接触WordPress外贸建站的客户多了,几乎都需要在文章和页面插入WordPress表格,罗列产品参数,本文奶爸为大家总结6种WordPress添加表格的方法。
想要在WordPress网站插入表格数据,可以挑选以下方法实现:
方法一:复制粘贴

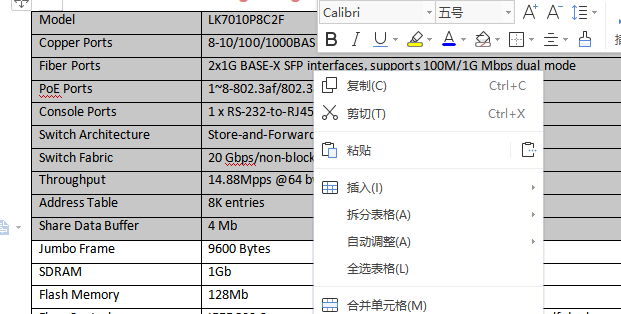
WordPress添加表格方法一是直接复制Word或者excel里面的表格,然后切换到WordPress编辑器里面粘贴,就可以把表格插入进来了。
这种方式最方便,不过缺点也比较明显,太复杂的表格粘贴了可能会界面错位,表格的样式也会和在Word、Excel上面的不一样,需要自己代码改造。
方法二:古腾堡编辑器添加

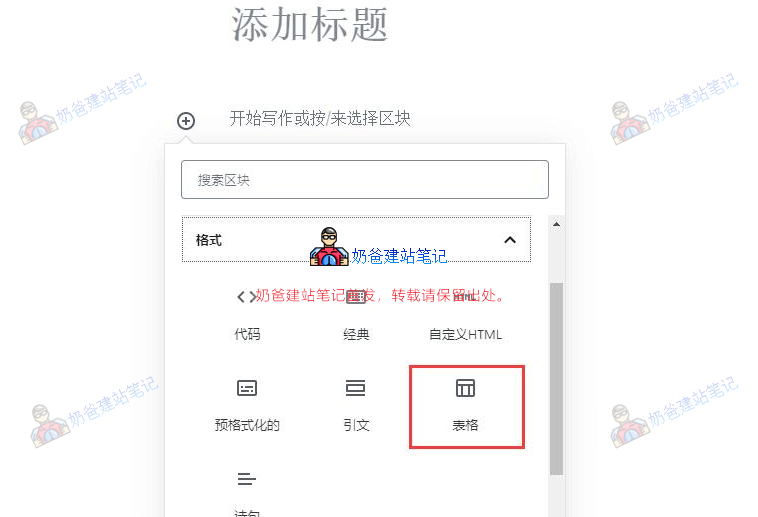
古腾堡编辑器是WordPress现在默认的页面编辑器,所以我们可以直接在WordPress的古腾堡编辑器里面添加一个表格。
这个功能创建的表格不支持太复杂的样式,但是兼容性比较好。
方法三:使用构建器添加
不少WordPress网站都使用的elementor等热门构建器,这些构建器有的带有表格功能,有的可以通过附加扩展来添加表格功能。
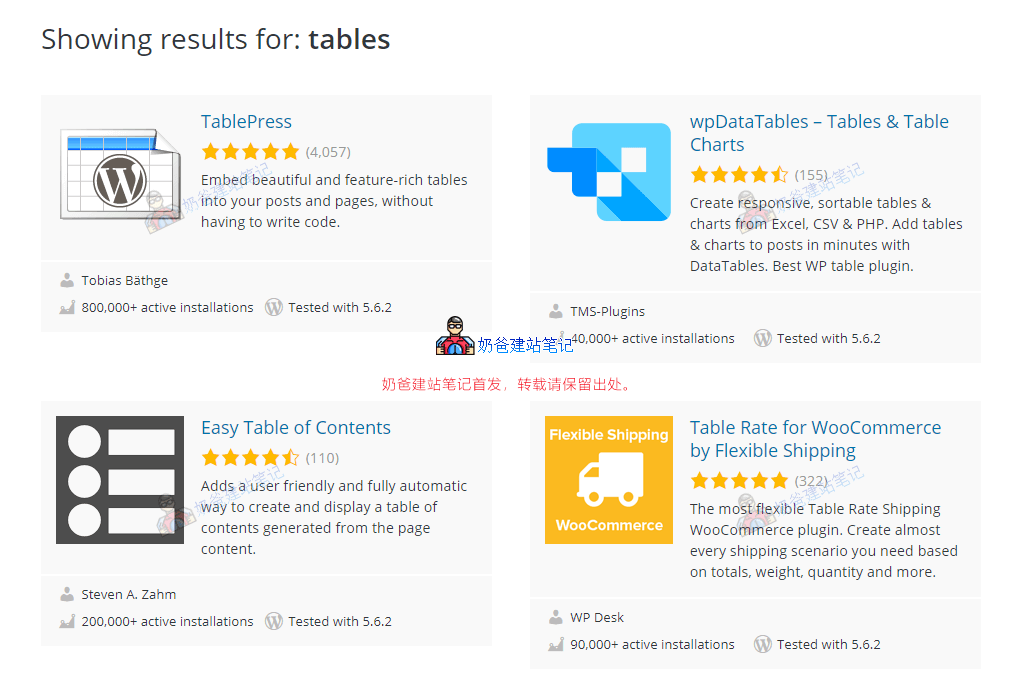
方法四:使用表格插件

从WordPress插件库可以搜索到不少表格相关的插件,奶爸建站笔记之前也分享过好几款:
- WordPress网站添加可浮动标题排序表格的方法:TablePress
- 方便灵活的给WordPress网站插入表格方法:WP Table Builder
- 小巧的WordPress响应式表格插件:Responsive Data Table
- 支持单元格合并的WP表格插件Data Tables Generator by Supsystic
除了免费表格插件外,你用心搜索还会发现一些付费的表格插件,每个插件都试一试,找一个自己用的顺手的安装使用即可。
方法五:使用图片
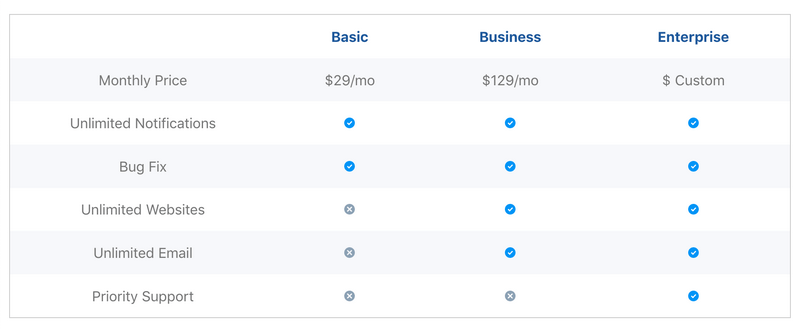
如果你的表格比较复杂,那么插入图片的方法是最便捷的,可能你会有SEO方面的顾虑,不过在插入图片表格展现形式比上面七种方法都更有利于用户体验的话,插入图片也是一个不错的方法。
方法六:使用在线HTML代码生成
https://www.tablesgenerator.com/html_tables 是一个在线生成表格HTML代码的网站,可以帮助我们把表格内容转换为html代码,然后在WordPress里面粘贴就可以了。
使用方法:
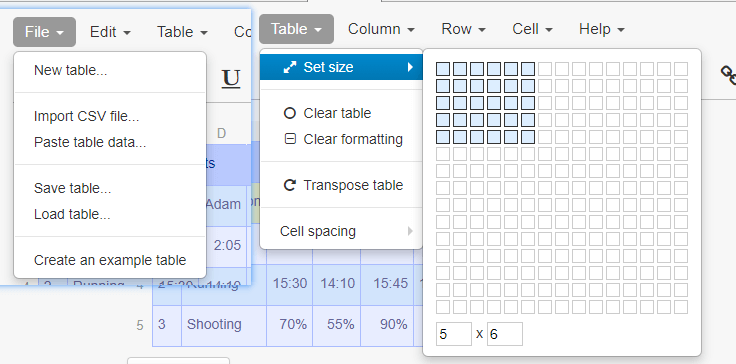
1、可以点击File下面新建(New table)、创建演示表格(Create an example table),也可以直接在Table菜单下面设置表格大小(Set size)。

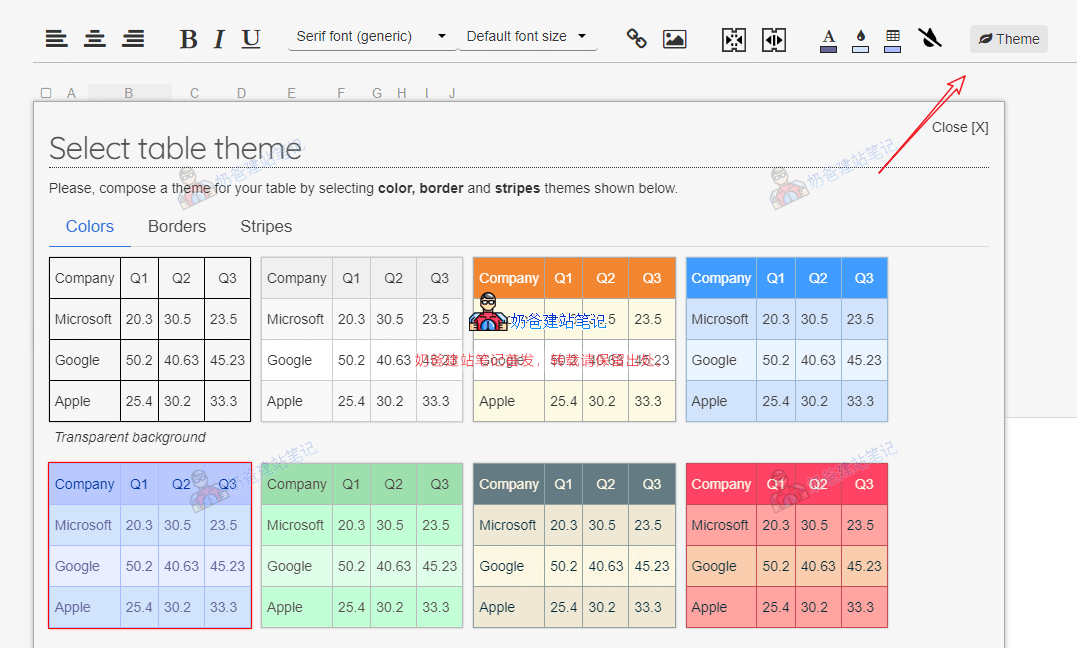
2、在Theme处可以给表格选择主题样式

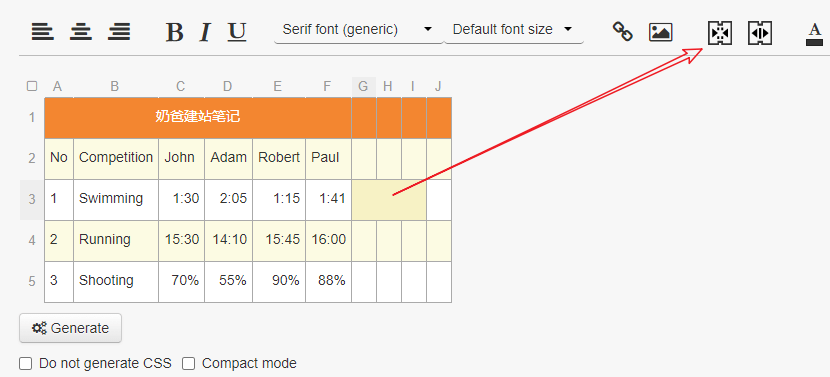
3、双击表格可以输入内容,顶部的工具可以合并单元格,插入图片和链接等操作。

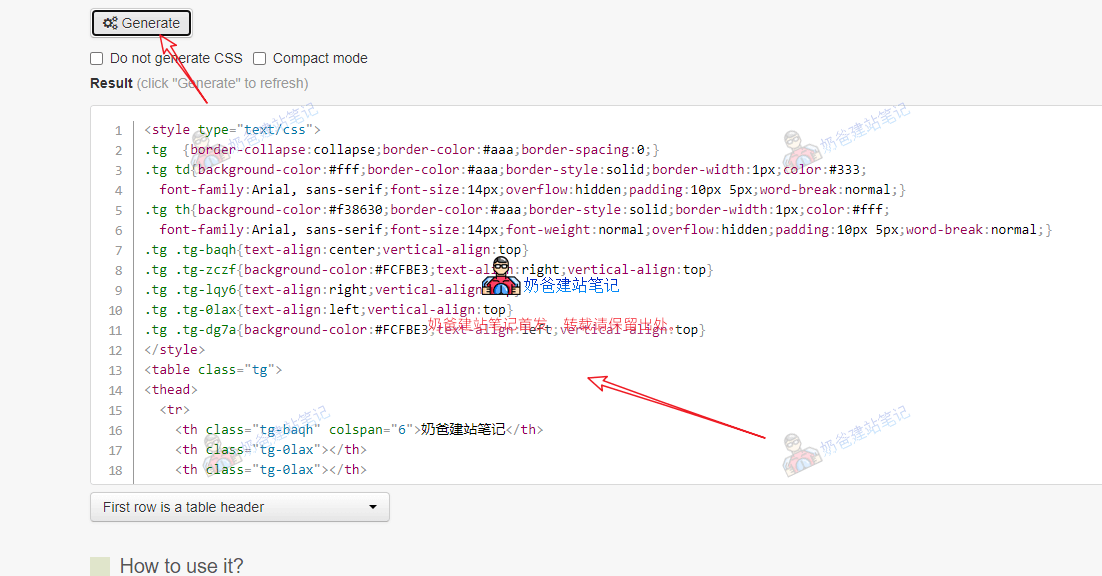
4、生成Html代码之后,复制所有的html代码。

5、在WordPress里面粘贴刚才的html代码(经典编辑器需要切换到text模式下粘贴,古腾堡编辑器可以直接添加html块粘贴)
以上就是奶爸给大家分享的6种WordPress添加表格的方法了,挑选一款自己合适的方法使用吧。