WooCommerce是WordPress平台上流行的电子商务插件,大多数外贸网站都装了这个插件。
WooCommerce会在产品页面列出相关产品,希望可以增加用户的购买率,但是某些情况可能你不希望有相关产品展示。例如用户到你网站购买眼镜,添加到购物车后发现你给他推荐的相关产品更漂亮,转而又去研究相关眼镜,然后查查资料,发现可能还有其他更好的选择,那么你就错失了这一个订单。
所以本文来介绍下,如何在WooCommerce页面中删除相关产品
在WooCommerce中删除相关产品的方法
禁用相关WooCommerce产品有两种方法,可以在主题的functions.php文件中插入一些代码行,也可以安装免费的插件。让我们从第一种方法开始。
通过代码删除
你可以把下面这串代码复制到主题函数文件里面(fuctions.php)
/** * 删除相关产品输出 */ remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
如果你不知道怎么添加代码到函数文件,可以使用下面这款插件来帮你。
安全添加代码到functions.php文件的方法:Code Snippets
通过插件实现
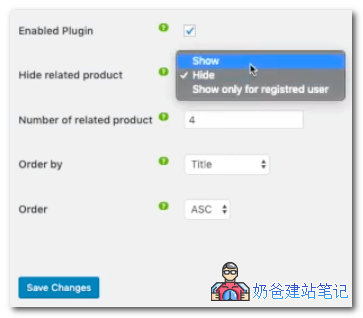
NS Remove Related Products for WooCommerce就是一款可以帮你删除相关产品的插件,你只需要安装并且激活即可。
NS Remove Related Products for WooCommerce不仅仅是设置相关产品是否展示,它也可以设置展示相关产品的数量,如何获取相关产品等功能。
以上就是怎么从WooCommerce产品页面禁用相关产品展示的方法了,如果你还没有网站的话,可以看看建网站的步骤,或者直接找奶爸外贸建站,快速搭建一个网站。