如果说你看过一些SEO的书籍或者文章,那么应该有地方会提到一个页面只能有一个H1标签,通常就是文章的标题。不过Google在去年10月份的时候提出观点是有多个H1标签也无所谓,我们建网站的时候到底要怎么做呢?奶爸谈谈自己的观点。
Google说多个H1标签也没关系
视频链接:https://www.youtube.com/watch?v=zyqJJXWk0gk
按照我们以前了解到的SEO知识,一个页面最好只存在一个H1标签。
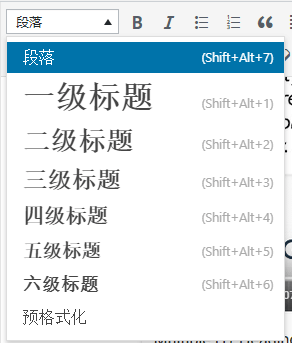
H标签如果我们用WordPress写文章的时候,可以看到从标题一一直到标题六。
一级标题权重最高,代表这篇文章的主题,越往后权重越小。
所以我们在设计网页模板的时候,就会考虑到这个问题,例如有些人的网站LOGO是H1,然后文章标题也是H1,可能其他地方还有H1,就导致一个页面上出现很多个H1标签,对于这种处理方法大多数SEOer都认为是不太友好的做法。
而Google在视频里面回答对于多个H1标签的问题,说Google不介意你有多个H1标签,它可以识别出来,你可以在一个页面使用多个H1标签。
而国外的SEO机构在Google提出这个观点后,就开始了测试,经过这段时间测试,他们把一半文章标题改成H1,另外一半保持H2不变。
最终的结果是排名和流量没有明显变化,所以又撤回来了。
我们应该怎么做?
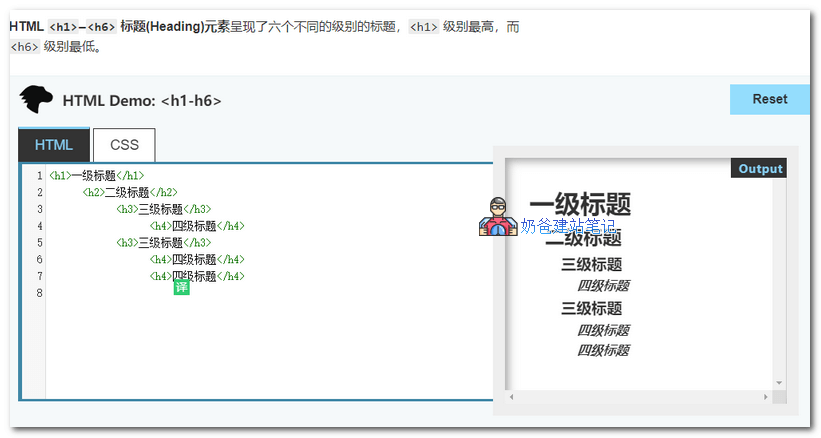
Heading标签也叫做H标签,HTML语言里一共有六种大小的heading 标签,是网页html 中对文本标题所进行的着重强调的一种标签,以标签<h1>、<h2>、<h3>到<h6>定义标题头的六个不同文字大小的tags,本质是为了呈现内容结构。共有六对,文字从大到小,依此显示重要性的递减,也就是权重依次降低。(来自百度百科)
mozilla关于heading标签的介绍建议:
- 不要为了减小标题的字体而使用低级别的标题, 而是使用 CSS font-size 属性。
- 避免跳过某级标题:始终要从 <h1> 开始,接下来依次使用 <h2> 等等。
可以看出,浏览器厂商对于H标签的态度也是这样,H1最重要,而且不应该跳过。
所以奶爸对于H1标签的这个使用方法的观点依然是:
尽量让网站只包含一个H1标签,那就是网页标题。但是如果你网站的LOGO也是H1标签,可以自己改代码让首页LOGO是H1,文章页为H2。
如果不会改代码,那么LOGO和标题都是H1,对于Google来说应该也没有什么明显的影响,Google还是比较聪明的,但是不确保你下次更换主题又变成只有一个H1标签了。
而网页内容里面,可以适当的使用H2、H3这些小标题来排版,标题也可以插入关键词(奶爸使用小标题更多的是为了方便用户阅读,配合文章目录插件效果更佳。)
你只需要记住一点,Google SEO主要就是做用户体验,只要你觉得那么做对用户体验有帮助,那么怎么用H1标签都是没问题的。
参考资料:
- https://moz.com/blog/h1-seo-experiment
- https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/Heading_Elements