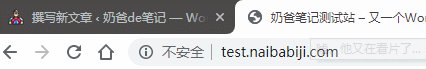
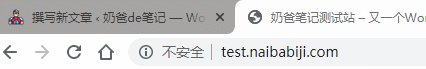
嗯,效果可以参考奶爸建站笔记标签页,如果没有效果的话可能是我去掉了代码,那么就看下面的演示图片吧。

具体代码如下,添加到你主题的主题页眉 (header.php)或者主题页脚 (footer.php)都可以的。
<script>
jQuery(function() {
var pageTitle = jQuery(document).find("title").text();
jQuery(window).blur(function() {
jQuery("title").text("哎呀,标签崩溃了... :)"); // 这里自己修改内容
});
jQuery(window).focus(function() {
jQuery("title").text(pageTitle);
});
});
</script>





