奶爸建站笔记安装了Google推荐的AMP插件,今天收到Google的提示说AMP网址里面有错误,其中一项就是“必需的结构化数据元素有误”

解决“必需的结构化数据元素有误”的方法
解决方法很简单,通过Google结构化测试工具,把报错的网页源码粘贴进去,然后检查下,就知道问题所在了。
Google结构化测试工具地址:https://search.google.com/structured-data/testing-tool
必需的结构化数据元素有误错误一:logo
奶爸建站笔记出现的错误就是logo地址没有,如下图
![]()
既然找到了问题所在,那么问题就好解决了。
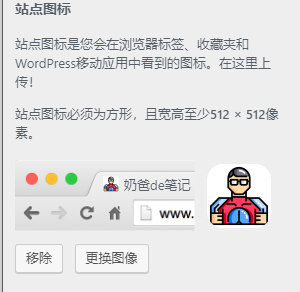
去WordPress后台选择外观的自定义功能。站点身份里面,上传站点图标,然后再去测试,问题就没有了。

必需的结构化数据元素有误错误二:image
如果你还出现image错误,那么是因为你没有上传特色图片导致的,解决办法有三种:
1、手动给文章添加特色图
2、使用随机特色图插件给文章批量添加特色图 WordPress随机显示特色图片插件:Random Post Thumbnails
3、使用代码给amp页面设置一张默认的特色图,代码如下(奶爸未做测试):
//修正 AMP image 錯誤
function bbm_amp_modify_json_metadata( $metadata, $post ) {
if (!array_key_exists('image', $metadata)) {
$metadata['image'] = array(
'@type' => 'ImageObject',
'url' => get_template_directory_uri() . '/image/default.png',
'height' => 512,
'width' => 1024,
);
}
return $metadata;
}
add_filter( 'amp_post_template_metadata', 'bbm_amp_modify_json_metadata', 10, 2 );
以上解决办法参考了懿古今的文章。
AMP是什么?
AMP全称是Accelerated Mobile Pages,加速移动页面。是Google推出第一种加速网站再移动设备上访问速度的解决方案。
简单说AMP的工作流程就是把你网站重新编码,抛弃了各种无用的代码,只留下内容。另外现在百度也会收录AMP页面,如果你感兴趣的话,可以直接在WordPress后台搜索AMP安装。
例如本页面的amp页面是:https://blog.naibabiji.com/skill/amp-jie-gou-hua-yuan-su.html/amp
怎么开启AMP?
如果你使用的是WordPress,那么开启AMP只需要在后台装一个AMP插件就可以了。





