现在越来越多的外贸人在自己建网站的时候都会选择使用elementor来设计自己的网页,因为elementor比较简单,不需要会代码也可以修改网页设计,不过有些朋友在使用elementor的时候有些功能还不够熟悉,例如使用Elementor构建器设计网页的时候,会使用到很多背景图片和文字,那么怎么修改图片背景和文字居中显示呢?方法如下:
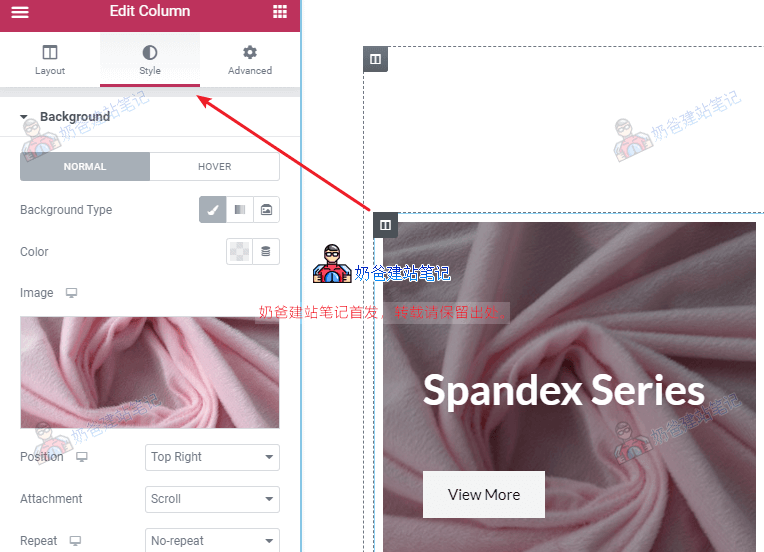
上图中,我们点击图片,可以看到左边导航栏没有任何变化,这种情况是因为这个地方并不是添加的Image图片功能,而是使用的column背景。
点击左上角的栏图标,然后切换到style界面,就可以看到图片了。
点击图片就可以替换为其他图片。
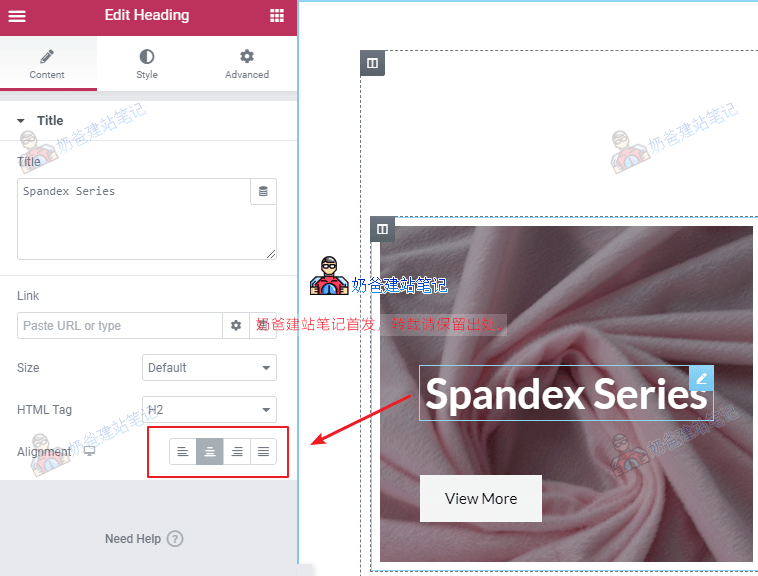
如何设置文字或者按钮这些居中呢?
点击你需要修改的文字,或者按钮,然后左边会出现一个Alignment的选项,就是控制显示居中或者靠左的。
都修改完毕后更新页面就可以了。
最后,使用elementor的过程中你会发现有些功能是pro才能用的,你可以点击这里去官网购买一个。
查看更详细的elementor 教程