搭建网站后发文章经常会碰到提供下载链接或者演示地址的情况,默认插入超链接的话并不好看,怎么给文章插入一个漂亮的下载按钮呢?分享两种简单的方法给大家。
纯代码版本,经典编辑器推荐
奶爸建站笔记的下载按钮,就是使用的代码实现。
实现方法也简单,就是单独设置一个下载按钮的css样式即可。
使用方法如下:
- 在css样式里面创建一个下载按钮的css样式;
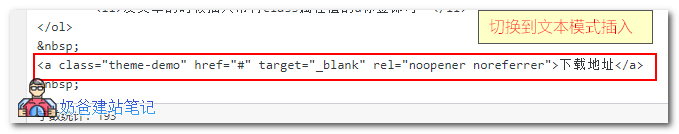
- 发文章的时候插入带有class属性值的a标签即可。
奶爸建站笔记网站上的下载按钮使用的css如下:
.theme-demo {
border-radius: 5px;
color: #ffffff!important;
display: inline-block;
margin-right: 10px;
margin-bottom: 10px;
padding: 10px 15px;
background-color: #3bc492;
text-decoration: none!important;
text-indent: 0!important;
}
添加到你主题的css样式文件即可,方法:
- WP后台,外观,主题编辑器。
- 复制上面内容添加到style.css最末尾,保存。
如果你还想在下载按钮里面插入下载图标什么的,自己添加对应的css样式就可以了。这个网站上有很多漂亮的按钮样式,可以去copy一些。
可能你会说这样插入代码太麻烦了,每次都要手动加一个class=”theme-demo”到链接里面,或者要手动复制代码。
别慌,看这篇文章:WordPress编辑器增强_快速插入特定代码:AddQuicktag
系统自带按钮,古腾堡编辑器推荐
如果你使用的是古腾堡编辑器,那么就没有这么麻烦了,你可以直接插入按钮就行了。方法如下:
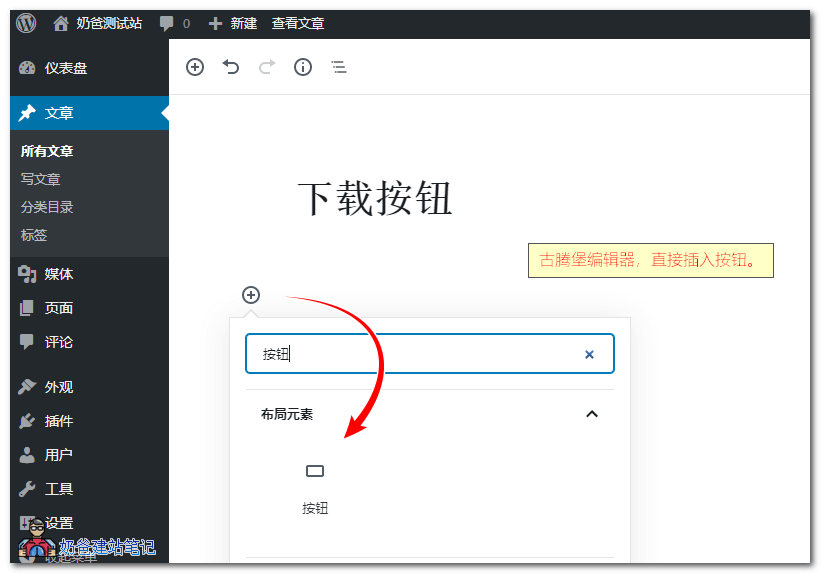
1、发文章时,点击➕按钮,然后搜索按钮,如下图:
2、插入按钮后,在右边区块区域设置按钮的样式、颜色,添加链接,一个漂亮的下载按钮就出来了。
如果古腾堡编辑器里面的版本你不想要按钮这么圆,只需要在右边设置里面,把边框半径调整小或者0就可以了。
如果你搭建的是一个资源下载站,那么可以安装专门的下载插件,也带有漂亮的下载按钮,还方便你对资源管理。