作为企业网站,通常都会在网站底部(页脚)放上公司信息、联系方式、上班时间这些信息。对于小白来说不会写代码,自己不会修改主题,那么要怎么弄才能给网站添加一个漂亮的联系方式这些内容呢?
使用系统自带小工具
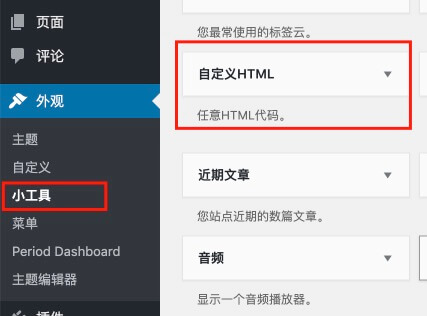
登录WordPress后台,然后选择外观里面的小工具,选择自定义THML,就可以把小工具添加到主题页脚(如果主题不支持页脚小工具,也可以添加到侧边栏。)
自己在HTML小工具里面写上想要展示的内容保存,在网站前台就可以看到效果了。
更漂亮的小工具
使用系统自带的小工具添加完毕后你肯定会觉得前台效果太丑陋了。所以奶爸给你推荐一款更加漂亮的小工具:Footer widget bundle
Footer widget bundle是一个页脚小工具合集,可以插入公司信息、联系地址、最近更新文章(分为显示效果为缩略图和图标两种)、营业时间。
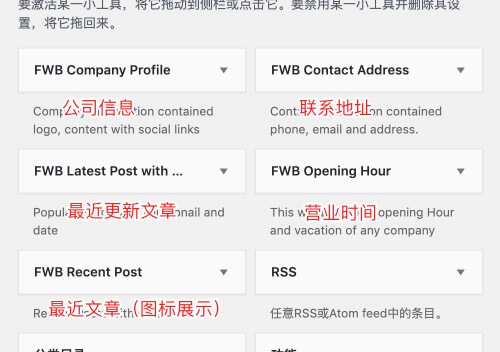
当你安装并且激活Footer widget bundle这款插件后,在后台添加小工具的时候就可以看到下图中这几个小工具,选择自己需要的然后添加到网站小工具部分就可以了。
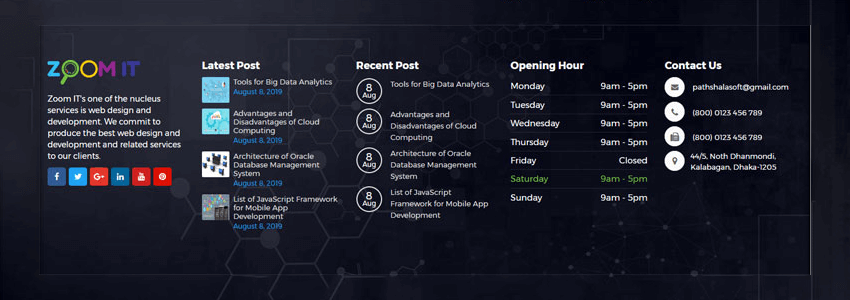
详细的前台展示效果如下:
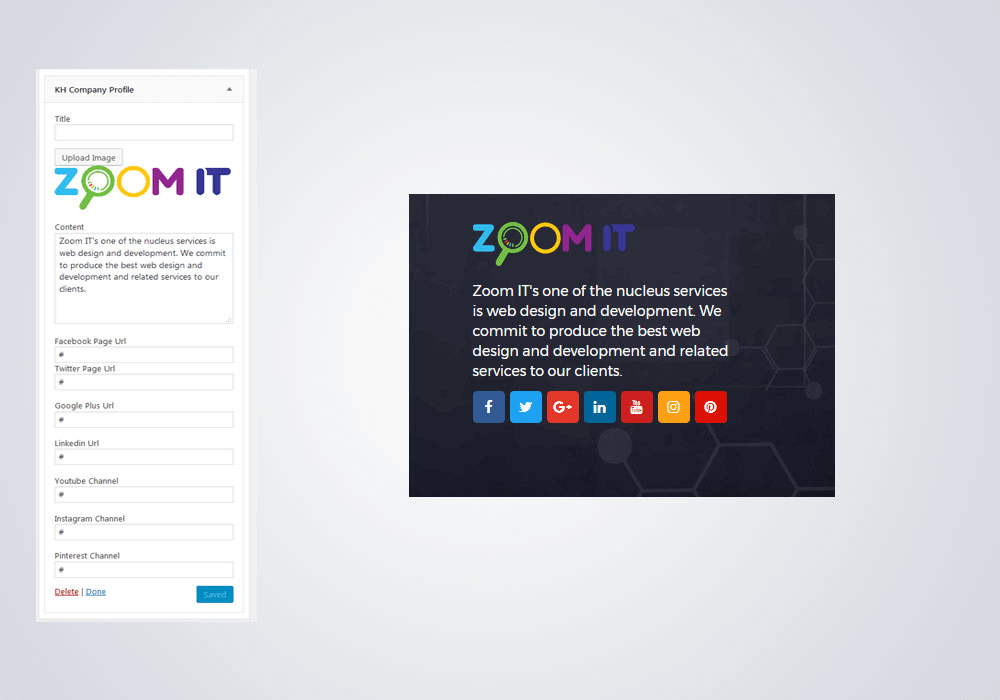
公司信息,可以填写标题和上传图片,可以设置公司的社交图标地址,如果你是国内公司可能用不上这些社交图标,如果你是做外贸网站的话这些就用的上了。
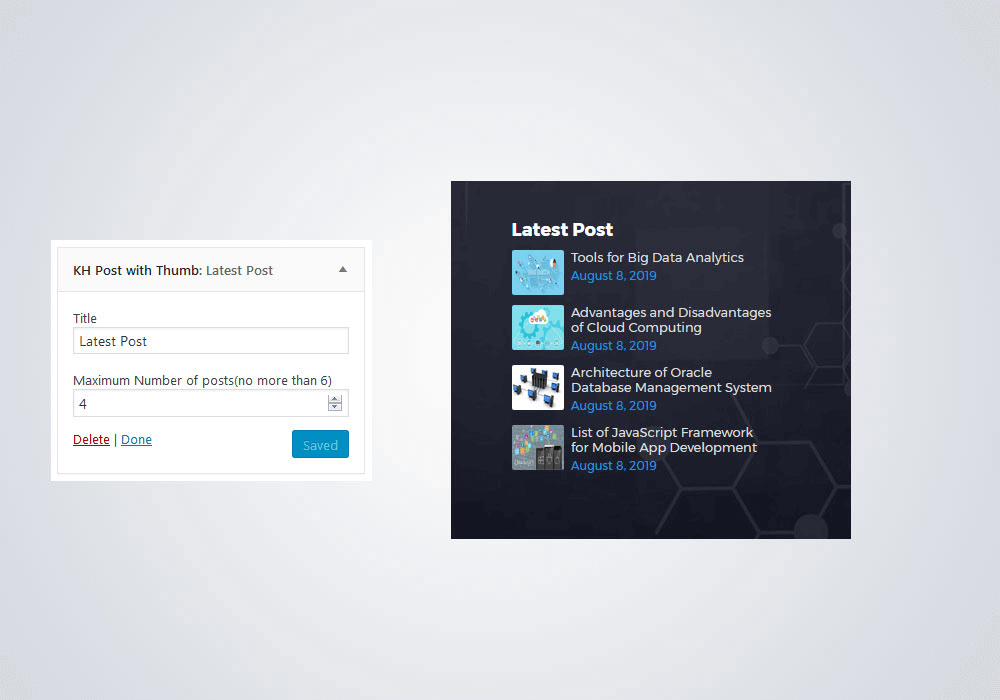
最近更新文章,使用缩略图展示的效果。可以设置最大展示数量为6.
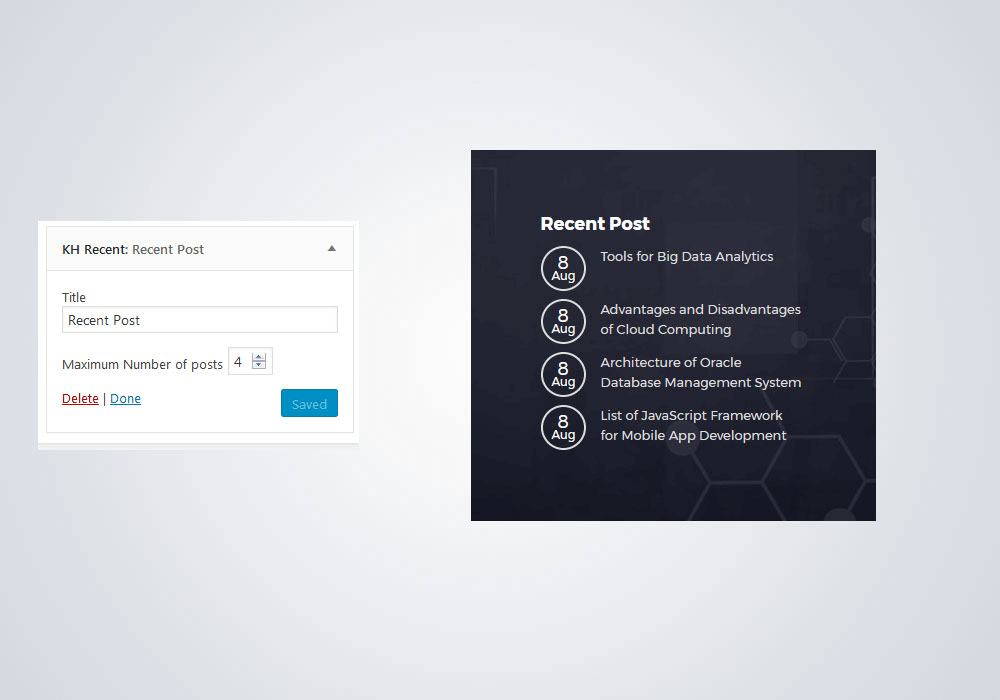
另外一种图标的最近文章。
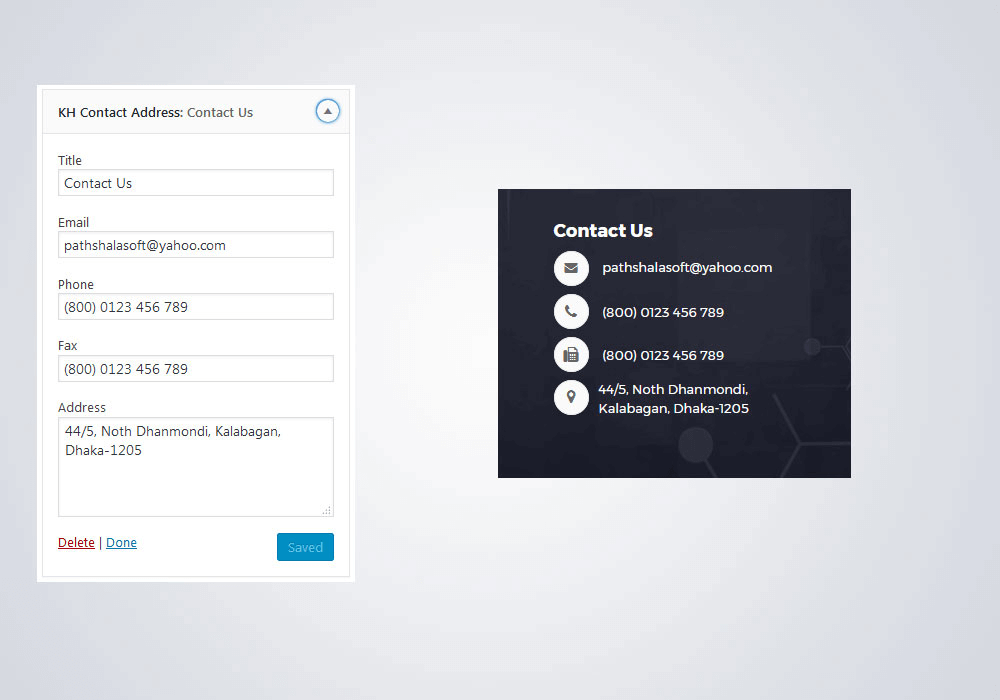
联系我们,写上内容后会自动在前面添加图标,比使用系统的HTML小工具添加的效果要好看。
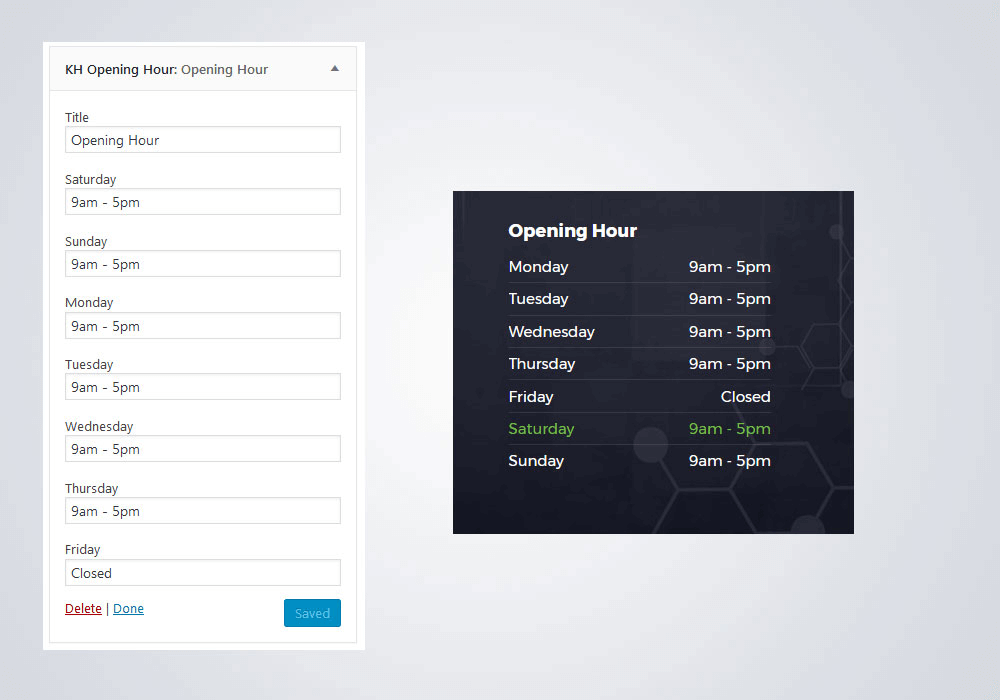
营业时间,可以单独设置每一天的营业时间,并且会自动根据访问当天的星期几自动高亮显示。
如果你需要的话,点击下面的按钮下载后上传到网站插件页面安装即可。通过Footer widget bundle这个插件,就算你不会代码也可以轻松为网站页脚添加上漂亮的联系信息了。